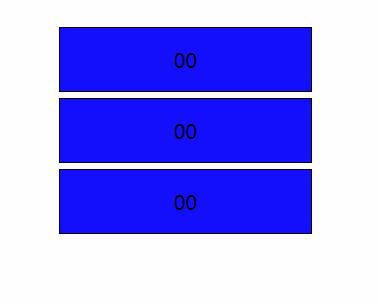
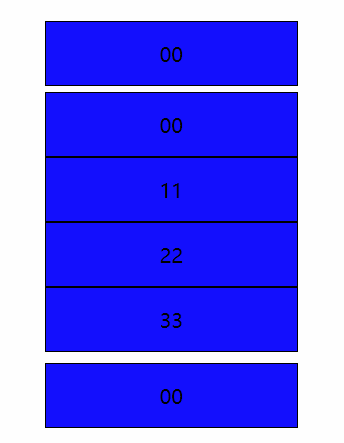
菜单打开关闭效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>菜单打开关闭</title> <style type="text/css"> *{ margin:0px auto; padding:0px;} .as{margin-top:50px; 202px; height:52px;} .zs{200px; height:50px; border:1px solid #000; text-align:center; vertical-align:middle; line-height:52px; background-color:#00F; margin-top:5px;} .zs:hover{ cursor:pointer} .a{ 200px; height:50px; border:1px solid #000; text-align:center; vertical-align:middle; line-height:52px; background-color:#00f;} .bb{202px;height:160px; margin-left:0px; display:none;} </style> </head> <body> <div class="as"> <div class="zs" onclick="cc('ff')">00</div> <div class="bb" id="ff" sx="1"> <div class="a">11</div> <div class="a">22</div> <div class="a">33</div> </div> <div class="zs" onclick="cc('ff1')">00</div> <div class="bb" id="ff1" sx="1"> <div class="a">11</div> <div class="a">22</div> <div class="a">33</div> </div> <div class="zs" onclick="cc('ff2')">00</div> <div class="bb" id="ff2" sx="1"> <div class="a">11</div> <div class="a">22</div> <div class="a">33</div> </div> </div> <script type="text/javascript"> function cc(id) { var a1 = document.getElementById(id); if(a1.style.display=="block") { a1.style.display = "none"; }else{ a1.style.display = "block"; } } </script> </body> </html>
效果图: