前言
目前看到该文章已经被
[脚本之家](https://www.jb51.net/article/160146.htm)
[码农教程](http://www.manongjc.com/article/109553.html)
[bbsmax](https://www.bbsmax.com/A/VGzlp71wzb/)
等多处收录,感到灰常开心~~
希望有人再转载的时候能够加上出处(不强制)
自己的总结能够得到扩展,帮助更多的人,感觉非常高兴,会继续努力下去哒~~
---------------------------------------------------- 正文开始 --------------------------------------------------
1. 使用vue-cli3新建项目: https://cli.vuejs.org/zh/guide/creating-a-project.html
注意,我这里用gitbash不好选择选项,我就用了基本的cmd(系统命令提示符):上下箭头和空格键可控制选项。
详细步骤:
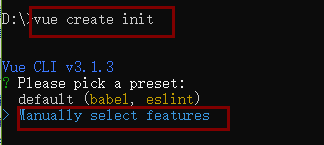
(1)vue create init: 这里我选择了自定义配置

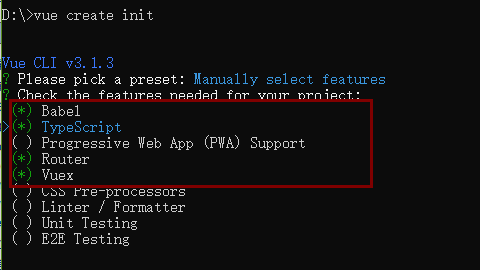
(2)使用上下箭头和空格进行选择,我这里选择了这四个,之所以没用css pre-processors是因为我的项目中要用postcss-cssnext,后面会有详细配置说明

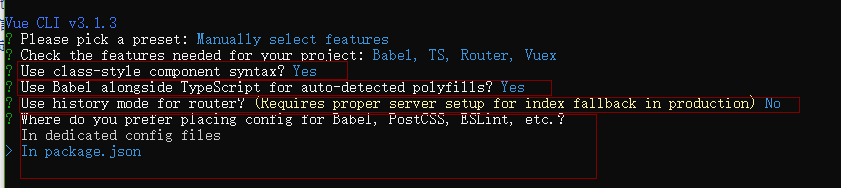
(3)后面的
Use class-style component syntax? 是否使用class风格的组件语法?
Use Babel alongside TypeScript for auto-detected polyfills? 是否使用babel做转义?
Use history mode for router? 是否使用路由的history模式?
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 把babel,postcss,eslint这些配置文件放哪?
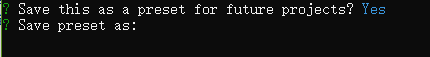
Save this as a preset for future projects? (Y/n) 是否记录一下以便下次继续使用这套配置?


2. 改项目端口(个人需求): 在根目录新建vue.config.js(vue-cli3其他配置相关也写在这里)
module.exports = { devServer: { port: 8100, // 端口号 } }
3. 根据环境设置相关变量(比如请求地址、打包输出路径等),并打包不同环境代码
(1)在根目录新建appconf.json,保存不同环境的对应变量配置
{ "dev": { "serverUrl": "http://localhost:57156/" }, "build": { "serverUrl": "http://build.com/", "outputDir": "../../dist/build", "productId": "111" }, "alpha": { "serverUrl": "http://build-test.com/", "outputDir": "../../dist/alpha", "productId": "222" } }
(2)src下新建common文件夹,下面新建configByEnv.js,根据环境设置对应变量值

var path = require('path') var appconf = require('../../appconf.json') var serverurl var productId = '' switch (process.env.NODE_ENV) { case 'production': serverurl = appconf.build.serverUrl productId = appconf.build.productId break case 'development': serverurl = appconf.dev.serverUrl break case 'alpha': serverurl = appconf.alpha.serverUrl productId = appconf.alpha.productId break } // 配置 build 文件输出路径, 可以使用绝对路径或相对路径 var outputDir var reg = /^.(.)?/.*/ if (reg.test(appconf.build.outputDir)) { if (process.env.NODE_ENV == 'alpha') outputDir = path.resolve(__dirname, appconf.alpha.outputDir) // 相对路径 else outputDir = path.resolve(__dirname, appconf.build.outputDir) // 相对路径 } else { if (process.env.NODE_ENV == 'alpha') outputDir = appconf.alpha.outputDir else outputDir = appconf.build.outputDir // 绝对路径 } var conf = { outputDir: outputDir, serverUrl: serverurl, env: process.env.NODE_ENV, productId: productId } module.exports = conf
(3) 在需要用以上变量的地方引入即可,如
.js中: var { outputDir } = require('./src/common/configByEnv.js');
.ts中:import {serverUrl} from '@/common/configByEnv.js';
注意:ts这样引入会报错,需要将tsconfig.json中添加 "allowJs": true,
-------- 上面针对某些变量根据不同环境设置了不同值,那么打包时只要更改环境,打包后则会取到不同环境对应的特定值 -----
因为项目中已经有开发环境和打包build环境,我这里只要再加一个打包alpha测试环境:(这里只简述实现步骤,想了解更多点击https://www.cnblogs.com/XHappyness/p/9337229.html )
(1)package.json 中添加
{ ··· "scripts": { "serve": "vue-cli-service serve", "alpha": "vue-cli-service build --mode alpha", "build": "vue-cli-service build" } ··· }
(2)根目录新建.env.alpha,其内容为:
NODE_ENV = 'alpha'
(3)在vue.config.js设置打包输出路径
var { outputDir } = require('./src/common/configByEnv.js'); module.exports = { outputDir: outputDir, ··· }
4. 在项目中引入并配置postcss-nextcss: https://www.cnblogs.com/XHappyness/p/7676680.html
5. 引入组件库:我这里用了elementUI,配置步骤: https://www.cnblogs.com/XHappyness/p/7308464.html
6. 引入ajax库:我这里用了axios,配置步骤: https://www.cnblogs.com/XHappyness/p/9993878.html
7. 以上为vue-cli3初始化项目和一些基础配置,可根据个人喜好将ts和css文件与.vue分离。然后,愉快的写代码吧。。
附: 该配置的项目地址: https://github.com/XHappyness/vue-cli3_initProject
