进度条效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{margin:0px auto; padding:0px;} #wai{ 100%; height:150px;} #out{ 300px; height:50px; border:1px solid #666; margin-top:200px;} #inside{ 0%; height:50px; margin-left:0px; background-color:red;} </style> </head> <body> <div id="wai"> <div id="out"> <div id="inside"></div> </div> </div> <div style="50%; float:right"> <input type="button" value="开始" id="start" /> </div> </body> </html> <script type="text/javascript"> var bfb = 0; var ids; var btn = document.getElementById("start"); btn.onclick = function() { ids = window.setInterval("jia()",100); } function jia() { if(bfb<100){ bfb++; }else{ window.clearInterval(ids);} var d =document.getElementById("inside"); d.style.width = bfb+"%"; } </script>
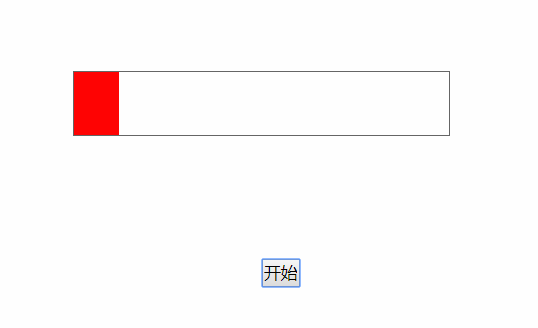
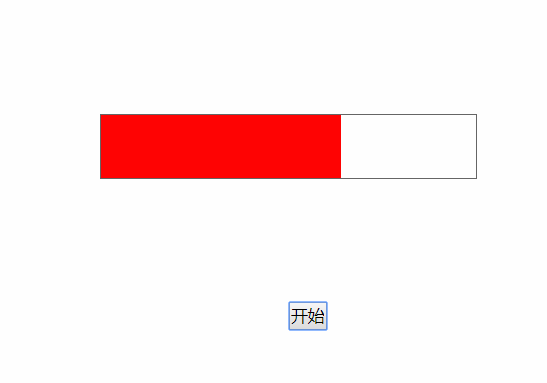
效果图: