[文章最后都是老夫精挑细选的干货哦~]
1 为什么需要多入口打包?(或者说什么时候需要多入口打包?)
先从但入口打包说起,单入口也就是常见的单页面应用,就是任何用户想访问我这个网站 必须且通过这一个唯一的入口
比如我们开发了一个 外卖网站,http://www.waimai.com => 10.79.64.4:8080/index.html, 主页
有很多吃的种类,比如
东北菜 10.79.64.4:8080/dongbei/
湖南菜 10.79.64.4:8080/fulan/
广东菜 10.79.64.4:8080/guangdong/
比如你就爱吃东北菜,那么你访问网站的方式有两种
第一种直接访问 主页,然后在点击链接跳转到东北菜页面
第二种你记住了东北菜页的网站 直接访问,
此时这两种方式其实对于单页应用是没差的,服务器都是先加载主页,(也就是主页面下载到你的电脑)然后在去用ajax方式去获取东北菜(如果你 是用了异步组件的话),
此处说一下单页面打包后生成的文件正常是三个js文件( 这是在你没有使用异步组件加载的情况,也就是没有使用require.ensure)
main.js //此时三个菜系页面是一起到打包到这里的
vendor.js
commontrunk.js
(此时主页index.html script 加载的是main.js,vendor,commontrunk这三个文件)
如果你使用了异步组件,打包出来的是,比如你将三个菜系页面用异步加载
main.js
vendor.js
commontrunk.js
dongbeicai.js //东北菜
hunancai.js//湖南菜
guangdongcai.js//广东菜
(此时主页index.html script 加载的是main.js,vendor,commontrunk这三个文件)
以上是正常的单页网站的情况,东北菜湖南菜广东菜,是我们网站的三个子系统
那么如果我们的子系统过于复杂呢?
比如我们网站 分为 地球菜 和 火星菜
地球菜,有 美国菜 中国 菜,
中国菜才是东北菜 湖南菜。。
当然我想你仍然是可以把这些写成一个单页,所有子系统都用异步组件加载,这样的危害就是当每个子系统都足够复杂适合,还混合在一起写 就会更复杂和混乱
那么多页应用来了 我们的网站编程了
地球菜 10.79.64.4:8080/diqiu/index.html
火星菜 10.79.64.4:8080/huoxing/index.html
看出区别来了吗 区别就是 我们每个子系统都有了自己的入口,可以直接作为根节点存在,而不是要一直依赖于上层父页面,
好下面说一下 前端如何实现
1 修改webpack config 的 entry,改成多个,
2 修改webpack config 的 插件HtmlWebpackPlugin,有几个入口就要生成几个index.html页面
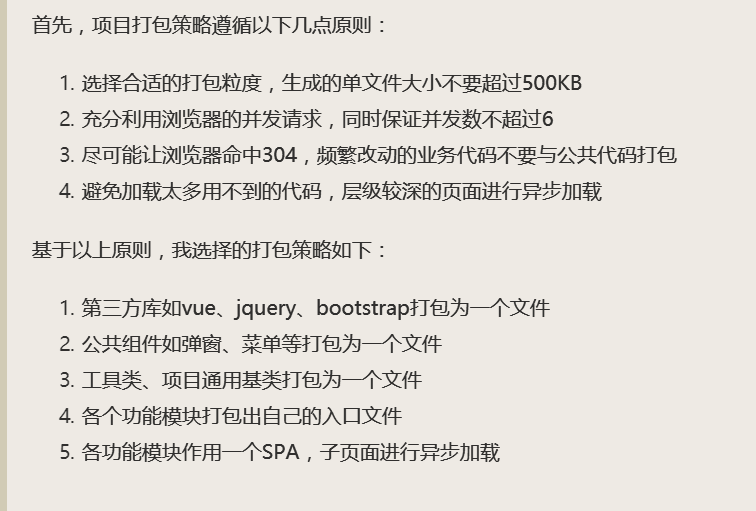
3 打包原则可以参考

4自己的疑惑
1看到别人的项目 页面所有的通过路由去访问的组件 都用的异步组件,是否有必要?是否需要区分一下 组件大小?因为多个异步组件意味着多次请求
2对于一些公共组件 如 loading ,toast 等很多页面都可能引用的到的组件最后被打包了哪里?是否会重复打包进每个组件的js bundle?还是打包进app.js bundle业务主组件,还是抽取到了公共common.js bundle
这两个疑问需要再调研一下
公共代码抽取之manifest.js 相关
参考 http://www.cnblogs.com/myqianlan/p/5626505.html
参考 http://www.jb51.net/article/110281.htm
参考 http://www.cnblogs.com/xiaojingyuan/p/6840629.html
多入口打包实践
多入口打包用到的【node】glob模块用法
参考 http://blog.csdn.net/tangxiaolang101/article/details/53931145
总体分析
参考 http://www.cnblogs.com/libin-1/p/6938581.html
参考 https://zhuanlan.zhihu.com/p/25954788