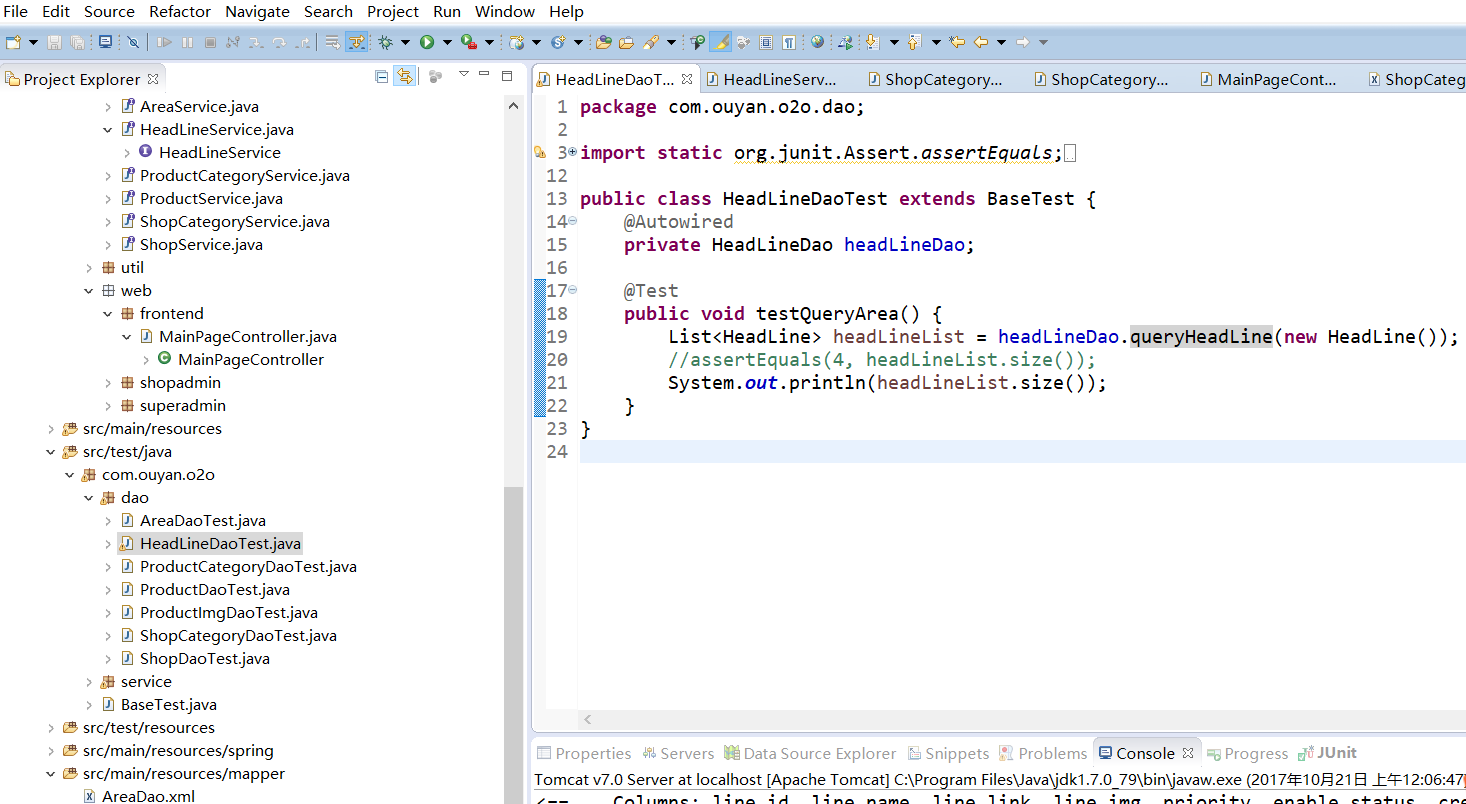
这里发现了一个bug,修复下:![]()

package com.ouyan.o2o.dao; import static org.junit.Assert.assertEquals; import java.util.List; import org.junit.Test; import org.springframework.beans.factory.annotation.Autowired; import com.ouyan.o2o.BaseTest; import com.ouyan.o2o.entity.HeadLine; public class HeadLineDaoTest extends BaseTest { @Autowired private HeadLineDao headLineDao; @Test public void testQueryArea() { List<HeadLine> headLineList = headLineDao.queryHeadLine(new HeadLine()); //assertEquals(4, headLineList.size()); System.out.println(headLineList.size()); } }

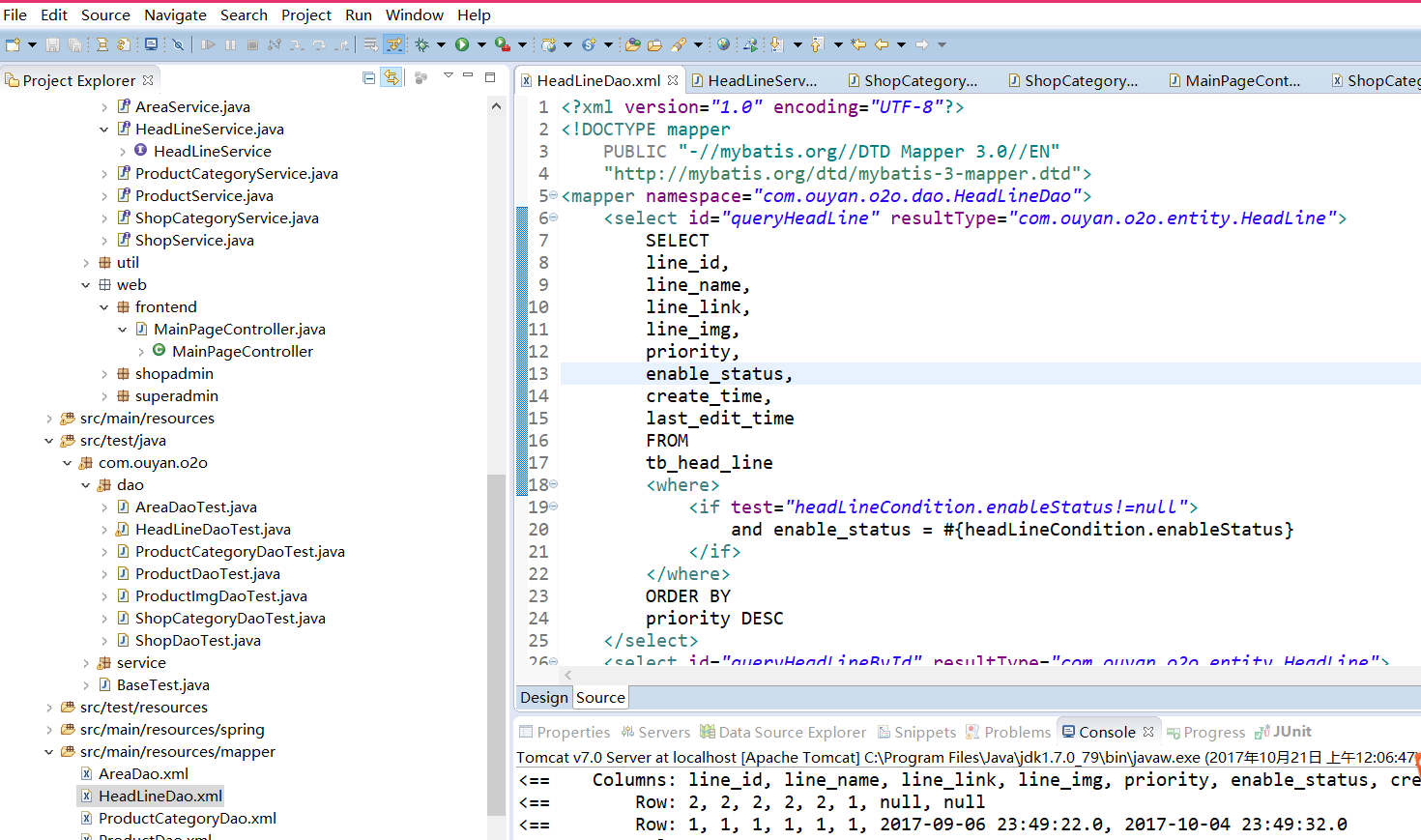
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ouyan.o2o.dao.HeadLineDao"> <select id="queryHeadLine" resultType="com.ouyan.o2o.entity.HeadLine"> SELECT line_id, line_name, line_link, line_img, priority, enable_status, create_time, last_edit_time FROM tb_head_line <where> <if test="headLineCondition.enableStatus!=null"> and enable_status = #{headLineCondition.enableStatus} </if> </where> ORDER BY priority DESC </select> <select id="queryHeadLineById" resultType="com.ouyan.o2o.entity.HeadLine"> SELECT line_id, line_name, line_link, line_img, priority, enable_status, create_time, last_edit_time FROM tb_head_line WHERE line_id = #{lineId} </select> <select id="queryHeadLineByIds" resultType="com.ouyan.o2o.entity.HeadLine" parameterType="long"> SELECT line_id, line_name, line_link, line_img, priority, enable_status, create_time, last_edit_time FROM tb_head_line WHERE line_id IN <foreach collection="list" item="lineId" open="(" separator="," close=")"> #{lineId} </foreach> </select> <insert id="insertHeadLine" useGeneratedKeys="true" keyProperty="lineId" keyColumn="line_id"> INSERT INTO tb_head_line(line_name,line_link,line_img,priority, enable_status, create_time,last_edit_time) VALUES (#{lineName},#{lineLink},#{lineImg},#{priority}, #{enableStatus},#{createTime},#{lastEditTime}) </insert> <update id="updateHeadLine" parameterType="com.ouyan.o2o.entity.HeadLine"> update tb_head_line <set> <if test="lineName != null">line_name=#{lineName},</if> <if test="lineLink != null">line_link=#{lineLink},</if> <if test="lineImg != null">line_img=#{lineImg},</if> <if test="priority != null">priority=#{priority},</if> <if test="enableStatus != null">enable_status=#{enableStatus},</if> <if test="lastEditTime != null">last_edit_time=#{lastEditTime}</if> </set> where line_id=#{lineId} </update> <delete id="deleteHeadLine"> DELETE FROM tb_head_line WHERE line_id = #{lineId} </delete> <delete id="batchDeleteHeadLine" parameterType="long"> DELETE FROM tb_head_line WHERE line_id IN <foreach collection="list" item="lineId" open="(" separator="," close=")"> #{lineId} </foreach> </delete> </mapper>

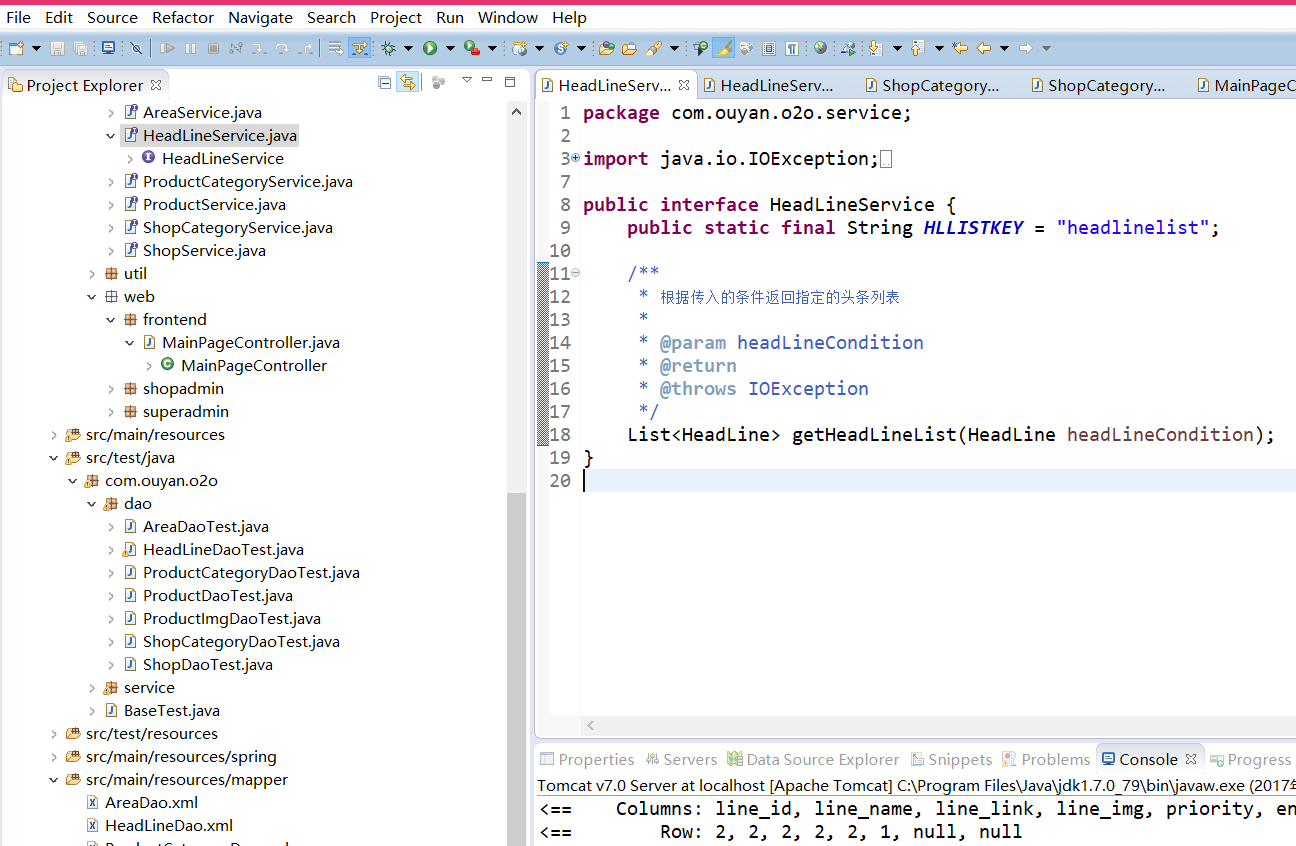
package com.ouyan.o2o.service; import java.io.IOException; import java.util.List; import com.ouyan.o2o.entity.HeadLine; public interface HeadLineService { public static final String HLLISTKEY = "headlinelist"; /** * 根据传入的条件返回指定的头条列表 * * @param headLineCondition * @return * @throws IOException */ List<HeadLine> getHeadLineList(HeadLine headLineCondition); }

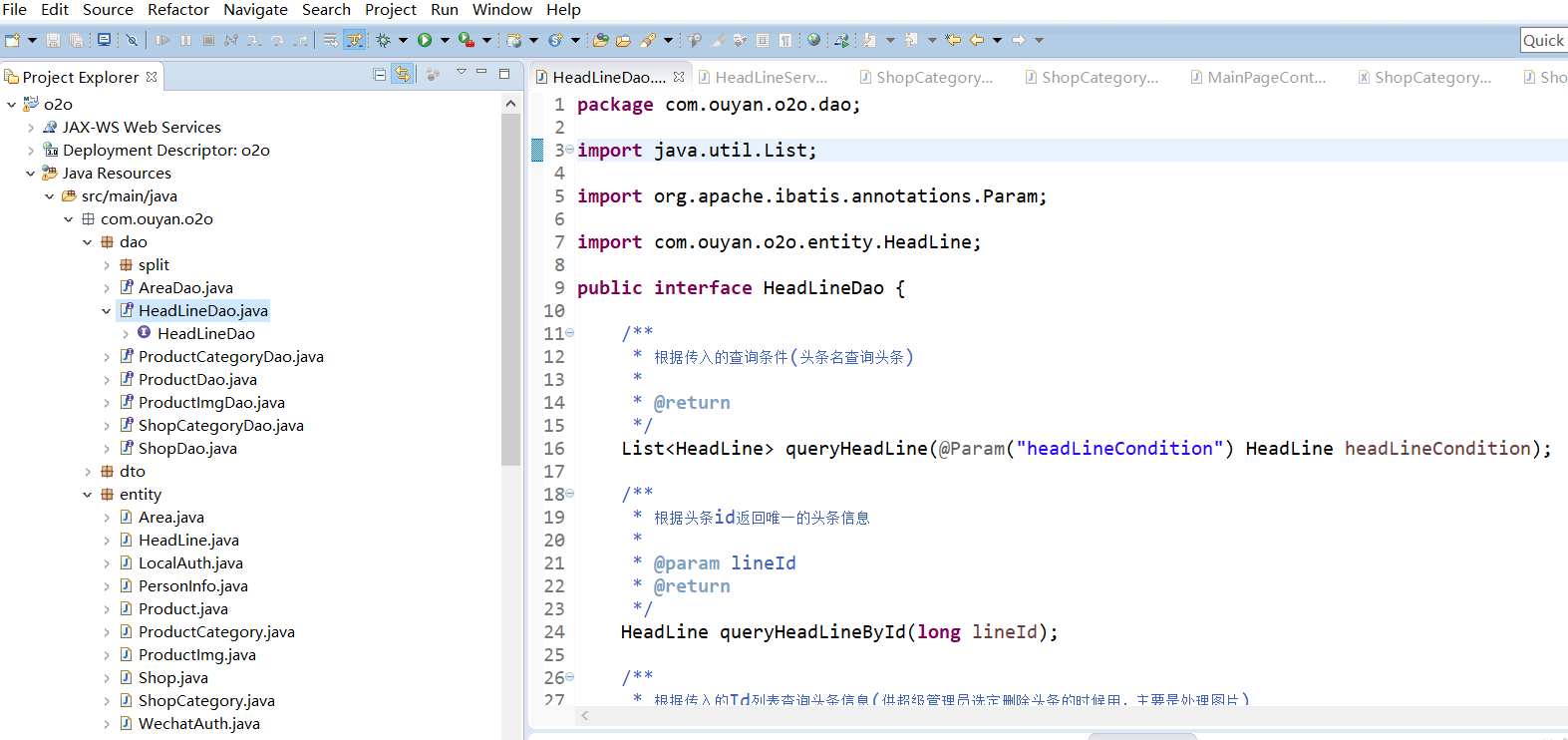
package com.ouyan.o2o.dao; import java.util.List; import org.apache.ibatis.annotations.Param; import com.ouyan.o2o.entity.HeadLine; public interface HeadLineDao { /** * 根据传入的查询条件(头条名查询头条) * * @return */ List<HeadLine> queryHeadLine(@Param("headLineCondition") HeadLine headLineCondition); /** * 根据头条id返回唯一的头条信息 * * @param lineId * @return */ HeadLine queryHeadLineById(long lineId); /** * 根据传入的Id列表查询头条信息(供超级管理员选定删除头条的时候用,主要是处理图片) * * @param lineIdList * @return */ List<HeadLine> queryHeadLineByIds(List<Long> lineIdList); /** * 插入头条 * * @param headLine * @return */ int insertHeadLine(HeadLine headLine); /** * 更新头条信息 * * @param headLine * @return */ int updateHeadLine(HeadLine headLine); /** * 删除头条 * * @param headLineId * @return */ int deleteHeadLine(long headLineId); /** * * @param lineIdList * @return */ int batchDeleteHeadLine(List<Long> lineIdList); }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>SUI Mobile Demo</title> <meta name="description" content="MSUI: Build mobile apps with simple HTML, CSS, and JS components."> <meta name="author" content="阿里巴巴国际UED前端"> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <!-- Google Web Fonts --> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <link rel="apple-touch-icon-precomposed" href="/assets/img/apple-touch-icon-114x114.png"> <script> //ga </script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "//hm.baidu.com/hm.js?ba76f8230db5f616edc89ce066670710"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </head> <body> <div class="page-group"> <div id="page-layout" class="page"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left back" href="/demos/form"> <span class="icon icon-left"></span> 返回 </a> <h1 class="title">商店信息</h1> </header> <div class="content"> <div class="list-block"> <ul> <!-- Text inputs --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-name"></i> </div> <div class="item-inner"> <div class="item-title label">商铺名称</div> <div class="item-input"> <input type="text" id="shop-name" placeholder="商铺名称"> </div> </div> </div> </li> <!-- 商铺分类 下拉列表 --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-gender"></i> </div> <div class="item-inner"> <div class="item-title label">商铺分类</div> <div class="item-input"> <select id="shop-category"> </select> </div> </div> </div> </li> <!-- 区域分类 下拉列表 --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-gender"></i> </div> <div class="item-inner"> <div class="item-title label">所属区域</div> <div class="item-input"> <select id="area"> </select> </div> </div> </div> </li> <!-- 详细地址 text --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-name"></i> </div> <div class="item-inner"> <div class="item-title label">详细地址</div> <div class="item-input"> <input type="text" id="shop-addr" placeholder="详细地址"> </div> </div> </div> </li> <!-- 联系电话 text --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-name"></i> </div> <div class="item-inner"> <div class="item-title label">联系电话</div> <div class="item-input"> <input type="text" id="shop-phone" placeholder="联系电话"> </div> </div> </div> </li> <!-- 缩略图 上传控件 --> <li> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-name"></i> </div> <div class="item-inner"> <div class="item-title label">缩略图</div> <div class="item-input"> <input type="file" id="shop-img"> </div> </div> </div> </li> <!-- 店铺简介 textarea--> <li class="align-top"> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-comment"></i> </div> <div class="item-inner"> <div class="item-title label">店铺简介</div> <div class="item-input"> <textarea id="shop-desc" placeholder="店铺简介"></textarea> </div> </div> </div> </li> <!-- 验证码 kaptcha--> <li class="align-top"> <div class="item-content"> <div class="item-media"> <i class="icon icon-form-comment"></i> </div> <div class="item-inner"> <div class="item-title label">验证码</div> <input type="text" id="j-captcha" placeholder="验证码"> <div class="item-input"> <img id="captcha-img" alt="点击更换" title="点击更换" onclick="changeVerifyCode(this)" src=../Kaptcha /> </div> </div> </div> </li> </ul> </div> <div class="content-block"> <div class="row"> <div class="col-50"> <a href="/o2o/shopadmin/shopmanagement" class="button button-big button-fill button-danger">返回</a> </div> <div class="col-50"> <a href="#" class="button button-big button-fill button-success" id="submit">提交</a> </div> </div> </div> </div> </div> </div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/shop/shopoperation.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/common/common.js' charset='utf-8'></script> </body> </html>

package com.ouyan.o2o.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.ouyan.o2o.dao.HeadLineDao; import com.ouyan.o2o.entity.HeadLine; import com.ouyan.o2o.service.HeadLineService; @Service public class HeadLineServiceImpl implements HeadLineService { @Autowired private HeadLineDao headLineDao; @Override public List<HeadLine> getHeadLineList(HeadLine headLineCondition) { return headLineDao.queryHeadLine(headLineCondition); } }

package com.ouyan.o2o.service; import java.util.List; import com.ouyan.o2o.entity.ShopCategory; public interface ShopCategoryService { /** * 根据查询条件获取shopCategory列表 * @param shopCategoryCondition * @return */ List<ShopCategory> getShopCategoryList(ShopCategory shopCategoryCondition); }

package com.ouyan.o2o.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.ouyan.o2o.dao.ShopCategoryDao; import com.ouyan.o2o.entity.ShopCategory; import com.ouyan.o2o.service.ShopCategoryService; @Service public class ShopCategoryServiceImpl implements ShopCategoryService{ @Autowired private ShopCategoryDao shopCategoryDao; @Override public List<ShopCategory> getShopCategoryList(ShopCategory shopCategoryCondition) { return shopCategoryDao.queryShopCategory(shopCategoryCondition); } }

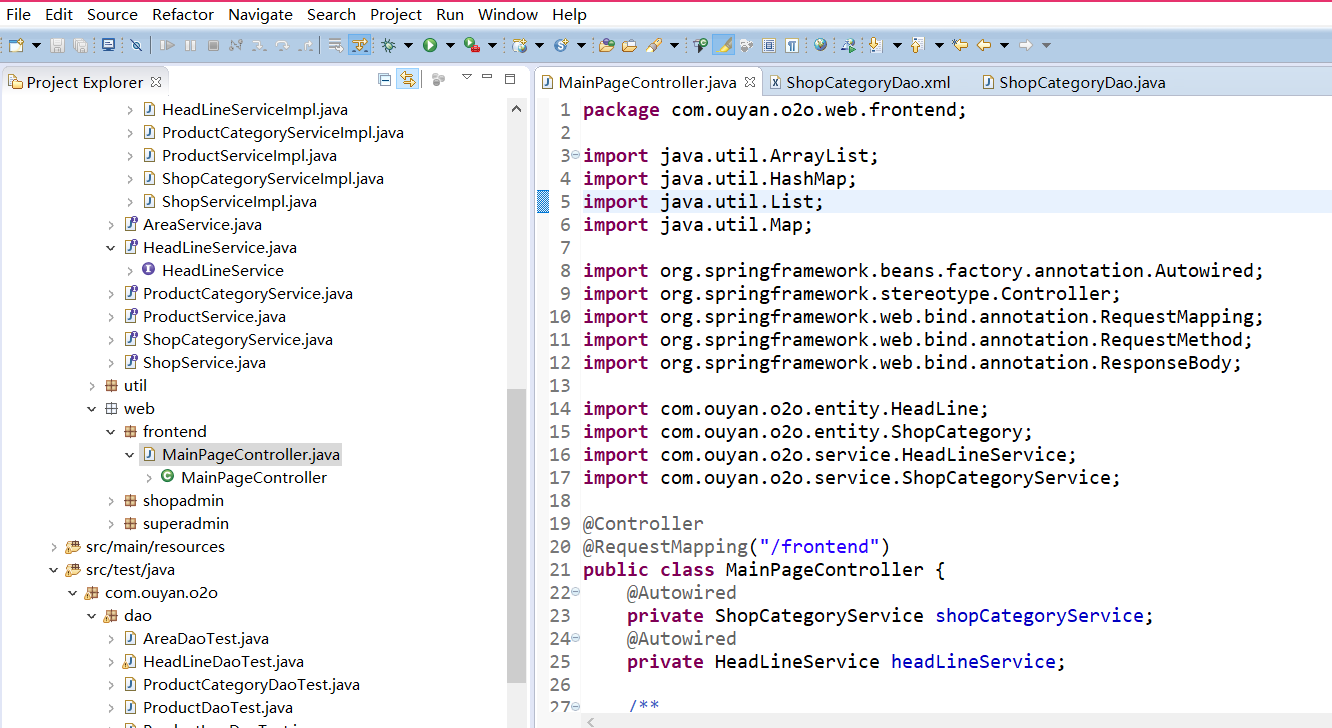
package com.ouyan.o2o.web.frontend; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import com.ouyan.o2o.entity.HeadLine; import com.ouyan.o2o.entity.ShopCategory; import com.ouyan.o2o.service.HeadLineService; import com.ouyan.o2o.service.ShopCategoryService; @Controller @RequestMapping("/frontend") public class MainPageController { @Autowired private ShopCategoryService shopCategoryService; @Autowired private HeadLineService headLineService; /** * 初始化前端展示系统的主页信息,包括获取一级店铺类别列表以及头条列表 * * @return */ @RequestMapping(value = "/listmainpageinfo", method = RequestMethod.GET) @ResponseBody private Map<String, Object> listMainPageInfo() { Map<String, Object> modelMap = new HashMap<String, Object>(); List<ShopCategory> shopCategoryList = new ArrayList<ShopCategory>(); try { // 获取一级店铺类别列表(即parentId为空的ShopCategory) shopCategoryList = shopCategoryService.getShopCategoryList(null); modelMap.put("shopCategoryList", shopCategoryList); } catch (Exception e) { modelMap.put("success", false); modelMap.put("errMsg", e.getMessage()); return modelMap; } List<HeadLine> headLineList = new ArrayList<HeadLine>(); try { // 获取状态为可用(1)的头条列表 HeadLine headLineCondition = new HeadLine(); headLineCondition.setEnableStatus(1); headLineList = headLineService.getHeadLineList(headLineCondition); modelMap.put("headLineList", headLineList); } catch (Exception e) { modelMap.put("success", false); modelMap.put("errMsg", e.getMessage()); return modelMap; } modelMap.put("success", true); return modelMap; } }

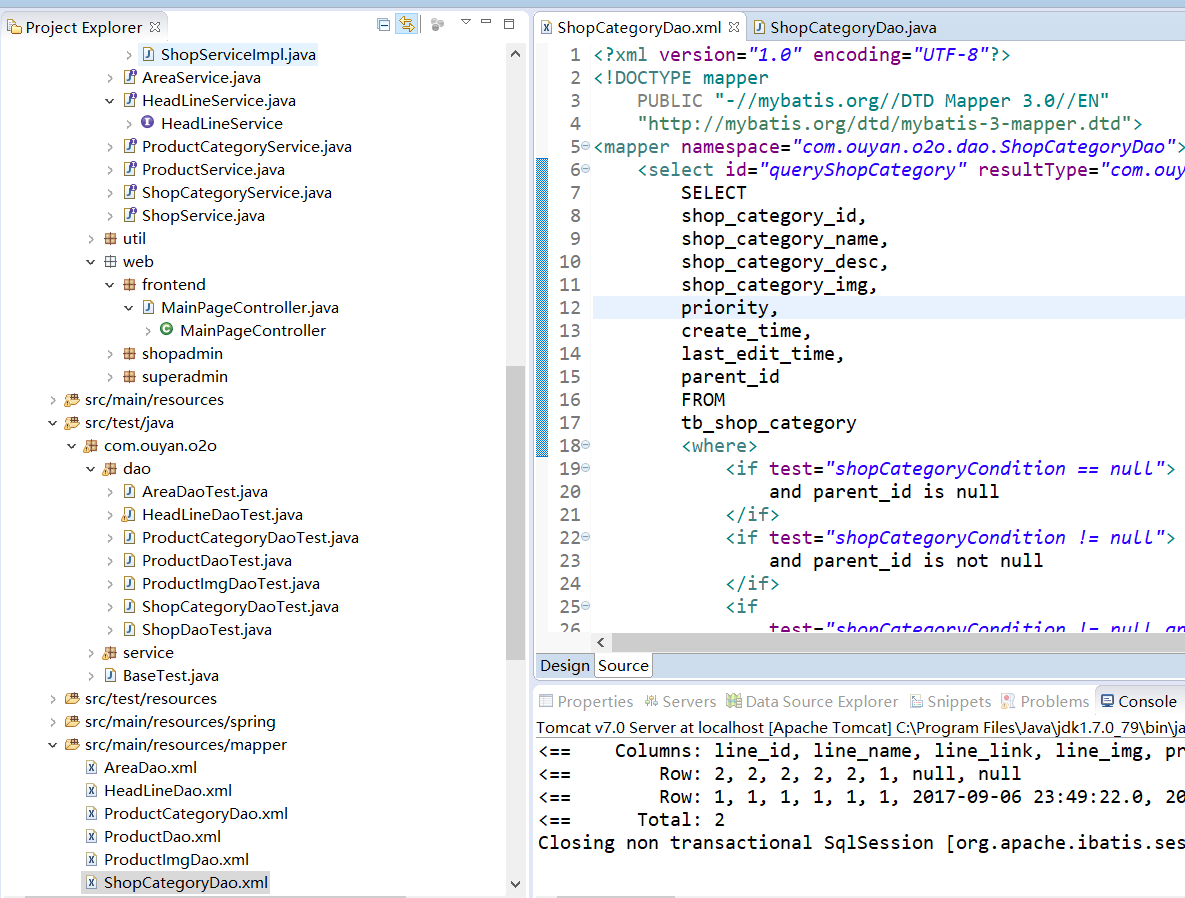
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ouyan.o2o.dao.ShopCategoryDao"> <select id="queryShopCategory" resultType="com.ouyan.o2o.entity.ShopCategory"> SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category <where> <if test="shopCategoryCondition == null"> and parent_id is null </if> <if test="shopCategoryCondition != null"> and parent_id is not null </if> <if test="shopCategoryCondition != null and shopCategoryCondition.parent != null and shopCategoryCondition.parent.shopCategoryId != null"> and parent_id = #{shopCategoryCondition.parent.shopCategoryId} </if> </where> ORDER BY priority DESC </select> <select id="queryShopCategoryById" resultType="com.ouyan.o2o.entity.ShopCategory"> SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE shop_category_id=#{shopCategoryId} </select> <select id="queryShopCategoryByIds" resultType="com.ouyan.o2o.entity.ShopCategory"> SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE shop_category_id IN <foreach collection="list" item="shopCategoryId" open="(" separator="," close=")"> #{shopCategoryId} </foreach> </select> <insert id="insertShopCategory" useGeneratedKeys="true" keyProperty="shopCategoryId" keyColumn="shop_category_id"> INSERT INTO tb_shop_category(shop_category_name,shop_category_desc,shop_category_img, priority,create_time,last_edit_time,parent_id) VALUES (#{shopCategoryName},#{shopCategoryDesc},#{shopCategoryImg}, #{priority},#{createTime},#{lastEditTime},#{parentId}) </insert> <update id="updateShopCategory" parameterType="com.ouyan.o2o.entity.ShopCategory"> update tb_shop_category <set> <if test="shopCategoryName != null">shop_category_name=#{shopCategoryName},</if> <if test="shopCategoryDesc != null">shop_category_desc=#{shopCategoryDesc},</if> <if test="shopCategoryImg != null">shop_category_img=#{shopCategoryImg},</if> <if test="priority != null">priority=#{priority},</if> <if test="lastEditTime != null">last_edit_time=#{lastEditTime},</if> <if test="parentId != null">parent_id=#{parentId}</if> </set> where shop_category_id=#{shopCategoryId} </update> <delete id="deleteShopCategory"> DELETE FROM tb_shop_category WHERE shop_category_id = #{shopCategoryId} </delete> <delete id="batchDeleteShopCategory" parameterType="long"> DELETE FROM tb_shop_category WHERE shop_category_id IN <foreach collection="list" item="shopCategoryId" open="(" separator="," close=")"> #{shopCategoryId} </foreach> </delete> </mapper>

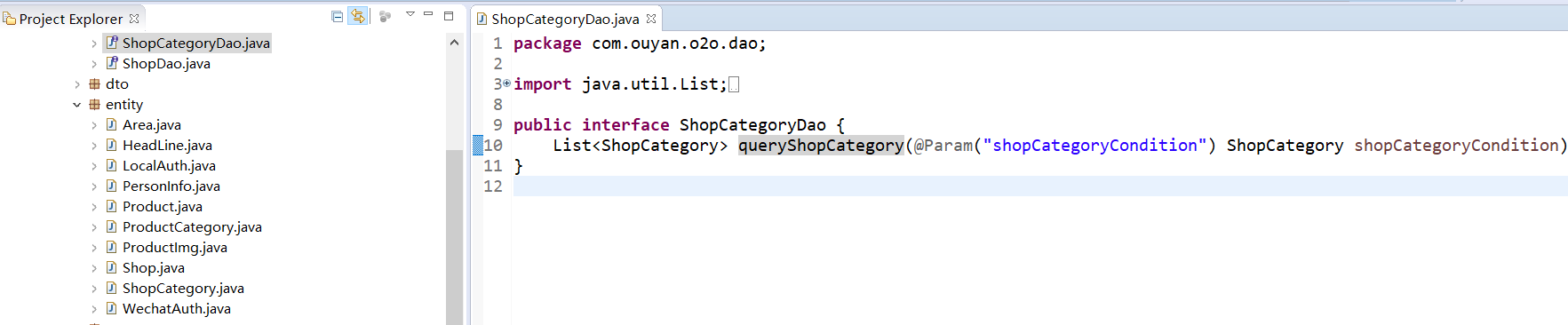
package com.ouyan.o2o.dao; import java.util.List; import org.apache.ibatis.annotations.Param; import com.ouyan.o2o.entity.ShopCategory; public interface ShopCategoryDao { List<ShopCategory> queryShopCategory(@Param("shopCategoryCondition") ShopCategory shopCategoryCondition); }