背景
业务需求:用最短的时间搞定摄像头直播到Web页面。因为没有过这方面经验,所以走了很多弯路,其实也不算弯路吧,大部分时间花在学习基础概念,寻找快速方案中。惯性思维想当然的以为找组件,配地址就能搞定的,实际困难点比想象中的多,比如说摄像头RTSP格式是不能直接到web的、格式转码,推流用什么服务、如何解决延迟问题等等。
大佬链接奉上:基础知识 (建议不要放弃本文,继续往下看,因为我没有完全使用以上方案,哈哈哈哈。。。嗝)
步骤
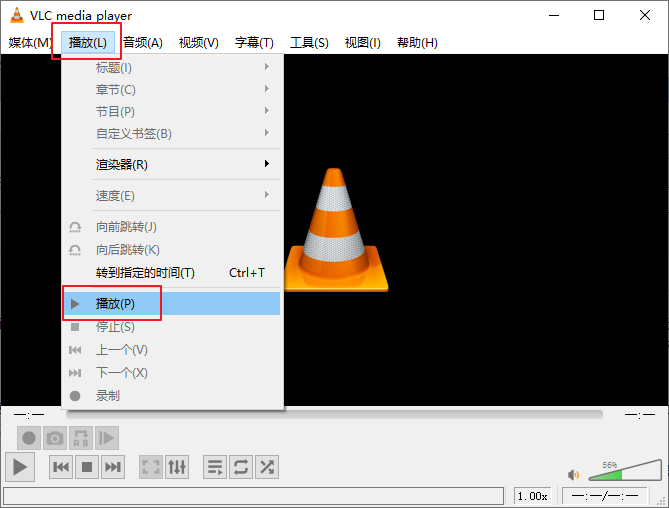
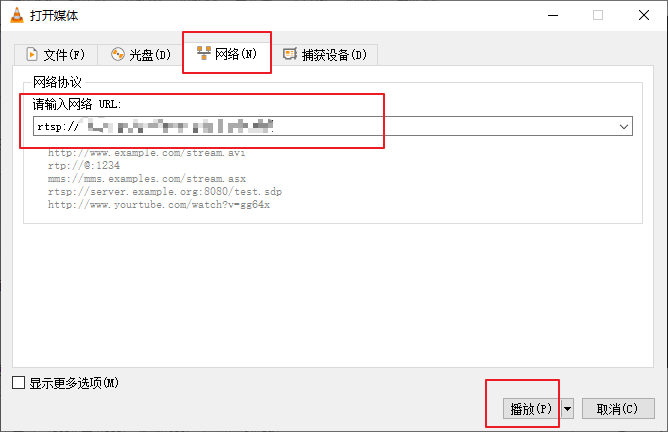
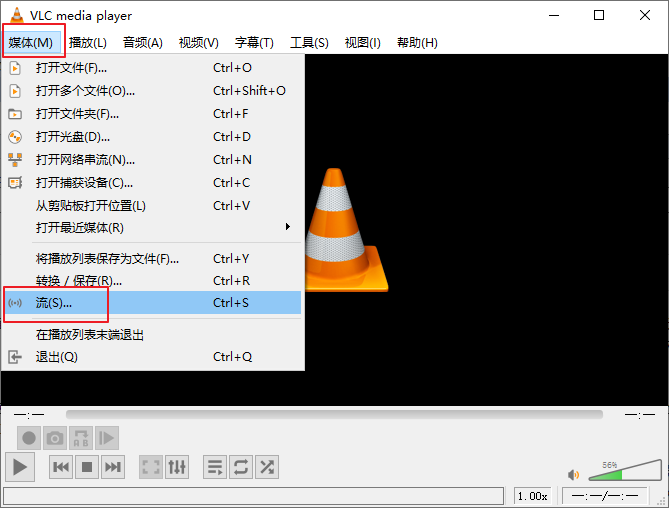
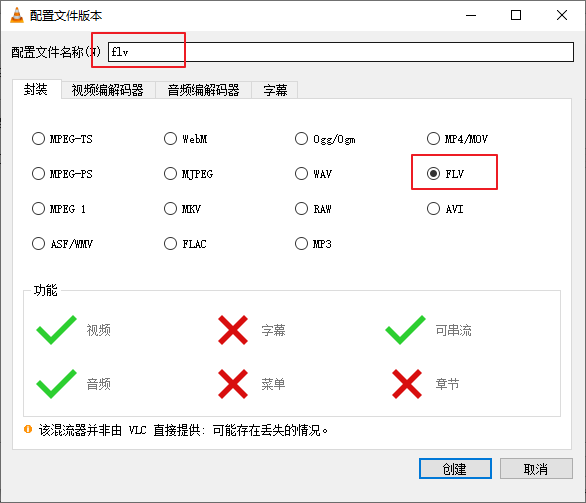
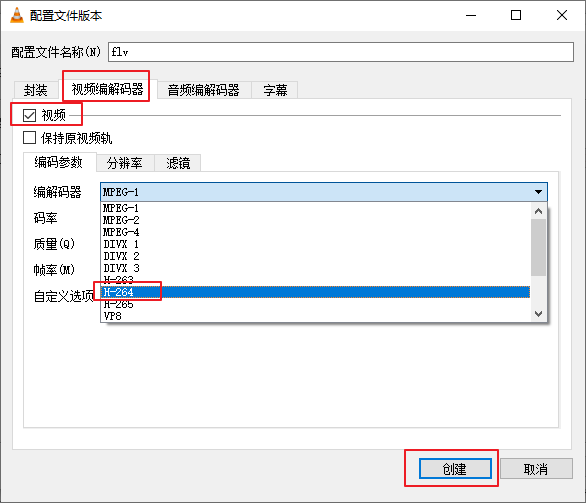
言归正传,为了实现“快速”的要求,经过摸索我使用了这款软件:vlc,用来接收摄像头并以指定格式推流。经过对比m3u8、MP4、Flv格式延迟及前台videojs、flv.js等播放组件对格式支持之后。选中flv格式,及flv.js播放组件。
1、摄像头测试
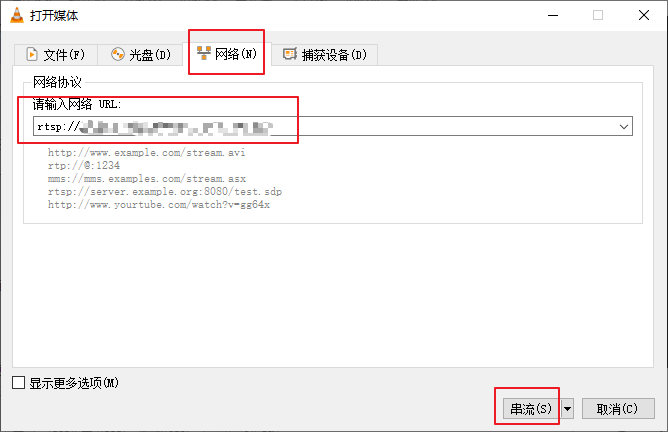
本文以海康威视摄像头为例,地址格式这样的:rtsp://admin:123456@192.168.1.1:666,自行配置账号、密码、ip、端口。
(客户厂里的摄像头,原谅我的厚码。。。)



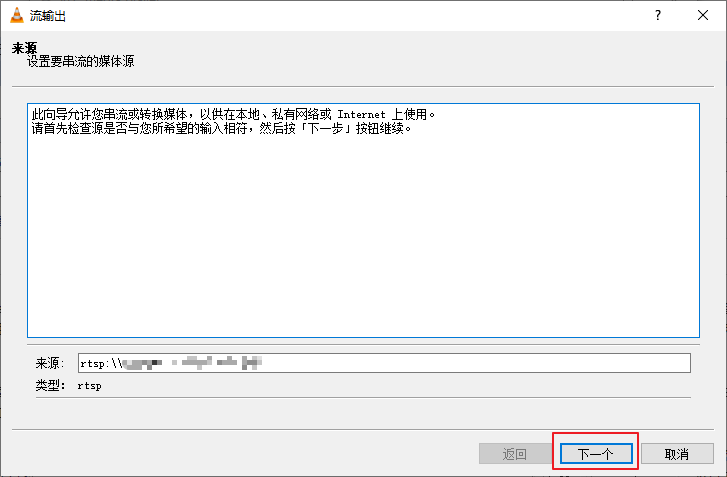
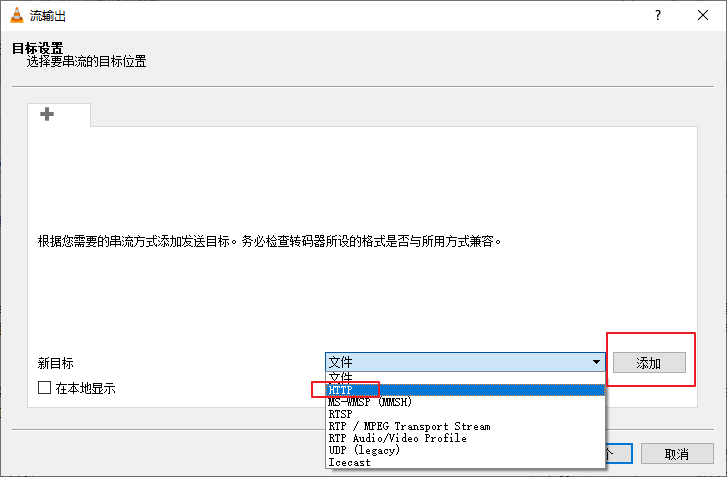
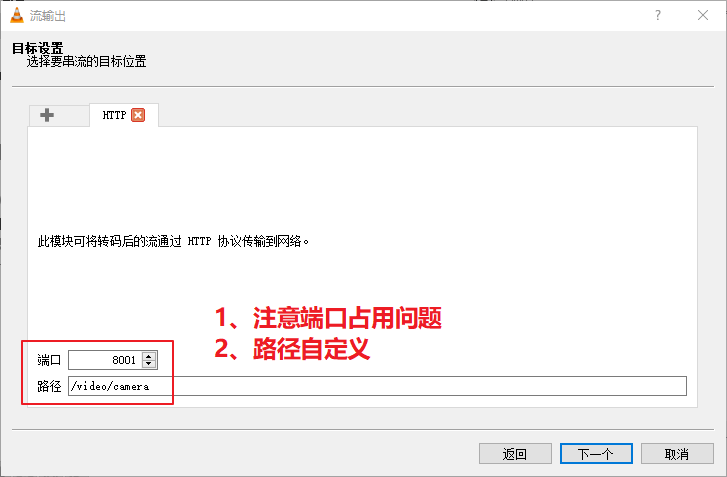
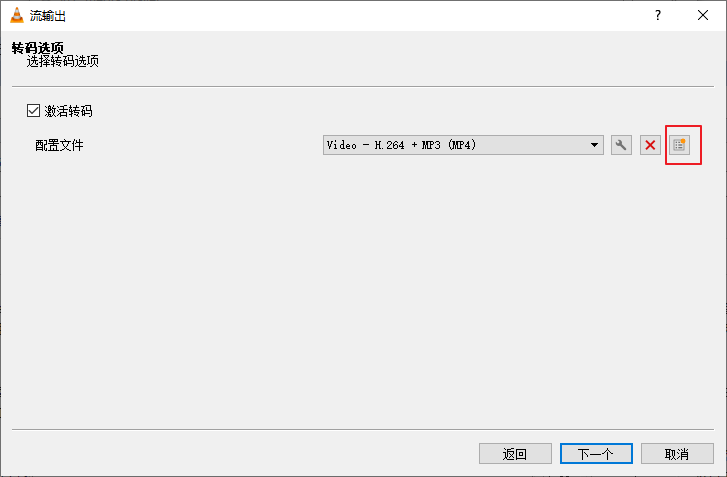
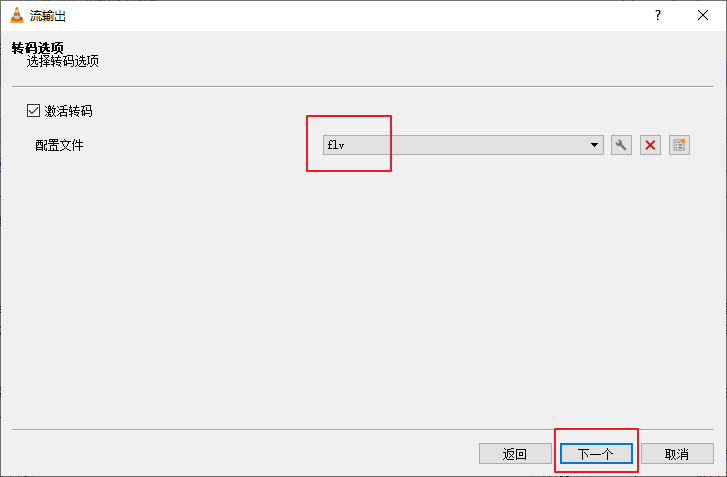
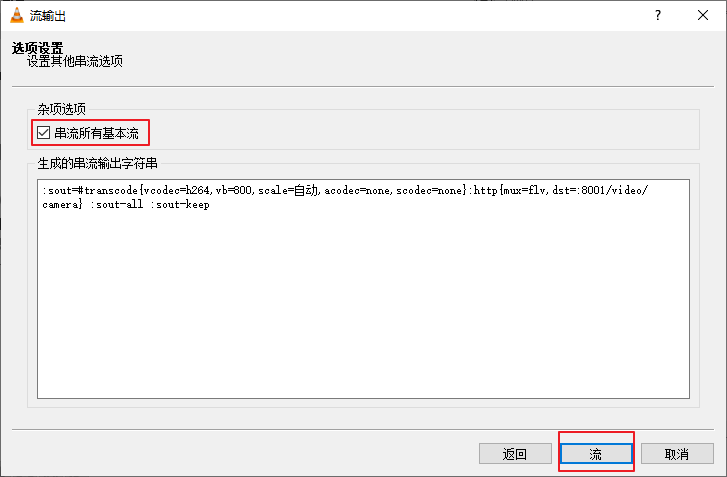
2、转码推流
摄像头源以flv视频流格式进行推流










3、nginx
因为推流占用8001端口,web就需要部署在别的端口,直接访问8001会出现跨域问题,用nginx解决,监听6702是访问Web页面的端口,转发到本机路径的index.html,匹配路由video转发到vlc推流的8001端口
server {
listen 6702;
server_name localhost;
location / {
root C:/Users/Administrator/Desktop/xxx;
try_files $uri $uri/ /index.html;
}
location /video/ {
proxy_pass http://localhost:8001;
}
}
4、拉流播放
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js</title>
</head>
<body>
<video id="videoElement" controls autoplay muted width="1024" height="576"></video>
<script src="flv.min.js"></script>
<script>
var player = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://xxx.xxx.x.xxx:6702/video/camera',
isLive: true
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flvPlayer.play(); //播放
}
</script>
</body>
</html>
5、效果