好久好久没有更新博客了,越来越懒。。。话说懒也有懒的好处,懒的时候你可能会想着用些神马方法来帮你偷懒。没错,下面就给大家介绍个博主前不久开发的【css样式生成 & 图片合并压缩工具】Spirte。
功能简介:
1. 自动合并选定文件夹下所有png图片为一张大图并压缩(水平和垂直两个方向)
2. 智能生成css样式和测试文件(命名规则来,hover和click有惊喜哦)
点击Go会自动生成sprite.html(css样式)和sprite.png(合并后的图片),如果勾选了压缩还有有个sprite_uncompressed.png未压缩文件对比。
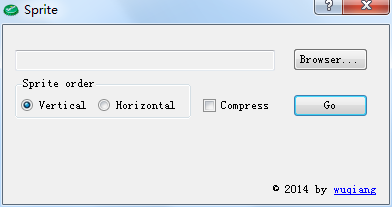
软件截图:

什么是Css Sprite(来自百度百科)?
CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会 像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需 顾忌这个问题。
按照yahoo的rules for high performance web sites的原则,应当较少Client与Server端间 的HTTP Request次数。通过CSS Sprites方法将多张图片组装成单独的一张图片,可以有效减少HTTP请求 的次数。
当整幅图片载入完成后,你就可以使用CSS方法通过设置背景位置的方式完成所需图片的准确调用。
加速的关键,不是降低重量,而是减少个数。传统切图讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按byte计算。客户端每显示一张图片都会向服务器发送请求,所以,图片越多请求次数越多,造成延迟的可能性也就越大。
为什么博主要写Sprite工具?
我们来一个很常见的工作流:
1. 设计师把单个图片切好;
2. 手动用PS把这些图片合成一张大图;
3. Web前端攻城狮苦逼的拿着这张图一个个的写background-position来定位单个小图;
第2,3步这苦逼的步骤。。。费时费力,自身又得不到任何提高,我们只想送她两个字:呵呵。。。
用Sprite工具,让我们看下会有什么变化
1. 设计师把单个图片切好;
2. 任何人打开Sprite工具,选择要合并图片文件夹,点击“Go”,即可完成图片合并和css样式生成工作;
wow,步骤由3步变2步,更神奇的是第2步是如此的简单,惬意,轻轻一点,万事ok。
怎么使用Sprite工具?
咦,前面不是说只要选定图片所在文件夹一点就可以生成了吗?搞个使用说明是几个意思?各位看官稍安勿躁,确实按上述方法是可以做到这些,但咱这个工具还具备了根据图片名智能生成css的作用。打个比方图片名为btn_hover.png在生成css时会自动解析成btn:hover。没错,以下是具体规则实例:
wechat => .wechat
wechat_hover => .wechat:hover
wechat-hover => .wechat:hover
wechat_ibg_hover => .wechat_ibg:hover
wechat-ibg-hover => .wechat-ibg:hover
wechat.ibg => .wechat .ibg
wechat.ibg.wechat_focus => .wechat .ibg .wechat:focus
wechat.ibg.wechat_none => .wechat .ibg . wechat_none
wechat_hover.wechat_none => .wechat:hover .wechat_none
wechat-hover.wechat-none => .wechat:hover .wechat-none
是不是大概看懂了,我再详细解释下:
1. 生成的css类名已图片名为准;
2. 符号“."是分隔符,会生成多个类;
3. 符号”_"和“-”后如果是css伪类关键字(:link, :visited, :hover, :active, :focus, :before, :after, :lang)将自动生成css伪类
e.g. wechat-hover => .wechat:hover
运行环境:
WIN32, .net framework 2.0
下载:
源代码和demo请移步:https://github.com/wuqiang1985/sprite
其他:
有人可能会说,为啥不用sass和compass,人家也有sprite功能啊?确实,他那功能确实很牛叉,但还是稍有学习成本,而像css预编译工具这种在团队开发时对来的利弊业界褒贬不一。而Sprite工具理念就是简单,易用,不需要学习,谁都能用。
希望这个工具能够给大家带来方便,提高工作效率。在使用过程中如有任何建议和意见请联系博主,谢谢。