1、将“留言板.html”移至“templates”
2、“static”—>new—>"css"(Directory)—>new—>"style"(Stylesheet)
3、将“留言板.html”中的样式(style之间的代码)copy到“style.css”,删去style标签和制表符
4、在“留言板.html”中输入<link rel="stylesheet" href="/static/css/style.css">,如图:

5、下载库:pip install pymysql 若连接错误,请点击
6、配置“settings”
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "testdjango",
'USER': "root",
'PASSWORD': "root",
'HOST': "127.0.0.1"
}
}
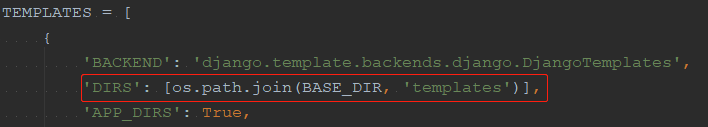
7、改动“settings”中的TEMPLATES值,如图:

8、配置静态目录:在“settings”文件末尾写入路径代码
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
至此,前面的操作都是一劳永逸的,而后面三步,则是每添加一个界面就要走一遍的。
9、生成表:Tools—>Run manage.py Task—>makemigrations—>migrate
10、编写“message.views”:
def getform(request):
return render(request, '留言板.html')
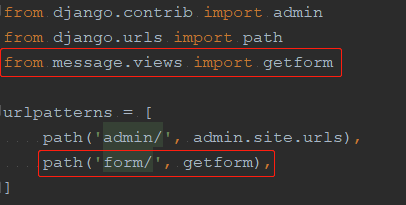
11、配置“urls.py”:

12、运行,成功加载,这就是Django从请求到响应的整个流程。
未完待续~~~