事件对象 oEvent
var funMou = function(event) {
var oEvent = event || window.event;
}
oEvent.screenX 鼠标在电脑屏幕内的水平位置
oEvent.screenY 鼠标在电脑屏幕内的竖直位置
oEvent.clientX 鼠标在可见区内的水平位置
oEvent.clientY 鼠标在可见区内的竖直位置
oEvent.pageX 鼠标在网页内的水平位置
oEvent.pageY 鼠标在网页内的竖直位置
放大镜

结构
<div id="box" class="box">
<div class="small">
<img src="http://www.1mr.cn/news/uppic/502223201095748_2.gif" alt="">
<div class="mask"></div>
</div>
<div class="big">
<img src="http://www.1mr.cn/news/uppic/502223201095748_2.gif" alt="">
</div>
</div>
样式
* {
margin: 0;
padding: 0;
}
img {
vertical-align: top;
}
.box {
position: relative;
200px;
height: 267px;
margin: 100px auto;
background: #e76345 url("") no-repeat right center;
}
.box .small {
overflow: hidden;
}
.box .small img{
200px;
border-radius: 20px;
}
.box .small .mask{
position: absolute;
left: 0;
top: 0;
50px;
height: 50px;
background: rgba(188, 255, 194, 0.6) url("") no-repeat right center;
cursor: move;
display: none;
}
.box .big {
position: absolute;
left: 210px;
top: 0;
200px;
height: 200px;
overflow: hidden;
display: none;
}
.box .big img{
position: absolute;
left: 0;
top: 0;
800px;
}
行为
window.onload = function () {
var oBox = document.getElementById("box");
var oSmall = oBox.getElementsByClassName("small")[0];
var oMask = oSmall.getElementsByClassName("mask")[0];
var oBig = oBox.getElementsByClassName("big")[0];
var oBigImg = oBig.getElementsByTagName("img")[0];
oSmall.onmouseover = function () {
oMask.style.display = "block";
oBig.style.display = "block";
}
oSmall.onmouseout = function () {
oMask.style.display = "none";
oBig.style.display = "none";
}
var x= 0,y=0;
oSmall.onmousemove = function (event) {
var oEvent = event || window.event;
x = oEvent.clientX-this.offsetParent.offsetLeft-oMask.offsetWidth*0.5;
y = oEvent.clientY-this.offsetParent.offsetTop-oMask.offsetHeight*0.5;
x<=0?x=0:(x>=150?x=150:x);
y<=0?y=0:(y>=217?y=217:y);
oMask.style.left = x+"px";
oMask.style.top = y+"px";
var pars = oBig.offsetWidth/oMask.offsetWidth;
oBigImg.style.left = -x*pars+"px";
oBigImg.style.top = -y*pars+"px";
}
}
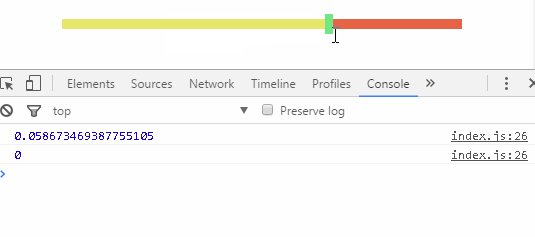
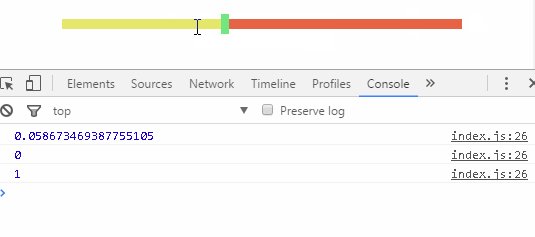
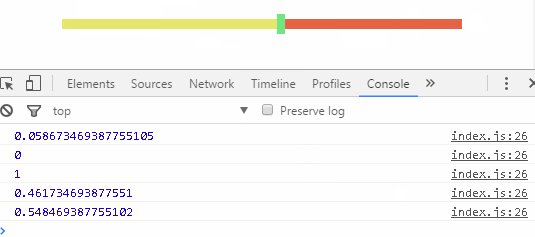
加载条

结构
<div id="box" class="box">
<div class="mask"></div>
<div class="bar"></div>
</div>
样式
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
400px;
height: 10px;
margin: 100px auto;
background: #e76345 url("") no-repeat right center;
}
.box .mask {
position: absolute;
left: 0;
top: 0;
0;
height: 10px;
background: #e5e76b url("") no-repeat right center;
}
.box .bar {
position: absolute;
left: 0;
top: -5px;
8px;
height: 20px;
cursor: pointer;
background: #70e780 url("") no-repeat right center;
}
行为
window.onload = function () {
/**
* 禁止选中文本(兼容写法)
**/
function funClearSelection() {
window.getSelection?window.getSelection().removeAllRanges():document.selection.empty();
}
var oBox = document.getElementById("box");
var oMask = oBox.getElementsByClassName("mask")[0];
var oBar = oBox.getElementsByClassName("bar")[0];
var nMax = oBox.offsetWidth-oBar.offsetWidth;
oBar.onmousedown = function (event) {
var oEvent = event || window.event;
var nSpark = oEvent.clientX-this.offsetLeft;
var that = this;
document.onmousemove = function (event) {
var oEvent = event || window.event;
var nX = oEvent.clientX-nSpark;
nX<=0?nX=0:(nX>=nMax?nX=nMax:nX);
oMask.style.width = nX+"px";
that.style.left = nX+"px";
funClearSelection();
}
document.onmouseup = function (event) {
document.onmousemove = null;
console.log(oMask.offsetWidth/nMax);
}
}
}