window.requestAnimationFrame()这个方法是用来在页面重绘之前,通知浏览器调用一个指定的函数,以满足开发者操作动画的需求。这个方法接受一个函数为参,该函数会在重绘前调用。
注意: 如果想得到连贯的逐帧动画,函数中必须重新调用 requestAnimationFrame()。
如果你想做逐帧动画的时候,你应该用这个方法。这就要求你的动画函数执行会先于浏览器重绘动作。通常来说,重绘的频率是每秒60次,但是一般会遵循W3C标准规定的频率。如果是后台标签页面,重绘频率则会大大降低。
参数:
回调函数只会被传入一个DOMHighResTimeStamp参数,这个参数指示当前时间距离开始触发 requestAnimationFrame 的回调的时间。因为很多个函数在这一帧被执行,所以每个函数都将被传入一个相同的时间戳,尽管经过了之前很多的计算工作。这个数值是一个小数,单位毫秒,精确度在 10 µs。
返回值:
requestID 是一个长整型非零值,作为一个唯一的标识符.你可以将该值作为参数传给 window.cancelAnimationFrame() 来取消这个回调函数。
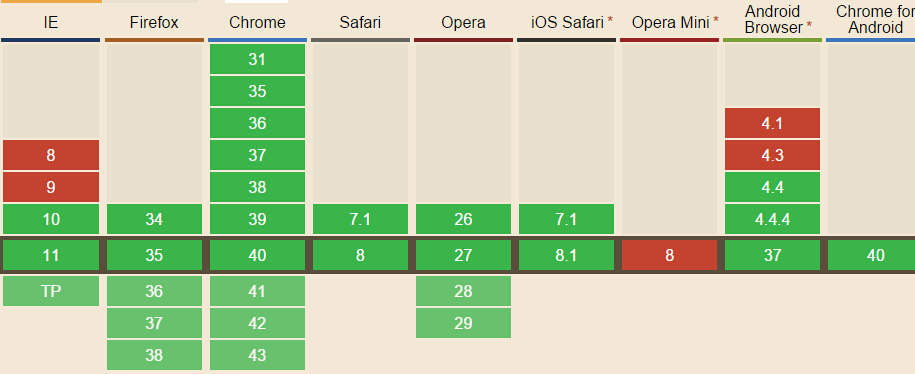
兼容性:

兼容性代码封装:
1 (function() { 2 var lastTime = 0; 3 var vendors = ['webkit', 'moz']; 4 for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { 5 window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; 6 window.cancelAnimationFrame = 7 window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; 8 } 9 10 if (!window.requestAnimationFrame) 11 window.requestAnimationFrame = function(callback, element) { 12 var currTime = new Date().getTime(); 13 var timeToCall = Math.max(0, 16 - (currTime - lastTime)); 14 var id = window.setTimeout(function() { callback(currTime + timeToCall); }, 15 timeToCall); 16 lastTime = currTime + timeToCall; 17 return id; 18 }; 19 20 if (!window.cancelAnimationFrame) 21 window.cancelAnimationFrame = function(id) { 22 clearTimeout(id); 23 }; 24 }());