前言
有过开发经验的同学都知道,为使代码层次结构清晰分明,对于一些通用或常用的方法,都会将其抽象成公共方法或配置供使用者调用。
例如:在做 Python 自动化测试过程中,经常需要连接数据库,进行增、删、改、查的操作。
add.py文件是给数据库添加数据的
update.py文件是更新数据库数据的
delete.py文件是删除某个条件下的数据库数据的
后期可能在 add.py 文件中增加本次添加的数据进行删除的操作,这种情况下你觉得把数据库配置及操作代码写在哪合适呢?
1.add.py,update.py,delete.py 每个文件里各写一套数据库的配置与操作
2.单独写一个public.py文件,将数据库的配置及操作提取出来,哪个文件要用则引入即可使用
如果是我肯定选择第 2 种方式,既不需要重复写相同代码,同时也让整个代码框架看起来更清晰,消除了不必要的冗余。
Vue 多组件之间也会有使用相同配置或方法的场景,这时也可以选择第 2 种方法。
将公共的配置信息或方法抽离到 mixin 混合中,哪个 Vue 组件想要使用引入即可。
Mixin 使用场景
:::: column
::: column-left
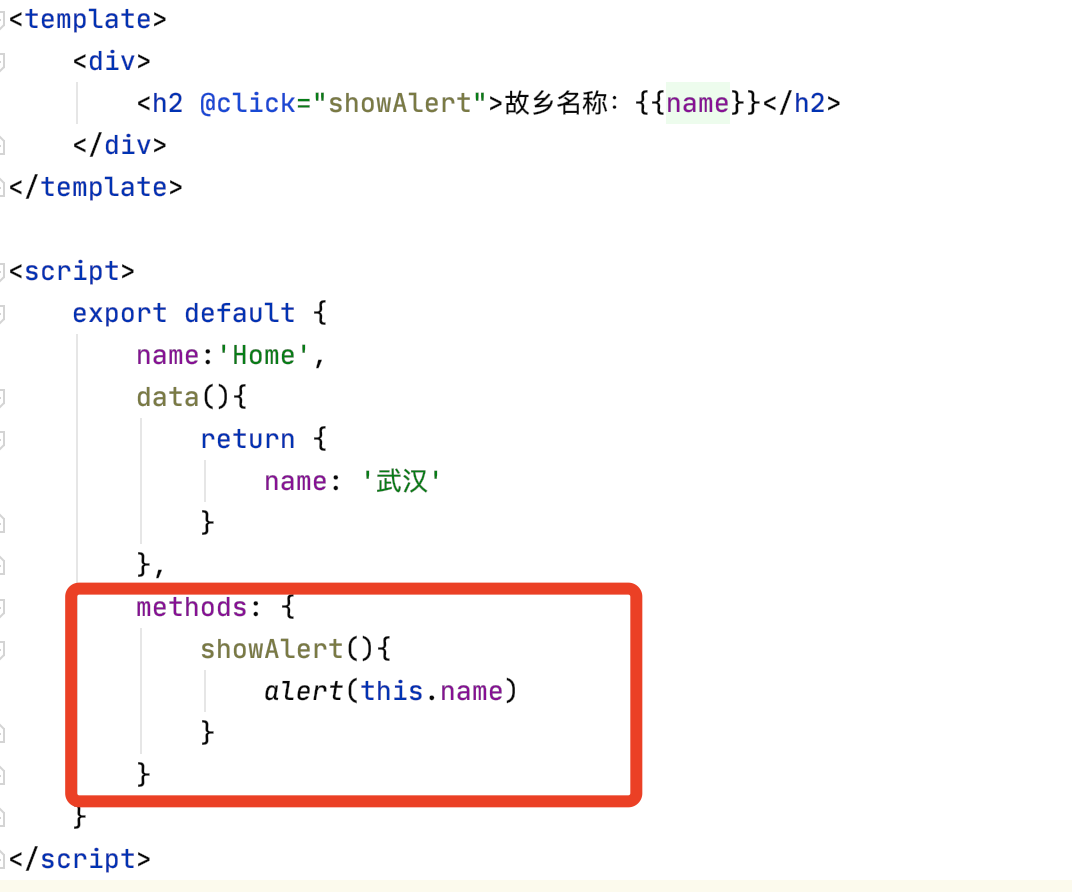
Home.vue组件

:::
::: column-right
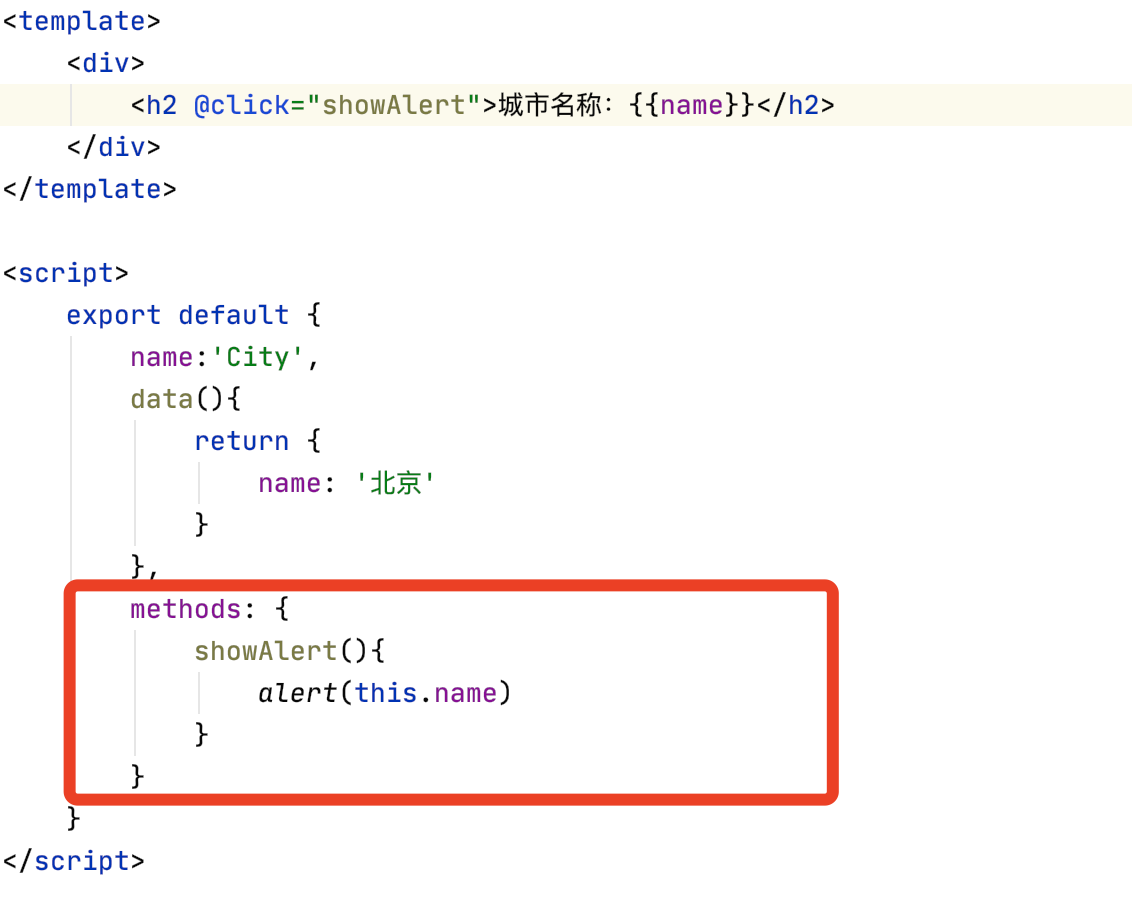
City.vue组件

:::
::::
由上图红框标注对比可知,两个组件都使用到 methods 中的 showAlert 方法,此时就可以将该方法抽离到 mixin.js文件中
然后在 Home.vue,City.vue组件中分别局部引入或直接在main.js中全局引入即可使用。
代码实战
定义混合
创建一个mixin.js文件,内容如下:
//定义一个名字为:mixin 的混合并暴露出来,这个混合的名字 mixin 可以自定义,非固定值 mixin。
export const mixin = {
methods: {
showAlert(){
alert(this.name)
}
}
}
使用混合
1. 局部混合
::: block-1
使用语法
1.import {mixin.js文件中暴露的名字} from 'mixin.js所在路径'
例如本示例代码中的使用实例为:
import {mixin} from '../mixin'
2.mixins:[mixin]
mixins为固定关键字,不可修改,数组中的mixin为 import 中花括号{}里的值
3.在组件内部使用import关键字引入的称为:局部混合
City.vue组件内容
<template> <div> <h2 @click="showAlert">城市名称:{{name}}</h2> </div> </template><script> //引入一个混合,名字是:mixin import {mixin} from '../mixin' export default { name:'City', data(){ return { name: '北京' } }, //使用关键字mixins来使用混合mixin,此时mixin.js里的方法showAlert就可以在该组件内使用了 mixins:[mixin] } </script>
:::
2. 全局混合
::: block-1
使用语法
1.在main.js文件中引入定义好的混合mixin,其内容如下:
main.js文件内容
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {mixin} from "./mixin"
//关闭Vue的生产提示
Vue.config.productionTip = false
//引入该mixin混合后所有的Vue实例与Vuecomponent实例上都会有mixin这个混合
Vue.mixin(mixin)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
2.在main.js文件中使用import关键字引入,引入这个步骤全局与局部混合是一样的
区别在于全局混合需要在引入后使用关键字Vue.mixin(mixin)进行注册
3.在所管理下的任意一个组件或Vue实例对象需要使用mixin.js里定义的混合mixin下的方法,都可以直接不必再使用关键字import引入即可直接使用
City.vue组件内容
<template> <div> <!--showAlert方法定义在混合mixin中,因为混合是全局配置,所以此文件不必引入即可使用--> <h2 @click="showAlert">城市名称:{{name}}</h2> </div> </template><script> export default { name:'City', data(){ return { name: '北京' } } } </script>
:::
Mixin 适用范围
methods中的公共方法,使用方法示例如上- 各组件中需要共享的
data数据 - 生命周期钩子函数,例如
mounted挂载等函数
小结
-
mixin功能:可以把多个组件共用的配置提取成一个混合对象,mixin.js文件中可以定义多个混合。 -
当
mixin混合定义了data中的数据,且组件自身也有相同的data数据,最终是以组件自身的data数据为准。只有当组件自身未定义的数据才会使用mixin混合中定义的data数据。 -
生命周期函数,例如
mounted与data是不一样的,如果mixin混合中定义mounted函数,且组件自身也定义了mounted函数,最终是两处mounted函数的代码都会被执行。 -
使用方式:
第1步: 定义混合
第2步: 使用混合
(1).全局混入: import {xxx} from 'yyyyy' Vue.mixin(xxx) (2).局部混入: import {xxx} from 'yyyyy' mixins:['xxx']
欢迎关注无量测试之道公众号,回复领取资源
Python+Unittest框架API自动化、
Python+Unittest框架API自动化、
Python+Pytest框架API自动化、
Python+Pandas+Pyecharts大数据分析、
Python+Selenium框架Web的UI自动化、
Python+Appium框架APP的UI自动化、
Python编程学习资源干货、
Vue前端组件化框架开发、
资源和代码 免费送啦~
包含:数据分析、大数据、机器学习、测试开发、API接口自动化、测试运维、UI自动化、性能测试、代码检测、编程技术等。
微信搜索公众号:无量测试之道,或扫描下方二维码:

添加关注,让我们一起共同成长!
本文由mdnice多平台发布