最近博主在写大型vue项目的时候,发现有很多地方需要用到重复的组件,但又不想频繁的import再注册
所以就把组件定义为全局组件,但是随着组件数量的越来越多,每写一个组件就要加一个全局注册方法,真的很麻烦!

所以这里写一遍博客专门来记录vue是如何批量导入组件并注册的:
步骤:
-
使用 require 提供的函数 context 加载某一个目录下的所有 .vue 后缀的文件。
-
然后 context 函数会返回一个导入函数 importFn
-
它又一个属性 keys() 获取所有的文件路径
-
通过文件路径数组,通过遍历数组,再使用 importFn 根据路径导入组件对象
遍历的同时进行全局注册即可
看的是不是有点懵,下面写的具体一点(以vue-cli为例):
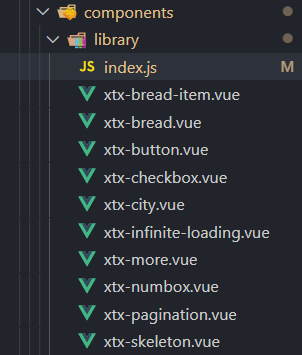
1.首先在项目的components下新建一个文件夹library,然后再library下新建index.js文件

index.js是我们注册的入口文件,下面的vue文件就是我们准备注册的全局组件,按照以往的写法:
import XtxSkeleton from './XtxSkeleton.vue'
import ... from ...
....
export default {
install (app) {
app.component(XtxSkeleton.name, XtxSkeleton)
app.component(XtxMore.name, XtxMore)
app.component(XtxBread.name, XtxBread)
app.component(XtxBreadItem.name, XtxBreadItem)
...
...
(每写一个组件就要再这里全局注册一下)
}
}
然后再项目的main.js中引入入口文件,并用use方法使用
import UI from './src/components/library'
Vue.use(UI)
之后就可以再全局直接使用组件而不用导入再注册!
批量导入
首先介绍一些require.context方法:
可以看一下官方文档:https://www.npmjs.com/package/require-context
我这里简单介绍一下:
require.context(directory, useSubdirectories = false, regExp = /^.//)
一共接收三个参数:1.传入搜索的目录 2.一个Boolean值,表示是否加载子目录 3.一个正则表达式
返回值:一个函数,有一个keys属性,这个属性为一个函数,返回值为匹配到的路径数组

这里是不是还是有点懵,下面来改造一个上面的代码:
const importFn = require.context('./', false, /.vue$/)
export default {
install (app) {
importFn.keys().forEach(path => {
const component = importFn(path).default
app.component(component.name, component)
})
}
}
哇,突然代码少了很多,怎么做到的,下面来分析一下:
const importFn = require.context('./', false, /.vue$/)
这段代码表示匹配./路径下,以vue结尾的文件,并且不加载子目录
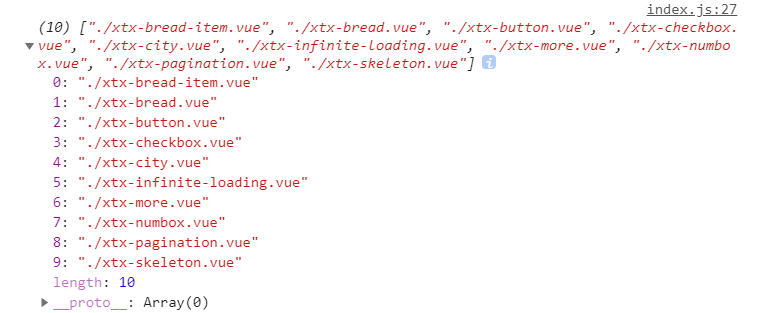
然后我们打印一下importFn.keys()

看,它是一个数组,里面都是匹配到的路径,然后遍历这个数组
importFn函数接受一个路径,可以读取该路径组件的信息(别忘了后面有个.default),
最后使用app.component方法注册组件!!!
是不是很好用!以后在这个路径下写的所有vue文件都相当于全局注册了组件,哪里都可以用!
注意
1.注册组件需要用到.name属性,所以每一个需要全局注册的组件,都需要有name属性!
2.本示例中的app是vue3.0的写法,2.0请用vue(其实是一样的)