这一章我们聊一下js中深拷贝与浅拷贝
深拷贝和浅拷贝的区别?
1.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
2.深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
为什么要使用深拷贝?
我们希望在改变新的数组(对象)的时候,不改变原数组(对象)
接下来我们用代码演示一下深拷贝与浅拷贝?(一定要自己动手敲一遍)
var obj = {
name: 'xiaoming',
age: 18,
friends: ['xiaozhang', 'zhaosi', 'wangwu'],
girlfriend: {
name: 'xiaomei',
age: 16,
friend: ['xiaohong', 'cuisan', 'lili']
}
}
var obj1 = {}
这里我们定义了一个对象obj和一个空对象obj1,我们的目的是要把obj的内容拷贝到obj1中
浅拷贝
function copy(a, b) {
for (var attr in a) { //遍历a对象里面的每一个属性
b[attr] = a[attr] //把a对象里面的属性存储到b对象里面
}
}
copy(obj, obj1)
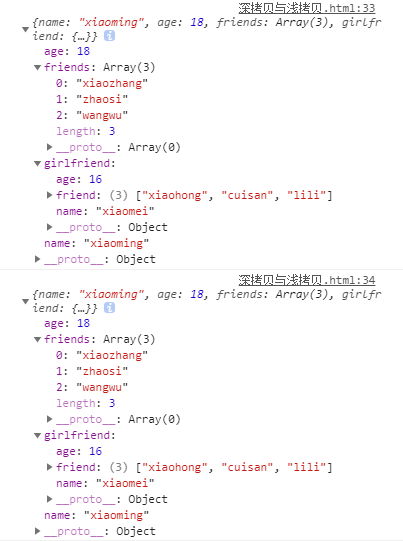
console.log(obj)
console.log(obj1)
运行结果:

从结果我们可以看到,打印出来的obj和obj1是完全一样的
然后我们分别修改obj中原始值和引用类型的值:
obj.age = 30 // 修改了obj的age值
obj.friends.splice(0, 1) //删除数组中第一个元素
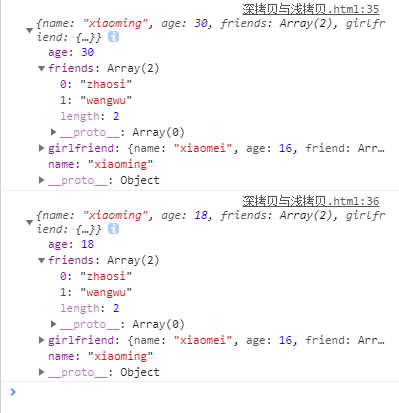
此时的执行结果:

我们看到obj的age值变成了30,obj1的值依然是18,而我们删除了obj中friends数组的第一个元素时,obj1的friends数组中的第一个元素也被删除了
这不是我们希望看到的结果
解决办法:
深拷贝
function deepCopy(a, b) {
for (var attr in a) {
var item = a[attr]
if (item instanceof Array) {
b[attr] = []
deepCopy(item, b[attr])
} else if (item instanceof Object) {
b[attr] = {}
deepCopy(item, b[attr])
} else {
b[attr] = item
}
}
}
deepCopy(obj, obj1)
obj.girlfriend.friend.splice(0, 1)
console.log(obj)
console.log(obj1)
运行结果:

这样就可以只改变obj中的数组而不改变obj1中的数组
参考资料
1.CSDN博客:https://blog.csdn.net/wyp1725726792/article/details/102756183
2.2.阮一峰 《ECMASript6入门》 http://es6.ruanyifeng.com/