设计稿呈现缺乏整体性、远程沟通效率低、多版本管理混乱,这可能是很多创业团队都面临的问题,并且这些问题都将直接影响到产品开发进度。国内创业团队彩程设计也曾面临同样的问题,后来他们在做某个新项目时尝试把设计原型打印并按序张贴出来,结果发现效果居然还不错。于是基于这个流程,该团队创建了一个在线协作工具 -- “
DesignBoard”。

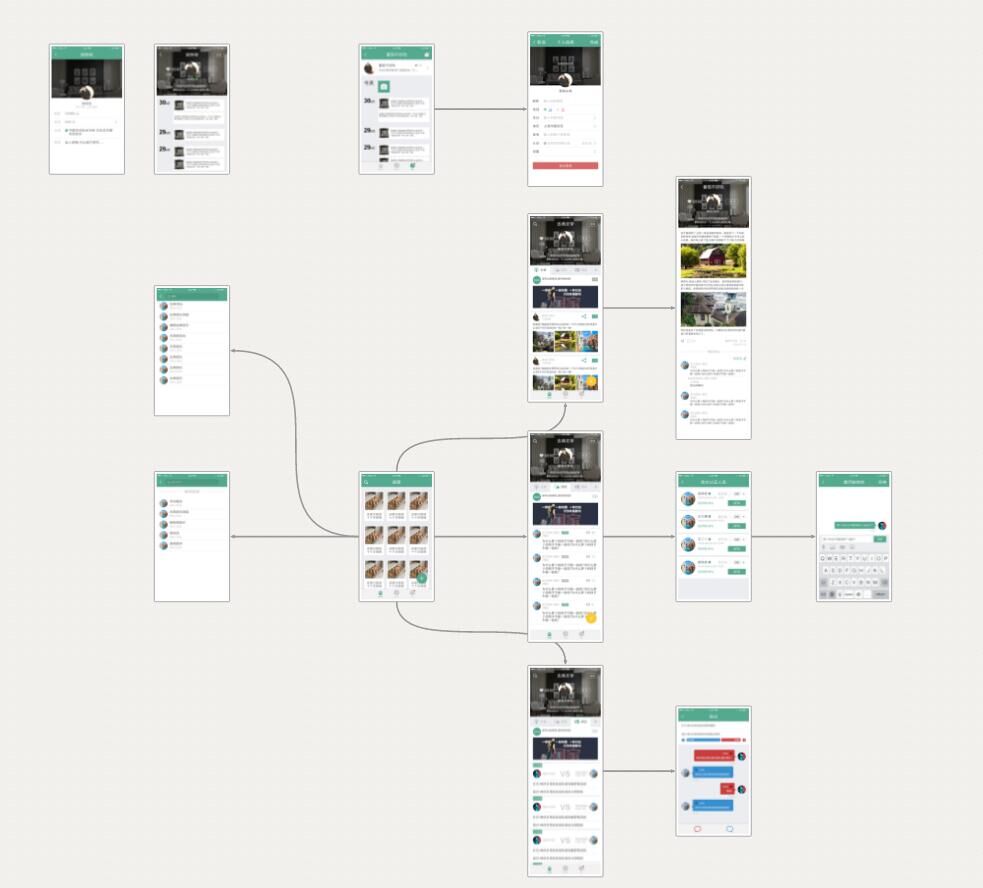
DesignBoard支持多人在线协作,参与者可以上传设计原型图片并进行任意排列布局,并且可以使用带箭头的曲线表示图片间的逻辑关系。点击打开每张图片的独立页面,可以对它进行有针对性的评论或讨论。
此外,DesignBoard还提供了多版本上传和历史版本切换功能,所有参与者都能够看到每张设计图的变迁历史,方便总结和查找。

经过一个多月的内部测试后,DesignBoard已经上线。可能它在功能方面还不是很完善,例如对图片的评论无法圈点;关系表达曲线还太单一等等。假如你正好面临类似的问题,并且还没有找到合适的解决方案,也不妨试用一下这个从实践演化而来的工具。
如果你正在设计一个较复杂的产品,或许会倾向于选择使用
Cacoo或
Gomokingbird这样的工具。不过,像DesignBoard这样的简便工具也可以应用到很多场景。
最重要的是,创业团队能够从自身实践中得到启发,并迅速创建出通用产品与大家分享,这份敏锐和执行力值得鼓励和学习。
原创文章,作者:曾子嶒,如若转载,请注明出处:http://36kr.com/p/141239.html“看完这篇还不够?如果你也在创业,并希望自己的项目被报道,请戳这里告诉我们!”