今日分享主题:前端框架 Vue 的入门安装步骤
简单介绍下吧,Vue是当下流行的前端框架之一,与 Angular 和 React 并称为三大优秀的前端框架。Vue 可以轻松地结合后端框架开发测试平台或 web 应用。感兴趣的小伙伴可以网上搜索关于 Vue 的详细资料和介绍。
我也正在使用 Python+Vue 框架开发测试管理工具中。今天的内容主要是从 Vue 的入门安装来总结和分享的。
以下所有命令需要以管理员模式执行。本篇文章分享以 Mac 版本为示例。
Windows 进入 cmd 的 doc 窗口前就切换成以管理员身份运行。
Mac 在终端运行命令时,可以直接在命令前加上 sudo 以管理员权限运行。
1、初始化一个名为:element_ui_vue 的项目工程
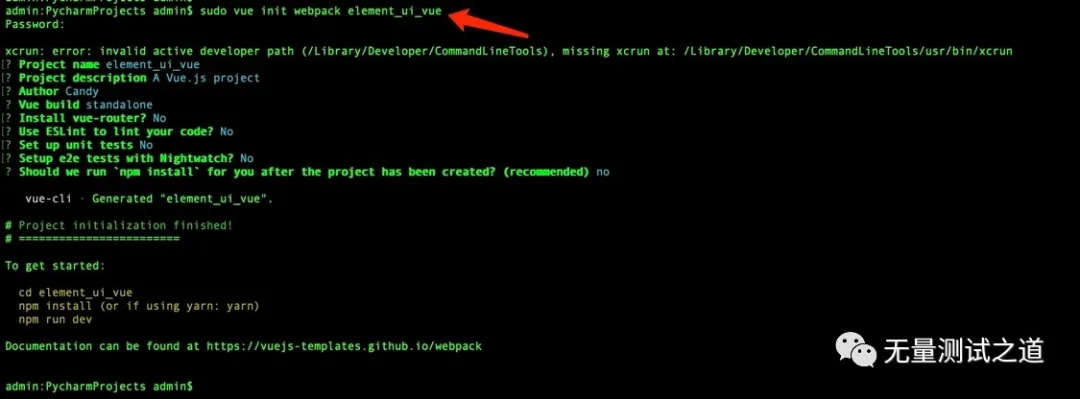
命令:vue init webpack element_ui_vue

初始化过程的页面信息如上图所示,按照命令行提示一步步执行,作为 vue 的新手,尽量不选择在初始化时默认去安装一些插件,这些插件可以在后面手动安装,有助于理解。
看到上面的界面提示:说明 element_ui_vue 的项目工程初始化成功。
2、安装依赖插件,分别是:vue-router,element-ui,sass-loader,node-sass
(1)、进入初始化项目:element_ui_vue 的目录
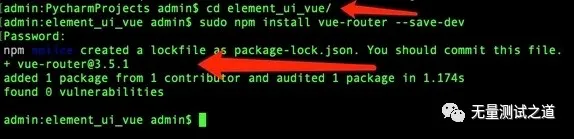
命令:cd element_ui_vue
(2)、安装 vue-router
命令:npm install vue-router --save-dev

以安装 vue-router 为例,出现 vue-router@x.x.x 说明插件安装成功,如果有报错可根据提示来解决和修复,以下插件安装同理。
(3)、安装 element-ui
命令:npm i element-ui -S

(4)、安装依赖
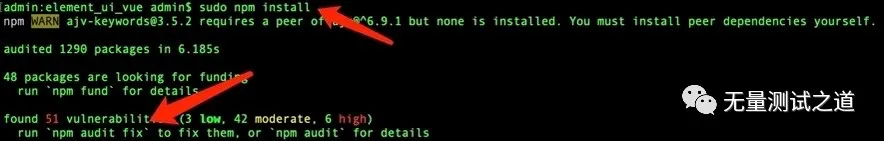
命令:npm install

安装依赖时,如果出现如上图中的提示:“run npm audit fix to fix them, or npm audit for details”
解决方法:根据命令提示直接执行命令:npm audit fix 即可修复
(5)、安装 sass 加载器
命令:cnpm install sass-loader node-sass --save-dev

这个 sass 加载器,我使用的是 cnpm 也就是淘宝镜像来安装的,相较于npm的国外镜像来说快很多,如果在使用npm安装失败后,可以换成 cnpm 来安装。
(6)、启动测试
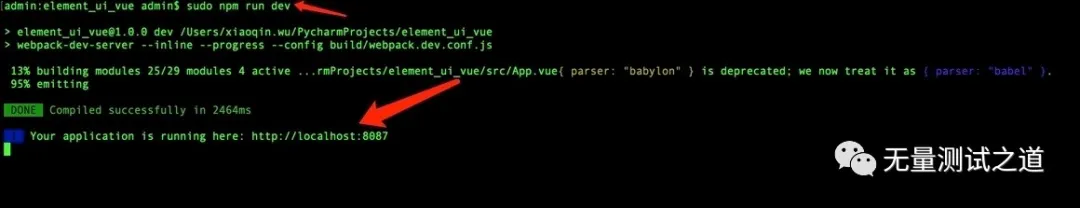
命令:npm run dev

启动成功,去浏览器,输入url:http://localhost:8087,返回页面如下

说明一个名为:element_ui_vue的vue项目启动成功。
(7)、停止服务
命令:Ctrl + Z(适用于Mac版)Ctrl + C(适用于windows版)
再去访问:http://localhost:8087,界面提示如下:

小结:
今天的分享只是初级的 VUE 入门安装知识,后续会继续分享关于如何使用 Python + Flask + VUE 框架来开发个性化测试平台,敬请期待。
欢迎关注【无量测试之道】公众号,回复【领取资源】
Python编程学习资源干货、
Python+Appium框架APP的UI自动化、
Python+Selenium框架Web的UI自动化、
Python+Unittest框架API自动化、
资源和代码 免费送啦~
文章下方有公众号二维码,可直接微信扫一扫关注即可。
备注:我的个人公众号已正式开通,致力于测试技术的分享,包含:大数据测试、功能测试,测试开发,API接口自动化、测试运维、UI自动化测试等,微信搜索公众号:“无量测试之道”,或扫描下方二维码:

添加关注,让我们一起共同成长!