1、问题并不繁琐,在于HTML中 DOM(文档对象模型)方法的掌握,我的钟表实现重点用到了三个函数和一个事件
A)setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
简而言之,这个方法有两个参数,第一个参数是指定需要被调用的函数,第二个参数是指定时间,即以多少毫秒为周期(1000毫秒=1秒)去重复调用指定的方法。结束标志看上述W3c的标准解释。
B)new Date(); 在JavaScript中,所有的变量在该语言中是当做对象来看待的,在使用封装好的方法时需要使用new开辟出来,具体不在详细介绍,有高手比我讲述的会更详细。
C)需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。所以,在div中加一个Id用此方法调用,就实现了连接。
事件: window.onload window.onload是一个事件,当文档加载完成之后就会触发该事件,可以为此事件注册事件处理函数,并将要执行的脚本代码放在事件处理函数中,于是就可以避免获取不到对象的情况。
以下是程序实现

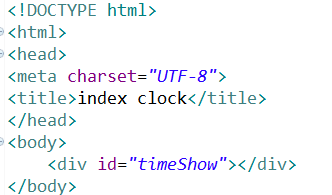
注意<body>标签中 写的<div id ="timeshow"></div>
此处之所以给div写id就是为了script标签中document.getElementById方法的调用。

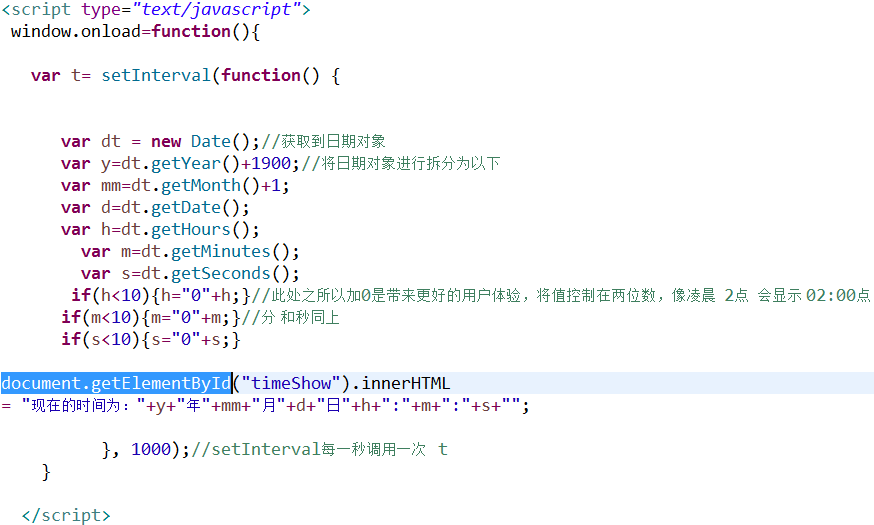
注释1:window.onload=function(){ 整个script标签内的所有语句 } 之所以加这个方法,在一定程度上讲是为了安全性,保证这些代码在文本代码运行之后一定运行,等于加个安全措施,至于安全措施有没有必要加,看官试试就好。
注释2:setInterval(function() { },要求周期时间),之所以将整个代码全部框起来是为了更加显而易见,使看官明白处理的是哪些代码,更加直观
注释3:从var dt =new Date(); 至 if(s<10){s="0"+s;} 这一段代码要明白,是在表示时期格式,将Date拆分之后 对每个属性进行一个修饰,if语句段属于对数据进行修饰。
注释4:innerHTML的作用是将调用方法的产物输出在页面上,也就是每次接收每次返回html中的内容。
以上就是html中实现时钟的步骤,有问题请留言,有时间我会尽可能的解答,也非常乐意指正不足之处。