JavaScript-数组详解
预热知识:对象遍历
1、定义对象,获取对象
var obj={ a:1, b:2, c:3, d:function () { console.log("aa"); } }; // console.log(obj["a"]); // console.log(obj.a); obj.a=10; obj["a"]=10; //可以传入动态的属性var mysttr = xxx; obj[myattr] obj.d(); obj["d"]();
2、for in 循环,复制对象
* for in 语句,遍历对象 * */ for(var prop in obj){ console.log(prop,obj[prop]); //prop 属性名 obj[prop] 属性值 } //复制 var obj1={}; for(var key in obj){ obj1[key]=obj[key]; } obj.a=40; console.log(obj1,obj); //obj1 和obj是两个独立的对象了
案例:设置div标签style属性
----------------------------------html <div id="div0"></div> ----------------------------------JavaScript function setStyle(elem, style) { for (var prop in style) { elem.style[prop] = style[prop]; } } var div0 = document.getElementById("div0"); setStyle(div0, { "100px", height: "100px", backgroundColor: "red" });
另一种写法:
HTMLElement.prototype.addStyle = function (style) { for (var prop in style) { this.style[prop] = style[prop]; } }; div0.addStyle({ "100px", height: "100px", backgroundColor: "red" })
一、数组基础
<body>
<div id="div0"></div>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
<script>
/*
* 数组是一种数据结构
* 数组 将无序的数据做有序的排列,存储在一个变量中
* 原生JS中没有数组类型(是继承的对象),原生JS中的数组可以存储多个不同类型的数据(弱类型)
* Array.isArray(arr) 判断arr是否是数组,区别不能用typeof判断是否是数组
*
* 数组中,标识元素所在的位置,叫做下标,也可以叫做索引
* 数组中,标识元素的内容,arr[0]这个就叫做下标变量
*
* */
/*for(var i=0;i<5;i++){
var div=document.getElementById("div"+i);
}*/
var arr=[1,2,3,4,5]; //字面量创建
var arr1=new Object([1,2,3,4]); //对象构造函数创建
// console.log(typeof arr);
// console.log(Array.isArray(arr)); //判断arr是否是数组,注意typeof arr 值是object
// var arr2=[1,false,"a",{a:1,b:2}]; //这种类型不同的数据存储会造成数组操作时的效率降低
// var arr2=new Array(); //构造函数创建;
// var arr2=new Array(1,2,3,4); //构造函数创建,也可以直接赋值(但不建议直接这样赋值);
/*
* 构造函数创建数组时,第一个参数
* 如果第一个参数是数值类型并且构造函数中只有这一个参数,这个参数就是设置数组的长度,这个长度不能是小数或者负数,否则会报错
*
* 如果参数有2个或2个以上,那么第1个元素就不是数组的长度了,而是数组的第0个元素;如果第1参数不是数值类型,且仅有1个,也是作为数组的第0个元素
*
* */
var arr2=new Array(4); //4是长度,设置之后可以往里面加入的元素也可以不止4个
console.log(arr2);
var arr3=[];
// 0 就是下标
arr3[0]=100;
arr3[1]=200;
console.log(arr3);
var arr4=[];
for(var i=0,j=0;i<100;i+=2,j++){
arr4[j]=i;
}
console.log(arr4);
var arr5=[];
for(var k=0;k<5;k++){
arr5[k]=document.getElementById("div"+k);
}
arr5[2].style.marginLeft="200px";
</script>
</body>
二、数组长度
<script>
/*
* length 数组的长度
* 数组的长度是可以设置的
*
* 将数组的长度设置为0,表示清空数组
* 如果数组的长度小于原数组长度,意味着将数组从0位截取到指定位置,后面的删除掉---> 用于做数组的截取
* */
var arr=[1,2,3,4,5];
/* console.log(arr.length);
arr.length=3;
console.log(arr);*/
// arr[arr.length-1]=6; //将数组中最后一个元素5替换为6
arr[arr.length]=6; //给数组的尾部添加一个新元素6
arr.a=100;
/*
* 使用for循环数组,只能循环数组的每个元素
* 使用for in循环数组,不但可以循环数组的每个元素,还可以循环到他的属性
*
* */
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
//for in 遍历到数组属性
for(var prop in arr){
console.log(arr[prop]);
}
</script>
案例:冒泡排序和选择排序

<script> window.onload = function () { /*冒泡排序*/ var arr=[6,3,5,7,9,2,4,1,8]; //外层从后往前 for(var i=arr.length;i>0;i--){ //内层从前往后 for(var j=0;j<arr.length-1;j++){ if(arr[j]>arr[j+1]){ var temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } console.log("第"+i+"次循环:",arr); } console.log("--->",arr); /*选择排序*/ var arr=[6,3,5,7,9,2,4,1,8]; // 外层循环从头到尾 for(var j=0;j<arr.length;j++){ var min = j; //每次初始最小值是当前外层循环所在值 // 从当前所在值的下一项到尾部循环 for(var i=j+1;i<arr.length;i++){ if(arr[i]<arr[min]){ var temp = arr[min]; arr[min] = arr[i]; arr[i] = temp; } } console.log("第"+j+"次循环:",arr); } console.log(arr); }; </script>
三、数组和对象
<script>
var arr=[1,2,3,4,5];
var obj={a:1,b:2,c:3};
/* var arr1=arr; //将arr的地址赋给arr1
arr[0]=40;
console.log(arr1); //[40,2,3,4,5] */
//深复制一个数组
/* var arr1=[];
for(var i=0;i<arr.length;i++){
arr1[i]=arr[i];
}
arr[0]=40;
console.log(arr1);*/
// var str=arr.toString();
// var str=obj.toString(); //错误[object object]
/*var str="";
for(var prop in obj){
str+=prop+"="+obj[prop]+"&"
}
console.log(str);*/
// 将对象转换为JSON字符串
var str=JSON.stringify(obj);
// 将JSON字符串逆转回对象
var obj1=JSON.parse(str);
obj.a=20;
console.log(obj1);
var str1=JSON.stringify(arr);
var arr1=JSON.parse(str1);
arr[0]=40;
console.log(arr1);
var objs={
a:1,
b:{
a:1,
b:{
a:1,
b:{
a:1
}
}
}
};
/*var obj2={};
for(var prop in objs){
obj2[prop]=objs[prop];
}
objs.b.a=10;*/
/*
* 利用JSON转换可以深复制
*
* */
/*var obj2=JSON.parse(JSON.stringify(objs));
objs.b.b.a=10;
console.log(obj2);*/
console.log("b" in obj);//属性名是否在对象下
/* if("b" in obj){
}*/
// 数组中是否有该下标(索引),不是值
console.log(5 in arr); //false
console.log(3 in arr); //true
</script>
四、数组的方法-push() pop() shift() unshift()
var arr=[-2,-1,0,1,2,3,4,5]; // var len=arr.push();//返回数组的新长度 // len=arr.push(6);//[1,2,3,4,5,6],6; // var len=arr.push(6,7,8);//[1,2,3,4,5,6,7,8],8; // var len=arr.push([6,7,8]);//[1,2,3,4,5,[6,7,8]],6; //数组首端入栈,返回新数组长度 // var len=arr.unshift(); // var len=arr.unshift(0); // var len=arr.unshift(-2,-1,0); /* * 减少使用unshift ,unshift会将原来数组的所有项向后移动一位 因此效率非常低 * */ // console.log(len,arr); // 删除数组尾部的元素 // var t=arr.pop(); //返回被删除的元素 // console.log(t); /*var arr1=[]; var t; while (t=arr.pop()){ arr1.push(t); } console.log(arr1,arr);*/ // 删除数组的头部元素 // var t=arr.shift();//返回被删除的元素
作业1.随机生成一个5位以内的数,然后输出该数共有多少位,每位分别是什么

var arr1=[]; var bool=false; for(var i=0;i<4;i++){ var s=parseInt(Math.random()*10); //随机生成0-9 if(s===0 && !bool) continue; //第一位不能是0 arr1.push(s); bool=true; } var num=Number(arr1.join("")); console.log(arr1,arr1.length,num)
五、数组转化为字符串join() , 连接数组concat()
<script>
var arr=[1,2,3,4];
// console.log(arr.join()); //arr.toString()相同
// console.log(arr.join("#")); //设置一个符号,用这个符号链接数组的每个元素,形成新字符串
// console.log(arr.join("")); //元素紧密相连,中间没有分割
// var arr1=arr.concat(); //没有参数时,是复制数组
// arr[0]=10; //arr1=[1,2,3,4]
// var arr1=arr.concat(5,6); //将arr数组链接,5,6两个元素,形成新数组,原数组不变
// var arr1=arr.concat([5,6,7]); //将arr数组和数组[5,6,7]合并形成新数组
var arr2=[7,8,9];
var arr1=arr.concat(arr2); //将两个数组链接形成新数组
console.log(arr1,arr);
</script>
六、截取数组 splice() slice()
<script>
var arr=[1,2,3,4,5];
// arr.splice(); 数组插入删除替换元素,并且返回被删除元素组合新数组
// arr.splice();//创建一个新的空数组返回
// var arr1=arr.splice(3);//从下标是3开始删除到尾部
// var arr1=arr.splice(0);//将arr的所有元素导入到arr1中.清空arr
// var arr1=arr.splice(0,2);//从arr数组的下标0开始删除2位元素
// var arr1=arr.splice(0,0,-1);//在第0位插入一个-1;
// var arr1=arr.splice(-1,0,-1);//在第-1位(倒数第1位)插入一个-1;
// var arr1=arr.splice(arr.length,0,-1);//在尾部插入一个-1
// var arr1=arr.splice(1,2,-1,-2);//从第1位开始替换两个元素为-1,-2
// console.log(arr1,arr);
//去重
var arr1=[1,3,5,2,1,4,3,1,2,5,3,1,2,1];
/*
* 数组删除元素后,数组的长度会发生改变
*
* */
/* for(var i=0;i<arr1.length;i++){
for(var j=i+1;j<arr1.length;j++){
if(arr1[i]===arr1[j]){
arr1.splice(j,1);
}
}
}
console.log(arr1)*/
// arr.slice(); 数组截取元素,返回被截取的新元素,原数组不改变
// var arr2=arr.slice();//复制arr的所有元素给arr2,没有引用关系
// var arr2=arr.slice(0);//复制arr的所有元素给arr2,没有引用关系
// var arr2=arr.slice(3);//将数组从下标3开始到结尾截取形成新数组
// var arr2=arr.slice(-2);//将数组从倒数第2位开始到结尾截取形成新数组
// var arr2=arr.slice(3,4);//将数组从下标3开始到下标4截取形成新数组
// var arr2=arr.slice(-2,4);//将数组从倒数第2位开始到下标4截取形成新数组
// var arr2=arr.slice(-2,-1);//将数组从倒数第2位开始到倒数第1位截取形成新数组
// console.log(arr2,arr);
var div=document.getElementsByTagName("div");
// div.pop(); //报错,Uncaught TypeError: div.pop is not a function
console.log(div); //HTMLCollection(7) [div, div, div, div, div, div, div] 是一个类似数组的对象,但是不是数组故不能使用数组的方法
var arr2=Array.prototype.slice.call(div); //将非数组元素转换为数组
console.log(arr2); //(7) [div, div, div, div, div, div, div]
arr2.pop(); //转换为数组之后 可以使用 数组方法了
console.log(arr2); //(6) [div, div, div, div, div, div]
</script>
七、indexOf() lastindexOf() 查找内容
查找列表中的是否含有某项,有返回下标,没有返回-1。arr.indexOf() arr.lastIndexOf()
<script>
var arr=[1,2,3,4,5,6,2,9,10,2];
// arr.indexOf();
/* 在数组中查找元素,可以根据第二个参数的起始位置开始查找,
返回查找到元素的下标,如果没有找到返回-1*/
// console.log(arr.indexOf(2));//从下标0开始向后查找2
// console.log(arr.indexOf(2,2)); //从下标2开始向后查找2
//找到arr所有的2
var index=-1;
while (arr.indexOf(2,index+1)>-1){
index=arr.indexOf(2,index+1);
console.log(index);
}
// arr.lastIndexOf(2);//从后向前搜索,查找到元素的下标返回
</script>
八、倒序reverse() 和 排序sort()
倒序reverse()
/* * reverse 倒序 * 原数组倒序改变,返回的新数组和原数组是引用关系 * * */ var arr = [2, 3, 5, 7, 9, 1, 4, 6, 8, 10]; // var arr1 = arr.reverse(); // // console.log(arr, arr === arr1); //true,arr1和arr是引用关系
排序sort()
/* * sort(); * 排序数组中的元素,原数组发生改变,返回的新数组和原数组是引用关系 * sort(function(a,b){}) * */ // var arr1 = arr.sort(); // console.log(arr,arr1===arr); //[1, 10, 2, 3, 4, 5, 6, 7, 8, 9] true 按位进行排序 /*由小到大排序*/ /*arr.sort(function (pre,next) { return pre-next; });*/ /*由大到小排序*/ /*arr.sort(function (pre,next) { return next-pre; });*/ //console.log(arr);
案例演示:
《1》随机生成data属性num对应的值,按照num从小到大排序
/*// 随机生成data属性num对应的值,按照num从小到大排序 var data=[ {id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10}, {id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20}, {id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30}, {id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40}, {id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50}, {id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60}, {id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70}, {id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80}, {id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90}, {id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100} ]; for(var i=0;i<data.length;i++){ data[i].num=parseInt(Math.random()*8+2); //随机 2-8 } data.sort(function (pre,next) { return pre.num-next.num; }); console.log(data);*/
《2-1》普通的随机,输出0-100之间 不重复的4个数
/*var arr2 = []; // 普通的随机,输出0-100之间 不重复的4个数 while (arr2.length<4){ var num=parseInt(Math.random()*100); if(arr2.indexOf(num)===-1){ arr2.push(num); } } console.log(arr2);*/
《2-2》排序的随机乱序
/* 排序的随机乱序 for(var i=0;i<100;i++){ arr2.push(i); //[0,1,2,3 ....99] } arr2.sort(function () { return Math.random()-0.5; //-0.5~0.5 (负数从小到大排序,正数从大到小) }); arr2.length=4; //取数组的前四个 console.log(arr2);*/
《3》抽奖:一等奖1个,二等奖2个,三等奖3个,四等奖4个,五等奖5个
《4》生成4位数字 字母混合的验证码
var str = "azAZ"; /* //拼音字符和汉字排序 console.log(str.charCodeAt(0)); //a对应的ascii数值为 97 console.log("一".charCodeAt(0).toString(16)); //一 对应的ascii数值 转化为十六进制 var arr3=["xietian","wangzheng","xuli","zhangxueyou"]; arr3.sort(function (pre,next) { return pre.charCodeAt(0)-next.charCodeAt(0); //首字母从小到大排序 }); console.log(arr3);*/ /*console.log(String.fromCharCode(97)); //a ,将ASCII上十进制数97 转化为对应字符 console.log(String.fromCharCode(0x4e00));*/ /* 生成4位数字 字母混合的验证码 * a--97 * z--122 * * A-65 * Z-90 * */ // console.log(str.charCodeAt(3)); var arr3 = []; for (var i = 0; i < 123; i++) { if (i < 10) { arr3.push(i); continue; } if (i < 65) continue; if (i < 91) { arr3.push(String.fromCharCode(i)); continue; } if (i < 97) continue; arr3.push(String.fromCharCode(i)); } // arr3 为: //[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", // "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"] console.log(arr3); arr3.sort(function () { //将生成的4位验证码 乱序 return Math.random() - 0.5; }); console.log(arr3); arr3.length = 4; //取出乱序后的数组的前4位 console.log(arr3); console.log(arr3.join("")); // 面试问题:手机APP注册时 验证码一般是接入的一些收费的验证码API平台,如创蓝253 https://zz.253.com/v5.html#/yun/sms_y?did=232
九、遍历的多种玩法
(1)forEach()
/*var arr=[1,2,4,6,7,8,5,9]; arr.forEach(function (item,index,arr) { console.log(item,index,arr); })*/ // item是数组每一项,index是数组下标,arr是该数组
案例和知识点演示:
/* 修改产品的数量随机,求出每个产品的总价 var data=[ {id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10}, {id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20}, {id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30}, {id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40}, {id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50}, {id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60}, {id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70}, {id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80}, {id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90}, {id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100} ]; data.forEach(function (item) { item.num=parseInt(Math.random()*9+1); item.sum=item.num*item.price; }); console.log(data);*/ /* // 修改数组中的每个值 var arr=[1,2,4,6,7,8,5,9]; arr.forEach(function (t,i,arr) { // t++; //错误 // arr[i]++; //数组中每一项 // 将所有偶数+1 if(t%2===0){ arr[i]++; } }); console.log(arr);*/
(2)map()遍历
//map()遍历 // var arr=[1,2,4,6,7,8,5,9]; // arr.map(function (t) { // // }) /* map()与forEach相似,可以完成forEach的所有功能 var data=[ {id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10}, {id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20}, {id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30}, {id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40}, {id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50}, {id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60}, {id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70}, {id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80}, {id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90}, {id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100} ]; data.map(function (item) { item.num=parseInt(Math.random()*9+1); item.sum=item.num*item.price; }); console.log(data);*/ // 每个元素+1,返回给新数组 var arr=[1,2,4,6,7,8,5,9]; var arr1=arr.map(function (t) { return ++t; }); console.log(arr,arr1); /* return 返回数据元素,到新数组中,如果不返回的数据就会变成undefined var arr=[1,2,4,6,7,8,5,9]; arr=arr.map(function (t) { if(t%2===0){ return t+1; } return t; //如果没有这句,非奇数的返回为undefined }); console.log(arr);*/
总结 map() 和 forEach() 的区别
/* map() 和 forEach() 的区别 * forEach遍历当前数组,没有返回值,不会返回新数组 * map遍历当前数组,并且将当前数组中的元素返回给新数组, * 不使用return时,新数组的长度与原数组相同,但是每个元素都是undefined; * */
十、some() every() filter() reduce()
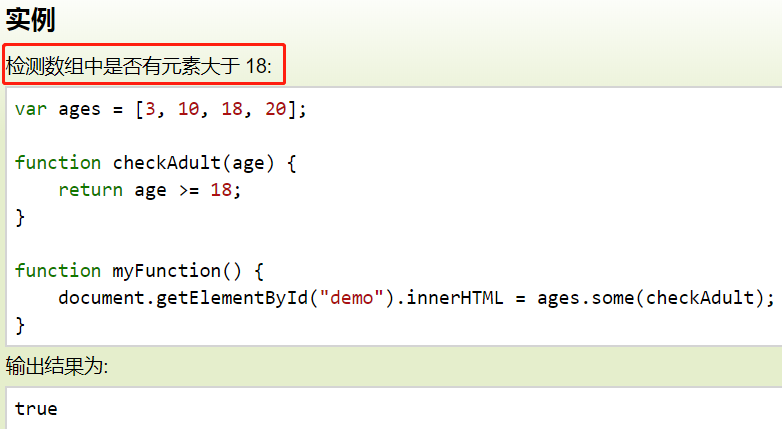
《1》some()方法
定义和用法:
some() 方法用于检测数组中是否存在满足条件的项(函数提供)。
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
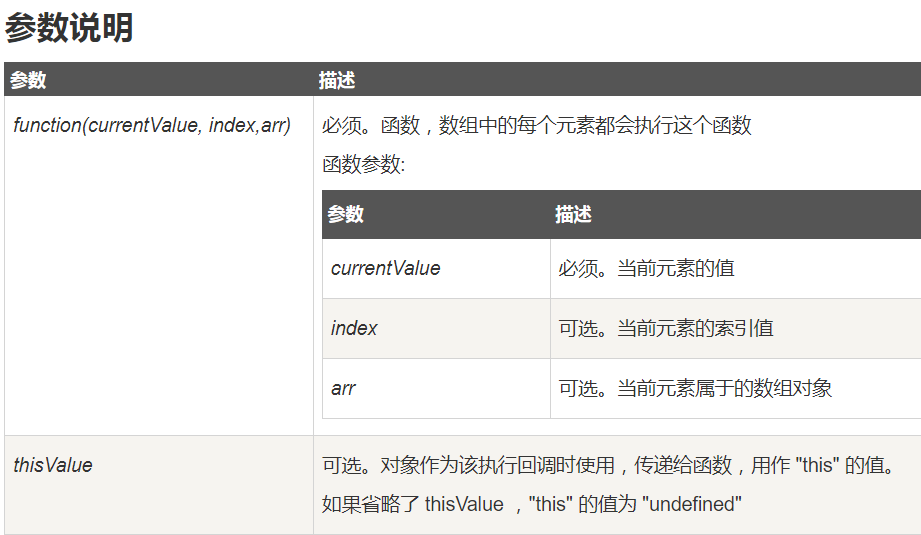
语法:array.some(function(currentValue,index,arr),thisValue)

案例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮检测数组中是否有元素大于输入框中输入的数字。</p> <p>最小年龄: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">点我</button> <p>判断结果: <span id="demo"></span></p> <script> var ages = [4, 12, 16, 20]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.some(checkAdult); } </script> </body> </html>

参考:https://www.runoob.com/jsref/jsref-some.html
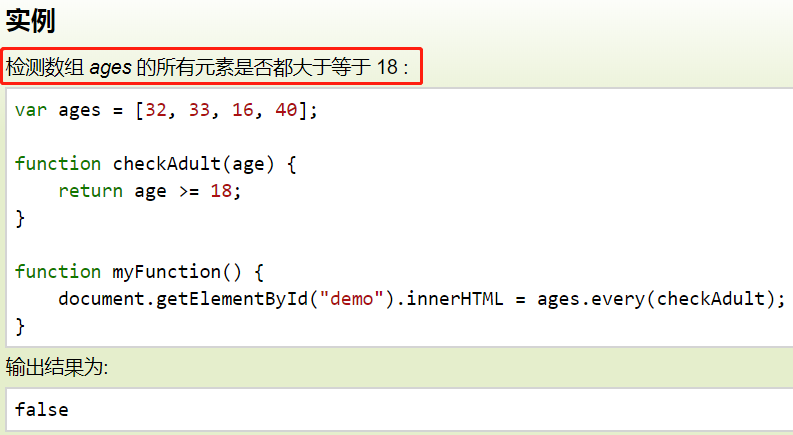
《2》every方法
定义和用法:
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
语法:array.every(function(currentValue,index,arr), thisValue)

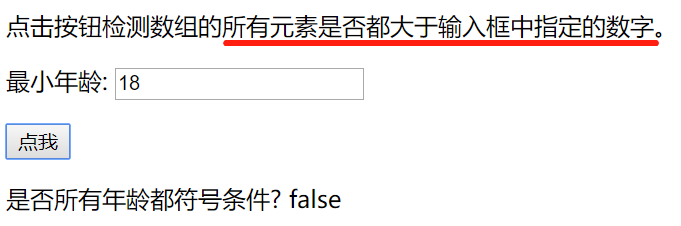
案例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮检测数组的所有元素是否都大于输入框中指定的数字。</p> <p>最小年龄: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">点我</button> <p>是否所有年龄都符号条件? <span id="demo"></span></p> <script> var ages = [32, 33, 12, 40]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.every(checkAdult); } </script> </body> </html>

《3》filter()方法
定义和用法:
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
语法:array.filter(function(currentValue,index,arr), thisValue)

案例:

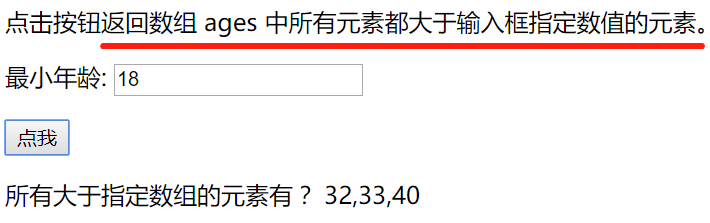
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p> <p>最小年龄: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">点我</button> <p>所有大于指定数组的元素有? <span id="demo"></span></p> <script> var ages = [32, 33, 12, 40]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.filter(checkAdult); } </script> </body> </html>

参考:https://www.runoob.com/jsref/jsref-filter.html
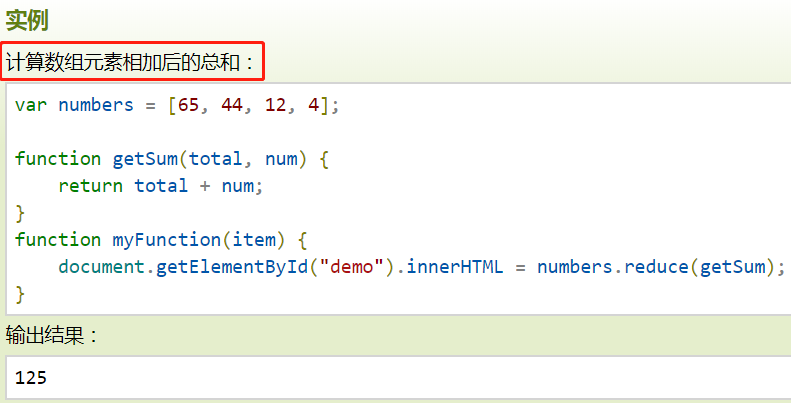
《4》reduce() 方法

定义和用法:
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

案例:

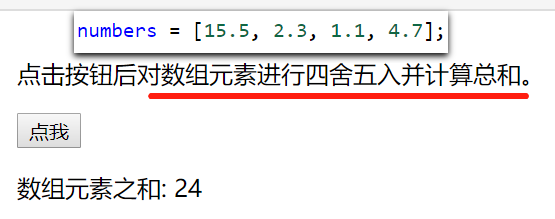
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮后对数组元素进行四舍五入并计算总和。</p> <button onclick="myFunction()">点我</button> <p>数组元素之和: <span id="demo"></span></p> <script> var numbers = [15.5, 2.3, 1.1, 4.7]; function getSum(total, num) { return total + Math.round(num); } function myFunction(item) { document.getElementById("demo").innerHTML = numbers.reduce(getSum, 0); } </script> </body> </html>

视频学习笔记:

<script>
var arr = [1, 2, 4, 6, 7, 8, 5, 9];
/* var bool=arr.some(function (t) {
// 判断所有元素是否有满足该条件的,
// 如果遇到一次满足则不再继续判断,直接返回true,否则返回false
return t>10;
});
console.log(bool);*/
// some()方法的应用:作为if的判断条件
// 判断数组中是否有大于5的值
/* if(arr.some(function (t) { return t>5 })){
}*/
/*// 查询对象型数组是否有符合条件的元素
var data=[
{id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100}
];
if(data.some(function (t) { return t.id===1005 })){
console.log("有");
}*/
// 判断数组中每一个是否满足条件,如果全部都满足,就返回true,否则返回false
var bool = arr.every(function (t) {
return t > 0;
});
console.log(bool); //true ,数组中所有元素都大于0
/*
* filter过滤筛选
array.filter(function(currentValue,index,arr), thisValue)
* 不修改原数组,返回的满足条件的新数组
* */
/* var arr1=arr.filter(function (t) {
t++;
return t>5;//返回的任然是原元素
});
console.log(arr1,arr);*/
/*var data=[
{id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100}
];
data.forEach(function (t) {
t.selected=Math.random()*2+1<2;
});
// 过滤data属性selected为true的项
data2 = data.filter(function (t) {
return t.selected
});
console.log(data2,data); //data 不变
/!*
* 判断是否每个元素都被选中
* *!/
// if(data.length===data.filter(function (t) { return t.selected }).length){
//
// }*/
/* reduce()方法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
* 如果没有initValue值,sum就是第0项的值,item就是第一项值,所以index是从1开始
*一般用于 求和 求阶乘运算
* */
// arr是实例.动态方法
/* var s=arr.reduce(function (sum,item,index) {
console.log(sum,item,index);
return sum+item;
},-10); //这里第二个参数是initValue初始值,如果设置这个初始值,index就从0开始,sum开始就是-10
console.log(s);*/
// Array是类名:类别的名称
// Array.isArray(); //静态方法
// Array.from(); //ES6的方法
// Array.prototype.slice.call(div); //(ES5)
// Array.from(div); //将类数组转换为数组(ES6)
</script>
十一、函数arguments参数与数组方法的结合
一般的函数传参必须一一对应
// * 参数如果写在所有参数的最前面,那就是必要参数 // * ES5中所有的参数一般都需要按位置填写,如果没有填写,就会变成undefined // * 多填进入的参数值不会被直接获取到 // * /* function fn1(a,b,c) { console.log(a,b,c); } fn1(null,3,4,10,20);*/
arguments可以传入不定参数
/*function max() { console.log(arguments); //函数中就可以获取这个arguments var arr = Array.from(arguments); //将传入的参数 转化为一个数组 return arr.reduce(function (p1, p2) { return p1 > p2 ? p1 : p2; }); } console.log(max(1, 2, 3, 5, 7, 9, 1, 2, 5)); console.log(max(3, 6, 8, 20, 10));*/
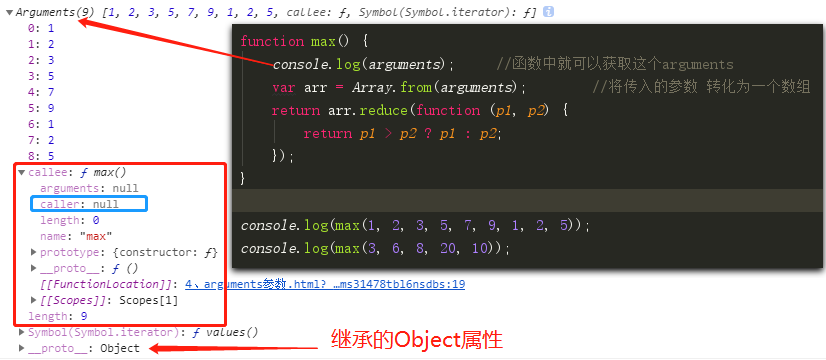
arguments的属性

function fn2() { console.log(arguments); console.log(Array.from(arguments)); console.log(arguments.callee.a); console.log(arguments.callee); //arguments.callee 当前执行的函数 console.log(arguments.callee.caller); //回调当前函数的父级函数 } fn2.a = 10; // fn2(3,4,6,7); function fn3(fn) { fn(3,6,4,7); } fn3(fn2);
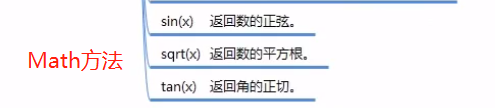
十二、Math函数
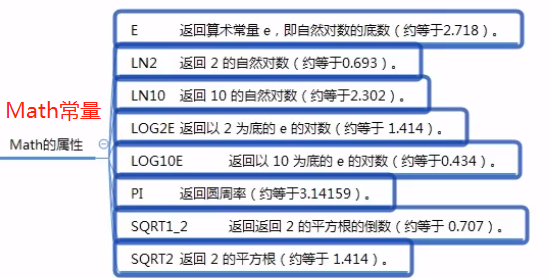
Math常量



案例1:轮播图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
*{
margin: 0;
padding: 0;
}
#rollImg{
1280px;
height: 426px;
margin: auto;
position: relative;
overflow: hidden;
}
#imgCon{
6400px;
height: 426px;
transition: all 1s;
font-size: 0; /*消除图片之间空格*/
position: absolute;
left: 0;
}
#imgCon img{
1280px;
height: 426px;
}
#leftBtn{
position: absolute;
top: 200px;
left: 0;
}
#rightBtn{
position: absolute;
top: 200px;
right: 0;
}
#dotControl{
list-style: none;
position: absolute;
left: 500px;
bottom: 10px;
}
#dotControl li{
16px;
height: 16px;
border: 2px solid red;
border-radius: 8px;
float: left;
margin-left: 10px;
background-color: rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div id="rollImg">
<div id="imgCon">
<img src="img/a.jpeg">
<img src="img/b.jpeg">
<img src="img/c.jpeg">
<img src="img/d.jpeg">
<img src="img/e.jpeg">
</div>
<ul id="dotControl">
<!-- 根据img个数动态生成小圆点-->
<!--<li></li>
<li></li>
<li></li>
<li></li>
<li></li>-->
</ul>
<img id="leftBtn" src="img/left.png">
<img id="rightBtn" src="img/right.png">
</div>
</body>
<script>
var $imgCon,leftbtn,rightbtn,$dotControl,liList;
var position = 0;
init();
function init() {
$imgCon = document.querySelector("#imgCon");
$dotControl = document.querySelector("#dotControl");
leftbtn = document.querySelector("#leftBtn");
rightbtn = document.querySelector("#rightBtn");
// 根据图片个数创建小圆点,并添加事件
imgs = $imgCon.querySelectorAll('img');
for(var i=0;i<imgs.length;i++){
node = document.createElement("li");
$dotControl.appendChild(node);
//给每个li节点添加点击事件
node.addEventListener('click',liClickHandler);
}
liList = document.querySelectorAll("#dotControl li");
liList[0].style.backgroundColor="blue";
//给前进后退按钮添加点击事件
leftBtn.addEventListener('click',clickHandler);
rightBtn.addEventListener('click',clickHandler);
}
function liClickHandler(e) {
position = Array.from(liList).indexOf(this);
imgConMove();
}
function clickHandler() {
if(this ===leftbtn){
position--;
if(position<0){position=4}
imgConMove();
return;
}
position++;
if(position>4){position=0}
imgConMove();
}
function imgConMove() {
$imgCon.style.left = -1280*position+"px";
console.log(liList[position]);
liList.forEach(function (item,index) {
if(index===position){
item.style.backgroundColor="blue";
}else{
item.style.backgroundColor="rgba(0,0,0,0)";
}
})
}
</script>
</html>