这里不在对于docker的的知识做概述。
我们在之前的文章中分享过性能相关的基础知识,可以在https://www.cnblogs.com/Wl55387370/p/13722995.html,里面有系列文章的所有链接。由于在很多的时候,可能由于限制,我们需要自己去搭建对应的监控系统。所以这里给大家先讲解下docker 搭建zabbix的web界面。
zabbix的中文官网
官方网站https://www.zabbix.com/cn/whats_new_5_0
我们看看如何用docker搭建zabbix。
首先呢,我们使用docker 依次去下载对应的三个的镜像文件
zabbix/zabbix-server-mysqlzabbix
zabbix-web-nginx-mysqlzabbix
zabbix-server-mysql
然后我们去启动
启动mysqldocker run --name mysql-server -t -e MYSQL_DATABASE="zabbix" -e MYSQL_USER="zabbix" -e MYSQL_PASSWORD="zabbix" -e MYSQL_ROOT_PASSWORD="zabbix" -d mysql:5.7 --character-set-server=utf8 --collation-server=utf8_bin启动 serverdocker run --name zabbix-server-mysql -t -e DB_SERVER_HOST="mysql-server" -e MYSQL_DATABASE="zabbix" -e MYSQL_USER="zabbix" -e MYSQL_PASSWORD="zabbix" -e MYSQL_ROOT_PASSWORD="zabbix" --link mysql-server:mysql -p 10051:10051 -d zabbix/zabbix-server-mysql:latest启动 webdocker run --name zabbix-web-nginx-mysql -t -e DB_SERVER_HOST="mysql-server" -e MYSQL_DATABASE="zabbix" -e MYSQL_USER="zabbix" -e MYSQL_PASSWORD="zabbix" -e MYSQL_ROOT_PASSWORD="zabbix" --link mysql-server:mysql --link zabbix-server-mysql:zabbix-server -p 8081:80 -d zabbix/zabbix-web-nginx-mysql:latest
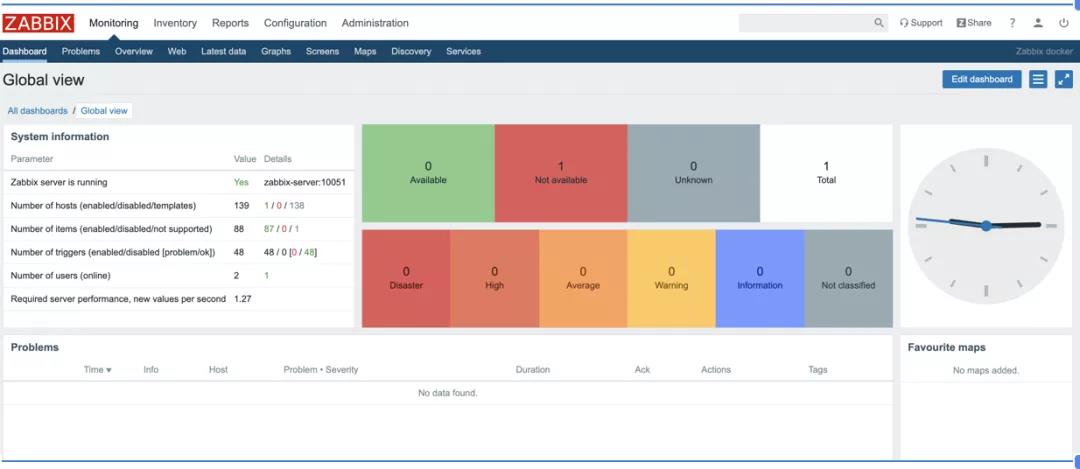
启动后,我们就可以访问ip:8080访问zabbix当然,上面的配置是基于我们都是基于docker 去搭建的。其他的方式这里不再一一叙述,大家可以自己探索。我们打开网站后可以看到

用户名是Admin 默认密码是zabbix,登陆后,

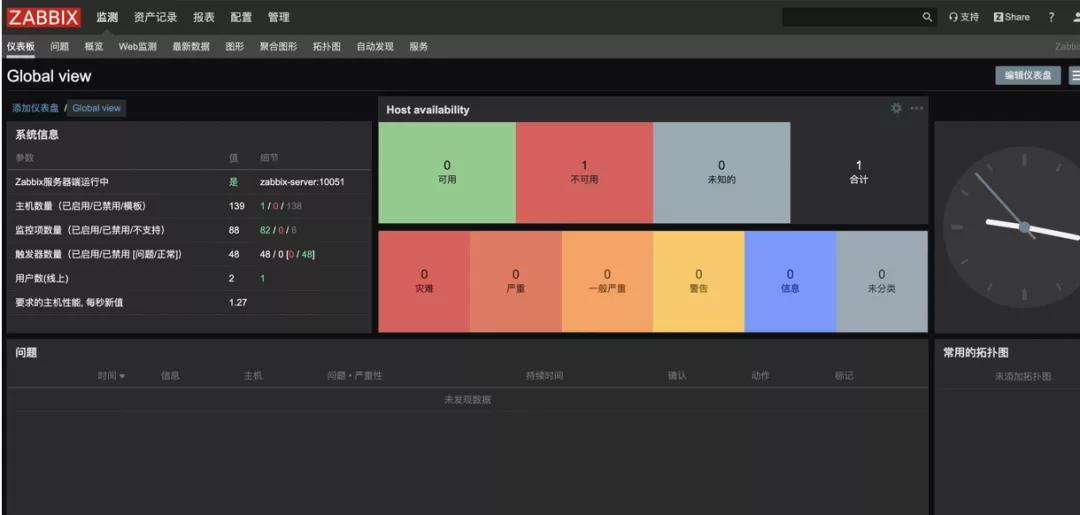
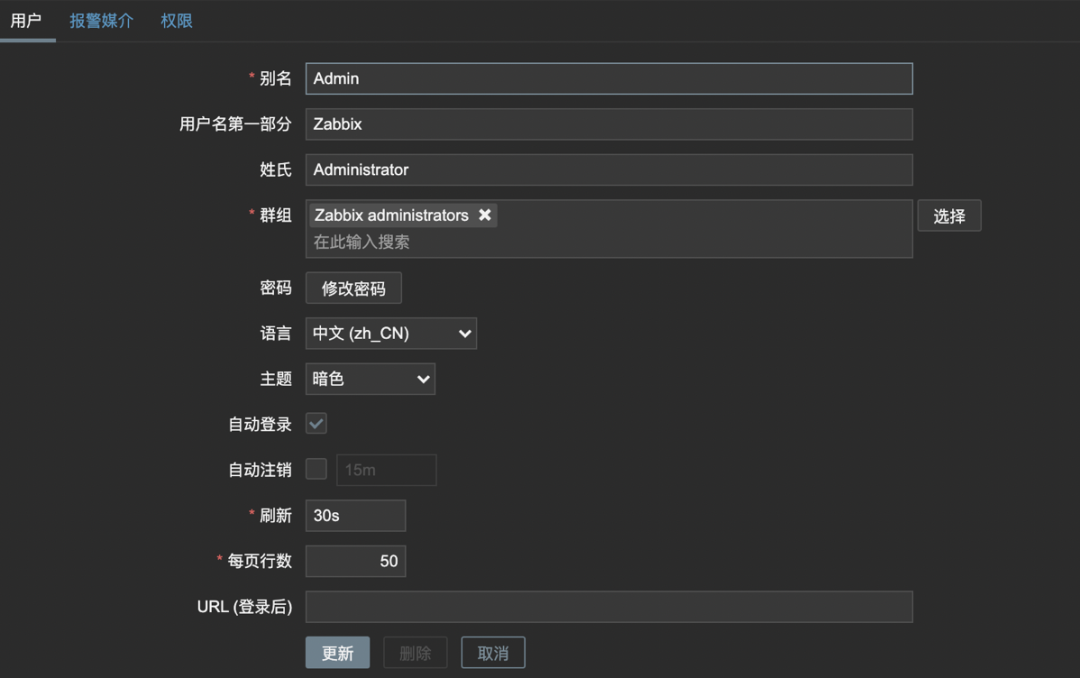
那么我们怎么改成中文呢,系统是支持的,我们点击右上角的人像
选择 。Language ,选择Chinese,然后update即可

还可以修改Theme

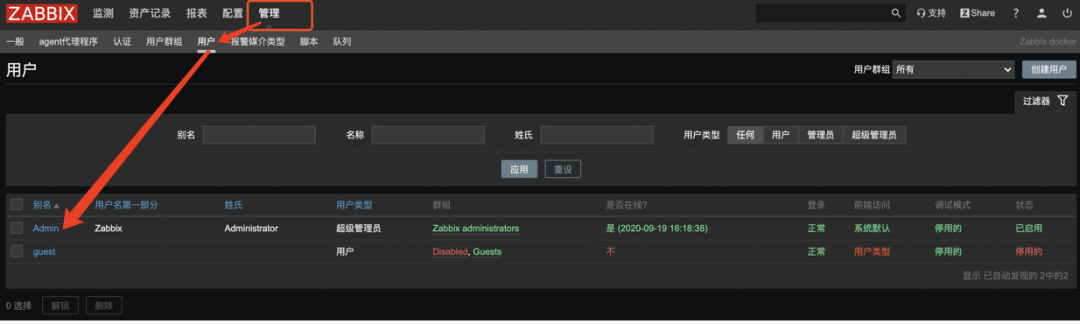
我们可以去修改我们的默认的密码

点击修改密码即可

我们还可以针对不同的用户,去创建不同的群组,考虑到我们安全等的问题,所以,我们要对权限做好一定的把控。
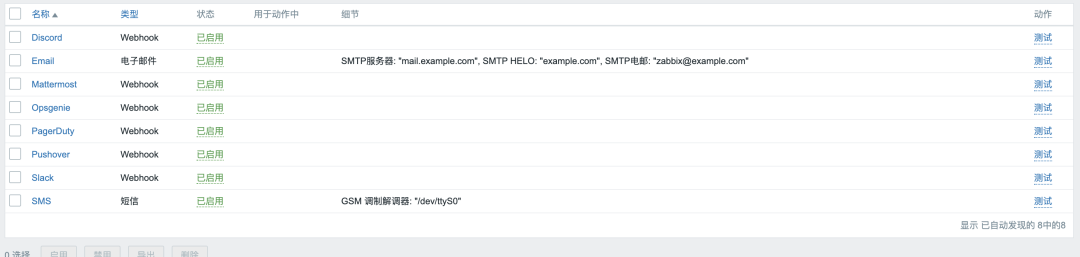
这些配置完来之后呢,我们就可以去搭建下,报警的邮箱 ,这里我们的选择的是邮箱,当然了,我们还可以选择其他的方式。

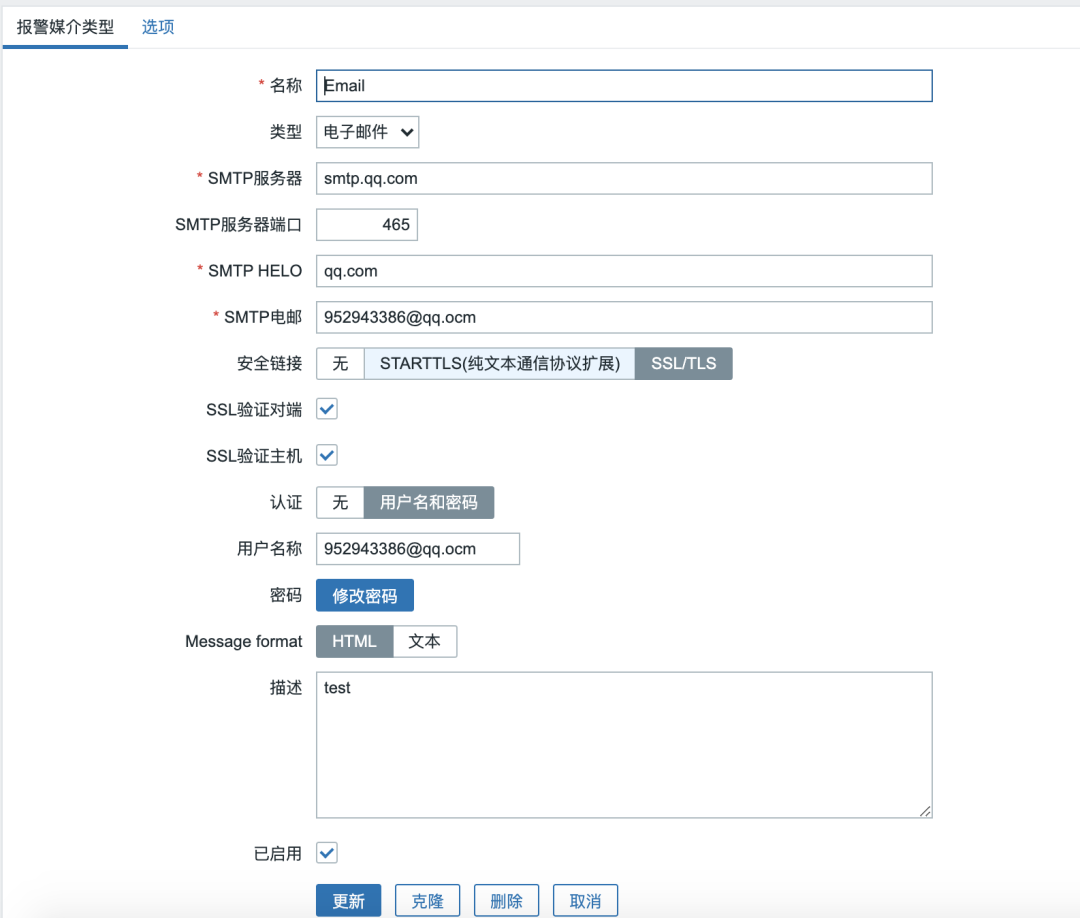
点击Email

去配置对应的即可.
qq邮箱申请可以在

申请即可。
填写完毕后,我们可以在页面进行测试。测试完毕,我们就可以利用这个报警的email了。