JavaScript 值类型和引用类型
1.JavaScript中的变量类型有哪些?
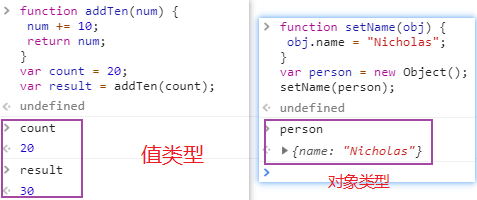
(1)值类型(基本类型):字符串(string)、数值(number)、布尔值(boolean)、undefined、null (这5种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值)(ECMAScript 2016新增了一种基本数据类型:symbol http://es6.ruanyifeng.com/#docs/symbol )
(2)引用类型:对象(Object)、数组(Array)、函数(Function)
2.值类型和引用类型的区别??
(1)值类型:1、占用空间固定,保存在栈中(当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;栈中存储的是基础变量以及一些对象的引用变量,基础变量的值是存储在栈中,而引用变量存储在栈中的是指向堆中的数组或者对象的地址,这就是为何修改引用类型总会影响到其他指向这个地址的引用变量。)
2、保存与复制的是值本身
3、使用typeof检测数据的类型
4、基本类型数据是值类型
(2)引用类型:1、占用空间不固定,保存在堆中(当我们在程序中创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本通常较大),这个运行时数据区就是堆内存。堆内存中的对象不会随方法的结束而销毁,即使方法结束后,这个对象还可能被另一个引用变量所引用(方法的参数传递时很常见),则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。)
2、保存与复制的是指向对象的一个指针
3、使用instanceof检测数据类型
4、使用new()方法构造出的对象是引用型
实例:
// 值类型:Number、string、bollean、undefined
var a = 100
var b = a
a = 200
console.log(b) // 100 保存与复制的是值本身
// 引用类型:对象、数组、函数、null(空指针)
// 可以扩展属性
var a = {age:20}
var b = a
b.age = 21
console.log(a.age) // 21
// 利用typeof来区分
typeof undefined // undefined
typeof 'abc' // string
typeof 123 // number
typeof true // boolean
// typeof 区分不出来引用类型(除了函数)
typeof {} // object
typeof [] // object
typeof null // object
typeof console.log //function
// 用instanceof来区分引用类型
// 如果变量是给定引用类型(根据它的原型链来识别)的实例,那么instanceof 操作符就会返回 true。
console.log(person instanceof Object); // 变量 person 是 Object 吗?
console.log(colors instanceof Array); // 变量 colors 是 Array 吗?
console.log(pattern instanceof RegExp); // 变量 pattern 是 RegExp 吗?
3. 几方面的区别举例:
(1)动态的属性: 定义基本类型值和引用类型值的方式是类似的。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法,但是,我们不能给基本类型的值添加属性,只能给引用类型值动态地添加属性,以便将来使用。例如
var person = new Object(); person.name = "Nicholas"; alert(person.name); //"Nicholas"
(2)复制变量值: 如果从一个变量向另一个变量复制基本类型值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
var num1 = 5;
var num2 = num1
上述例子中,num1保存的值是5,当使用 num1 的值来初始化 num2 时,num2 中也保存了值 5。但 num2中的 5 与 num1 中的 5 是完全独立的,该值只是 num1 中 5 的一个副本。此后,这两个变量可以参与任何操作而不会相互影响。
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上引用同一个对象。因此,改变其中一个变量,就会影响另外一个变量:例如
var obj1 = new Object(); var obj2 = obj1; obj1.name = "Nicholas"; alert(obj2.name); //"Nicholas"
(3)传递参数:在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用ECMAScript 的概念来说,就是 arguments 对象中的一个元素)。
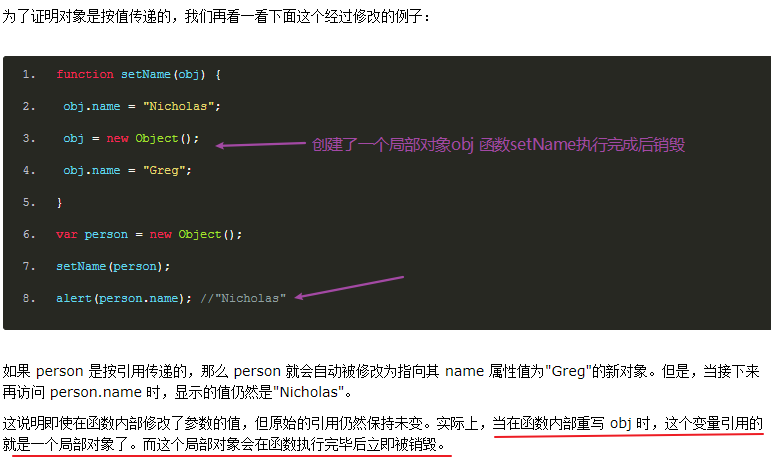
在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。


4. 变量计算--强制类型转换
// 字符串拼接
var a = 100 + 10 //100
var b = 100 + '10' //10010
// == 运算符
100 == '100' //true
0 == '' //true
null == undefined //true
// 语句
var a = true
if(a){}
var b = 100
if(b){} // 把数字转换为true
var c = ''
if(c){} // 把空字符串转换为false
// 逻辑运算
console.log(10&&0); // 0 把10转换成true
console.log('' || 'abc'); // 'abc' 把空字符串转换为false
console.log(!window.abc); // window.abc是undefined 把非undefined转换成true
//判断一个变量会被当做true还是false
var a = 100
console.log(!!a); // true
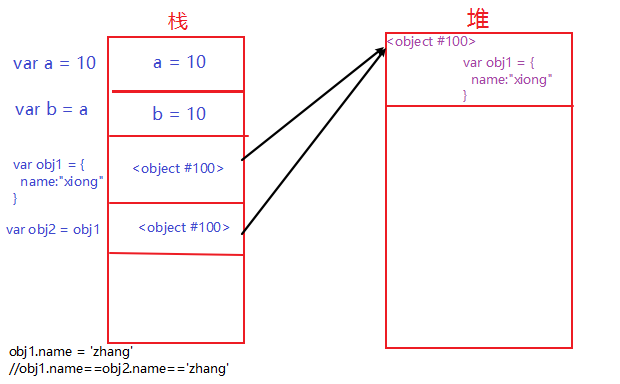
5、值类型和引用类型的数据存储方式
总结:值类型 var a = 10 直接将值存储在栈中 ,var alist = [11,22,33,[4,5,6]] 将数组指针存储在栈中 数据存储在堆中,由于alist 指针指向堆中对应数据 所有堆中数据不会清理掉,
执行 blist = alist 时 是将alist指针复制给blist他们都指向堆中的同一片区域 所有无论谁修改了堆中的数据 alist blist都会修改 因为他们指向的数据相同。
原理图:

a ,b都直接开辟了一款内存空间存储数据
var a=4; var b=a; a=10; console.log(a,b); #a=10,b=4
图解:

堆栈溢出:
堆栈溢出 当存储的数据达到某一限制时就会造成堆栈溢出 //(栈中的数据当数据运行结束会自动清掉,而堆中的数据不会自动清掉,所以一般堆栈溢出都是堆溢出) // 内存泄漏 当不断向堆中存储数据,而不进行清理,这就是内存泄漏
垃圾回收机制:
var obj={ a:1, b:2 }; var obj1=obj; obj.a=20; console.log(obj1.a); obj=null; obj1=null; // 垃圾回收机制(清理内存防止内存泄漏) // 编程语言中一般分为两种,一种是自动清理,一种是手动清理(gc)。js只有自动清理, // 垃圾回收机制就是将引用堆中地址的对象设置为null,并且将所有引用该地址的对象都设置为null // 不会即时清除,垃圾回收车会根据内存的情况在适当的时候清除堆中的孤儿对象(没有被栈引用的堆中对象)