BootStrap-栅格系统
引入移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1"> 在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定! <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
.container 类用于固定宽度并支持响应式布局的容器
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
<div class="container-fluid"> ... </div>
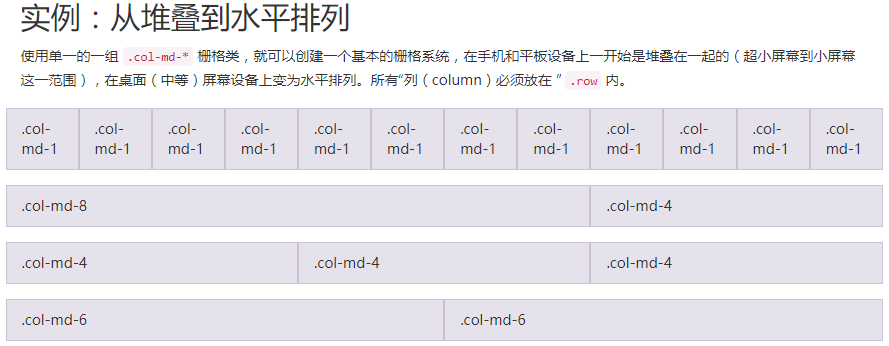
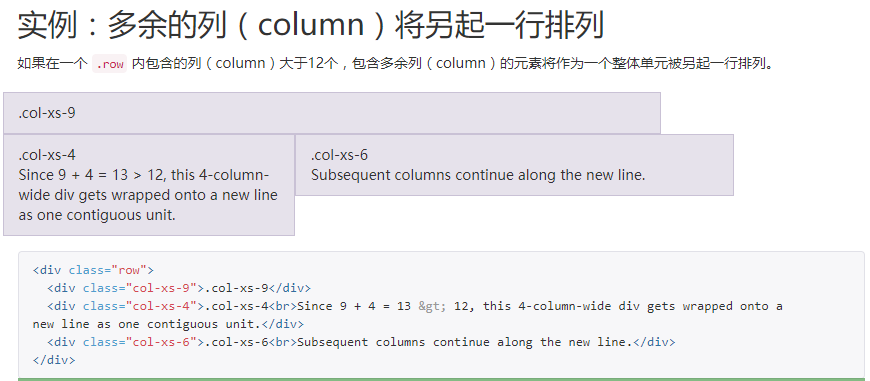
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
“行(.row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)

辅助记忆:
xs:xiao screen
sm: small
md:middle
lg:large

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>

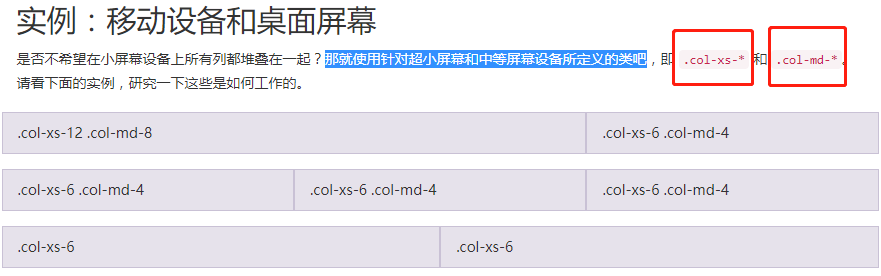
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>

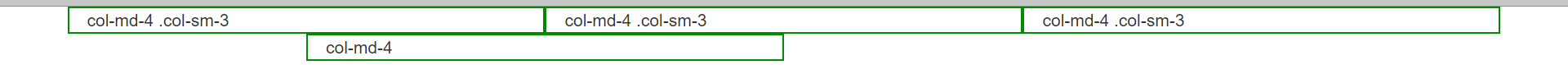
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<div class="row">
<div class="col-md-4 col-sm-3">col-md-4 .col-sm-3</div>
<div class="col-md-4 col-sm-3">col-md-4 .col-sm-3</div>
<div class="col-md-4 col-sm-3">col-md-4 .col-sm-3</div>
<div class="col-md-4 col-md-offset-2">col-md-4</div> //左边空出两格
</div>
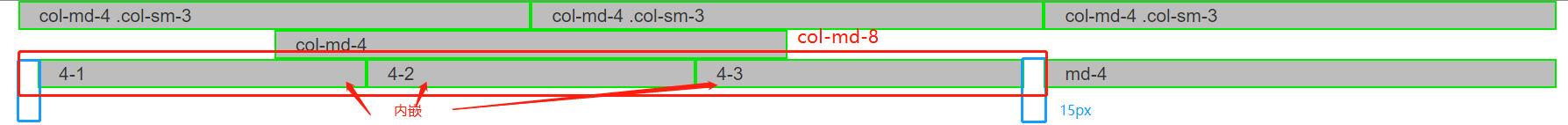
行内嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

<div class="row">
<div class="col-md-8">
<div class="col-md-4">4-1</div>
<div class="col-md-4">4-2</div>
<div class="col-md-4">4-3</div>
</div>
<div class="col-md-4">md-4</div>
</div>
------------------------------------------------
//消除左右空白padding
.col-md-8{
padding-left: 0;
padding-right: 0;
}
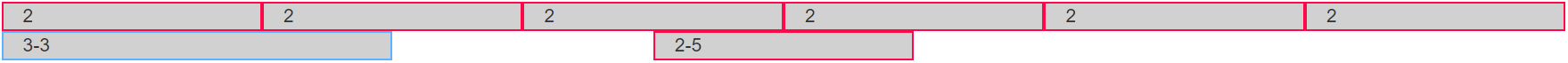
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
push 向右推
pull 向左拉

<div class="row">
<div class="col-md-2">2</div>
<div class="col-md-2">2</div>
<div class="col-md-2">2</div>
<div class="col-md-2">2</div>
<div class="col-md-2">2</div>
<div class="col-md-2">2</div>
<div class="col-md-2 col-md-push-5">2-5</div>
<div class="col-md-3 col-md-pull-2">3-3</div>
</div>
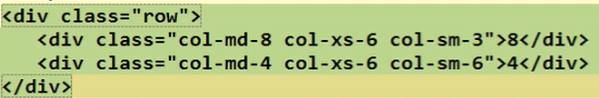
跨设备的组合-支持多种分辨率设备

xs超小分辨率下,6 6
sm小分辨率 , 3 6
中等分辨率 , 8 4
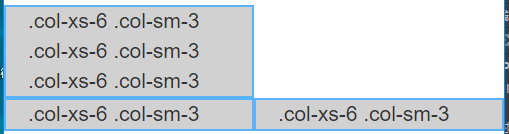
清除浮动
清除浮动前,后面的继续排在第一行:
清除浮动后:

<div class="row">
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs"></div> //只对xs超小分辨率起作用
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>

