我当然知道未经作者允许修改别人程序是不道德的了,但作为学习研究之用还是无可厚非,这里仅供交流。
一切都是需求驱动的
话说某天我在网上猎奇的时候无意间发现这么一款神奇的谷歌浏览器插件:Extension Source Locator。翻译成大中华语意思大概是扩展程序源码定位器!

它是干什么的呢,根据被翻译过来的不太准确的大中华语可以大概知道这玩意儿可以定位到一个你已经在谷歌浏览器上安装了的扩展程序的源码,或者说源文件 ,在你电脑磁盘的哪个地方。
这当然没什么神奇的了,你或许说我可以通过上网查查就知道谷歌浏览器扩展程序安装后与之相关的文件在磁盘什么地方了。但有了它使我们更加方便地定位到源文件所在文件夹。
更重要的是它让我意识到我可以修改一些我喜欢的扩展程序,让其更加适合自己的使用。
因为很多时候我会碰到这种情况,遇到一个扩展,装上之后非常喜欢,用段时间后觉得有些地方如果能这样,那就更好了。如果能那样,那这个插件就完美了,etc.
这个时候,第一反应还是乖乖的去该插件的评论页面给作者提建议,并且一个插件里的评论大部分确实是这样的建设性意见:如果怎么怎么着我就给你打五分。。。。
大家都知道,作者一般很忙,往往会把用户这些无趣的需求置之不理。
作为程序员的我,当然知道自己动手方能丰衣足食。
安装Extension Source Locator插件,不装其实也可以
Extension Source Locator安装页面在Google Web Store,的盆友们可以前往安装。

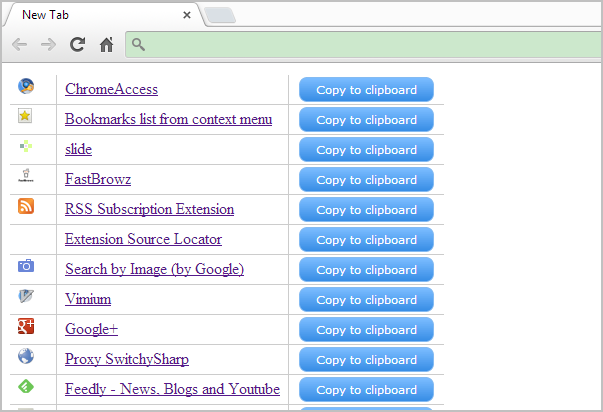
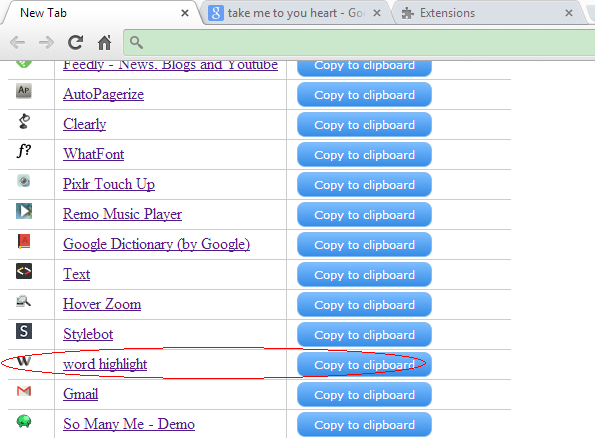
装好之后你再打开一个空的页面时,页面应该呈现的是这样的画面了:

如何使用:
使用过程当然是点击"Copy to clipboard" 按扭。这个页面还有任何其他按扭么一_一!!
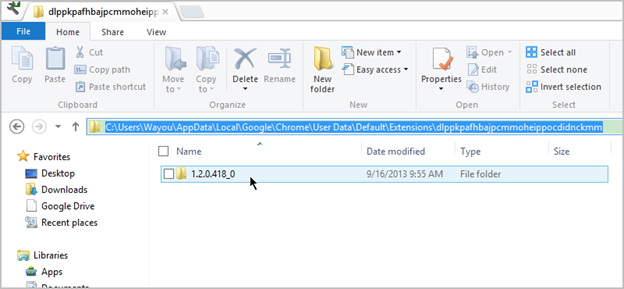
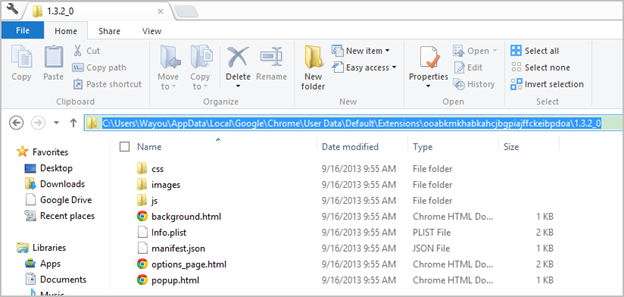
点击后得到一个插件的文件夹地址,将其粘贴到Windows 资源管理器的地址栏中,轻击回车,你就来到了这个一谷歌浏览器扩展程序的源文件存放的地方了。
比如上面截图的的Google+ 这个扩展程序。

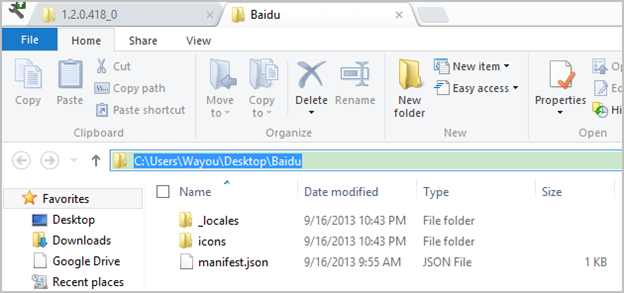
点开该1.2.0.418_0文件夹,里面存放了Google+ 这个扩展程序相关的源文件。
案例一:制作一个指向百度首页的谷歌扩展程序
你完全不需要知道一个谷歌扩展程序是如何工作的,也不用学习如何编写一个扩展程序,只要是一个程序员,多少应该是掌握HTML,CSS,JavaScript的。
谷歌扩展程序,包括在最近新版(Chrome 29)中新增的谷歌浏览器打包程序(Chrome packaged app), 其本质都是HTML 与JavaScript。

像 Google+啦,Gmail啦,这些是最简单的谷歌浏览器插件,点击之后只是指向相关网站而以。

国人每天都会使用百度进行搜索,如果有一个可以打开百度首页的谷歌插件就方便了,就像在谷歌浏览器里创建了一个快捷方式一样。到谷歌应用商店一搜,还真没有这样一个插件。
拿上面的Google+为例,我们需要做的仅仅是去Google+文件所在的文件夹,找到相关文件然后打开,把指向Google+的连接更改为www.baidu.com即可。
上面已经找到该扩展的文件夹了,打开一看里面非常之简陋:
- 一个跟语言本地化什么的相关的_locales文件夹(直接无视);
- 一个存放程序图标的icons文件夹(呆会我们做一个带百度logo的图标去替换里面的Google+图标);
- 一个谷歌扩展程序必备的清单文件manifest.json;(可以做手脚的地方也就只有这么一个文件了)
好家伙,这东西竟然连一个像样的HTML与JS文件都没有(其实也不需要有,因为他的功能灰常之简单,这个插件本身不显示任何页面,所以它没有HTML文件,更多关于谷歌浏览器插件的相关知识请移步谷歌开发者中心的扩展程序开发页面,也可以看看园子里面的文章比如Harvey的如何开发Chrome(谷歌)浏览器的插件) 。
将所有文件及文件夹复制到另一个新的文件夹,比如我们在桌面新建一个叫"Baidu"的文件夹。之后我们的操作在复制的文件上进行,目的是不破坏原来的文件,也方便我们修改好之后以这个新文件夹生成一个新的谷歌扩展程序。

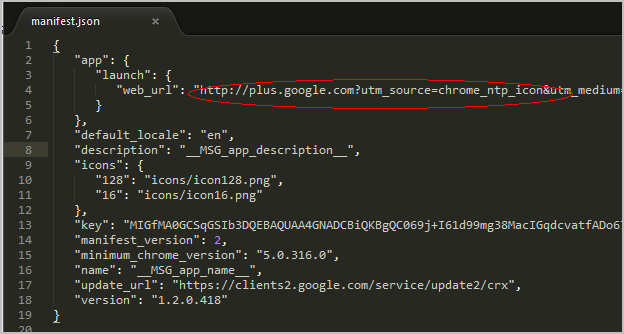
唯一有用的似乎就一个JSON后缀的文件,打开一看果然看到了指向Google+的连接。

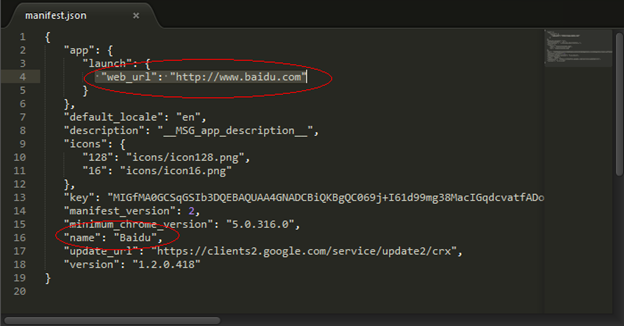
所以我们要做的就非常简单了,将连接改为"http://www.baidu.com" ,同时把程序的显示名改一下,再保存关闭;

使用强大的PS制作新的图标(我不会告诉你作为一名非著名程序员之外,我还是个半职业的平面设计师):
|
|
|
|
128X128 |
16X16 |
然后分别更名为icon16.png, icon128.png将icons文件夹中原来的图标替换。
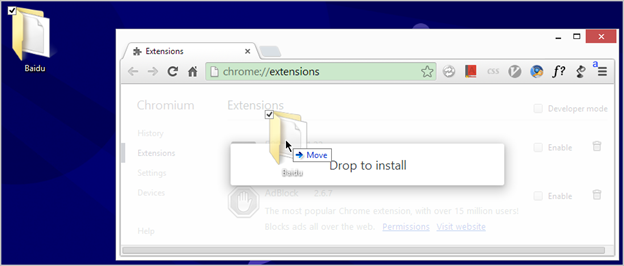
最后一步,将我们的山寨程序安装到谷歌浏览器。
页面停留在插件页面的情况下,直接从桌面将那个Baidu文件夹拖到浏览器里,插件就这样被安装好了。


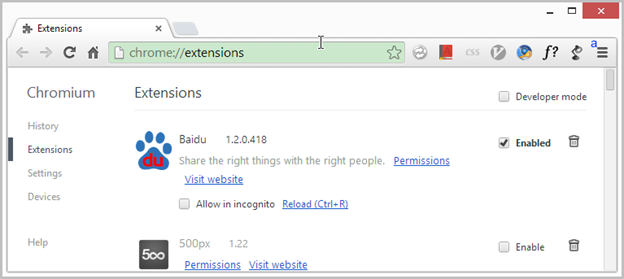
在新标签页或者Chrome app launcher里便可以看到我们新制作的百度首页插件。

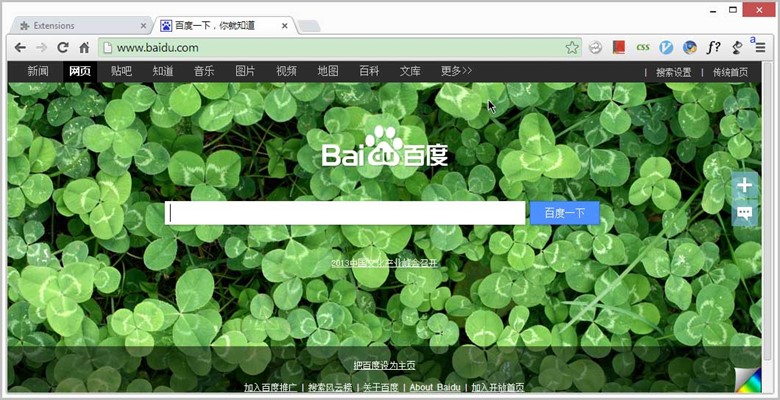
点击它就可以直达百度啦(^_______^)/。虽然没什么意义一_一。。。

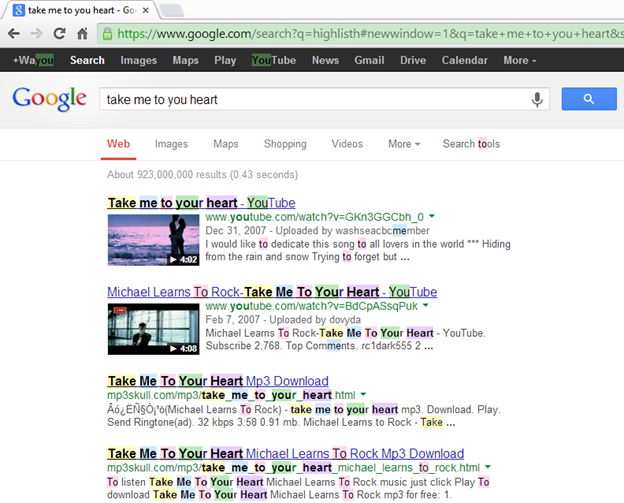
案例二:让谷歌搜索中的英文关键字像中文一样红色高亮
这个功能我想了很久,但在谷歌应用商店能找到的高亮搜索关键字的插件不能完全满足我的要求。
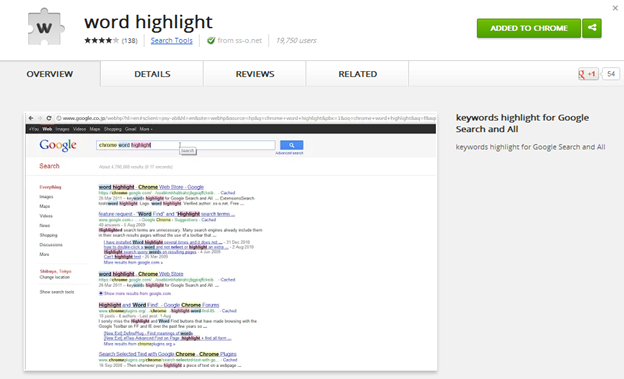
比如这个叫word highlight的插件似乎是个不错的选择。

但它会为关键字里的每个单词加上不同的背景色,真心有点难看。

为了实现之前说的那样,跟中文搜索时有一样的体验,我开始了对它的改造。
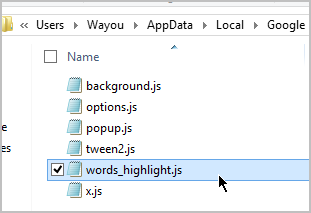
同之前一样,复制其在磁盘上的地址,在资源浏览器中找到这个插件的源文件。

打开一看,文件还挺多的,似乎有点无从下手。

但其实找到关键点就不那么难了。因为显示相关的无非就是CSS,再者就是看JavaScript里面关于CSS颜色设置相关的代码,可以通过搜索'color'找到相关代码。
但我首先还是尝试看能不能在CSS文件里突破,不行再去JavaScript代码尝试。
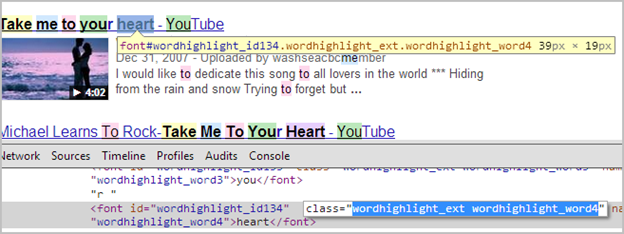
从而页面代码来看,它为需要高亮的关键字加了一些CSS class:

所以打开CSS文件夹,在option_page.css 里搜索相关class,无果。
看来只能去JavaScript 代码里一探究竟了。
一看就知道words_highlight.js 应该就是实现对文字进行高亮相关的代码。所以打开它来研究。

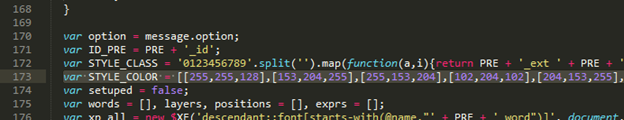
通过在words_highlight.js文件里搜索'color',发现在代码的173行定义了一个包含颜色的数组,用的还是RGB模式的颜色。

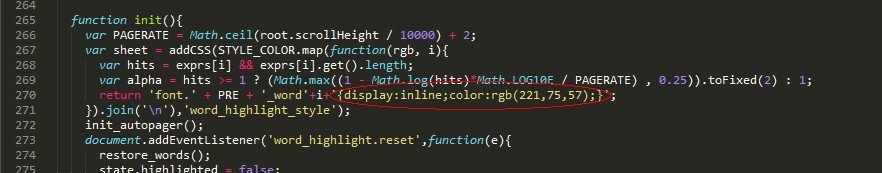
然后在代码的270行发现了对文字进行背景及颜色设置的代码:

似乎已经很明朗了。
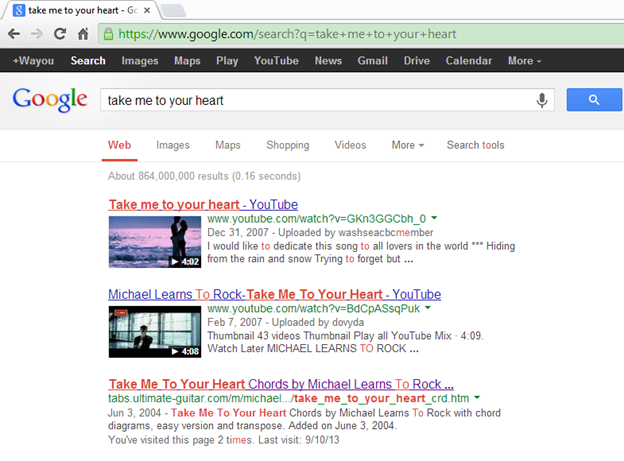
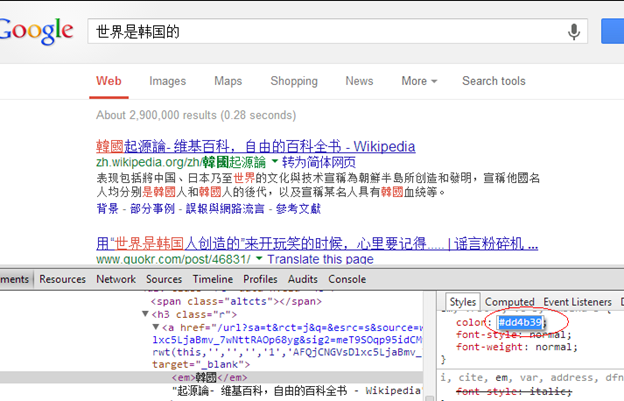
在谷歌搜索中随便用中文搜索一下,目的是为了获得原生的红色色值。如下图,我们得到谷歌对中文使用的颜色是#dd4b39。

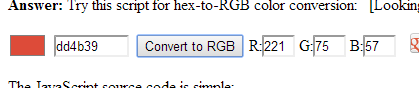
但我们得到的是16进制的色值,为了代码风格的统一我们也转换成代码中需要的RGB色值。随便找一个在线色值转换工具,最后得到我们需要的RGB为rgb(221,75,57)。

将原来代码中270行对于文字背景设置的代码删除,再把color的设置由原来的black改为 想要的 rgb(221,75,57)。保存并关闭文件。

现在重启一下浏览器再随便搜索一下,效果就出来了。看起来还蛮不错的样子。