写在前面
今天折腾了一下午加一点点晚上的时间,终于把图片上传,动态进度条给搞出来了
我一直怀疑是 supervisor 这个狗屎东西 不会很好地刷新 热部署,导致我上传失败
明天继续整理 上传的东西,搞懂
今天就主要记录一下,动态进度条
思路
思路就是得用找到上传的状态,算出离结束还有多久/占多少百分比
于是在网上找呀找,但是那些都要 websocket 全双工的通信协议 我这个小白 无力
机缘巧合 看到了 说 axios 也可以搞这个东西,用自带的 config 一个属性就行了
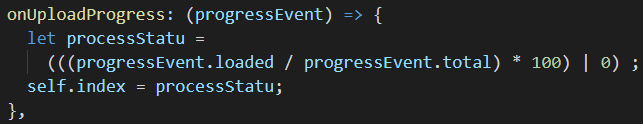
也是就我们说的这个

普遍的写法就是这样
这里先说一下 完整的 格式是这样的
this.axios
.post(url, param, config)
.then(...)
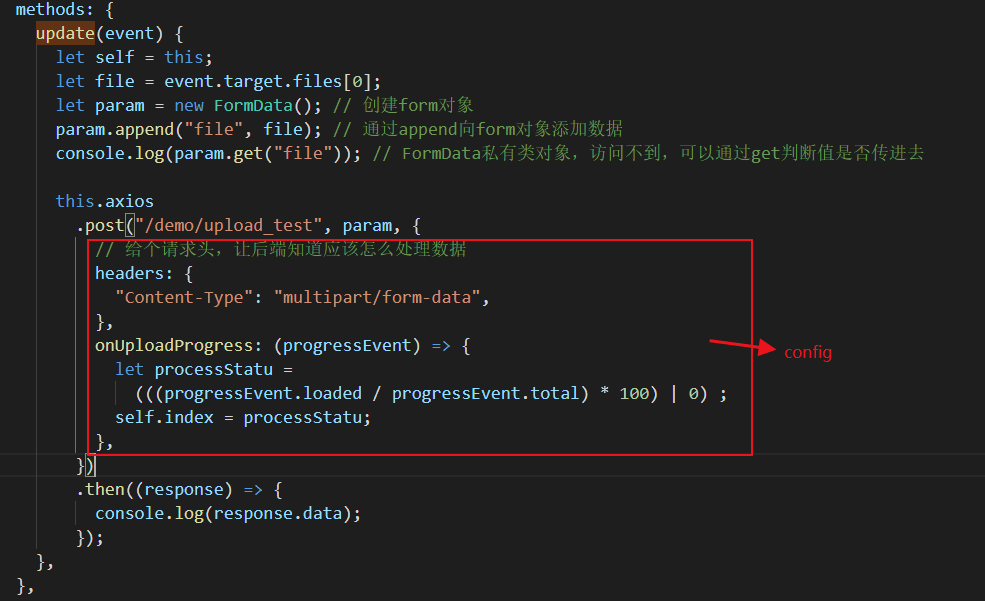
config 里面包含一些请求信息,一些奇奇怪怪的属性( 就是方法 )
比如说 这次的 onUploadProgress
完整代码
mehods 里面的 update 方法 注意 axios ( 这个代码是借鉴于别人基础之上的 )

1 update(event) { 2 let self = this; 3 let file = event.target.files[0]; 4 let param = new FormData(); // 创建form对象 5 param.append("file", file); // 通过append向form对象添加数据 6 console.log(param.get("file")); // FormData私有类对象,访问不到,可以通过get判断值是否传进去 7 8 this.axios 9 .post("/demo/upload_test", param, { 10 // 给个请求头,让后端知道应该怎么处理数据 11 headers: { 12 "Content-Type": "multipart/form-data", 13 }, 14 onUploadProgress: (progressEvent) => { 15 let processStatu = 16 (((progressEvent.loaded / progressEvent.total) * 100) | 0) ; 17 self.index = processStatu; 18 }, 19 }) 20 .then((response) => { 21 console.log(response.data); 22 }); 23 },
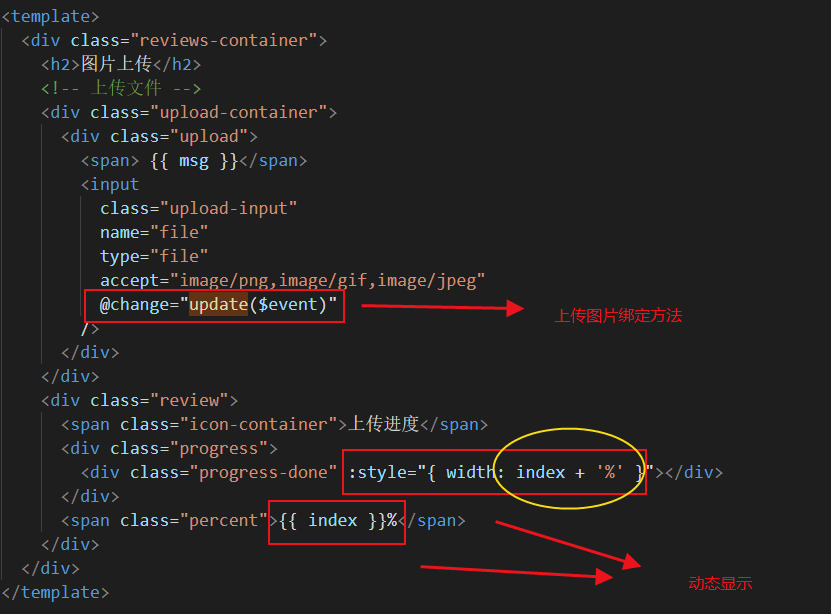
然后是这个组件的源码,其实看到这里,就会很清楚,只要插值绑定一个数值就能动态的显示了

组件源码
1 <template> 2 <div class="reviews-container"> 3 <h2>图片上传</h2> 4 <!-- 上传文件 --> 5 <div class="upload-container"> 6 <div class="upload"> 7 <span> {{ msg }}</span> 8 <input 9 class="upload-input" 10 name="file" 11 type="file" 12 accept="image/png,image/gif,image/jpeg" 13 @change="update($event)" 14 /> 15 </div> 16 </div> 17 <div class="review"> 18 <span class="icon-container">上传进度</span> 19 <div class="progress"> 20 <div class="progress-done" :style="{ index + '%' }"></div> 21 </div> 22 <span class="percent">{{ index }}%</span> 23 </div> 24 </div> 25 </template> 26 27 <script> 28 export default { 29 name: "processBar", 30 props: { 31 userId: { 32 type: String, 33 validator(value) { 34 // 判断String是否为空 35 return value; 36 }, 37 default: "", 38 } 39 }, 40 components: {}, 41 data() { 42 return { 43 index:0, 44 msg: "选择图片", 45 }; 46 }, 47 mounted() {}, 48 computed: { 49 }, 50 methods: { 51 update(event) { 52 let self = this; 53 let file = event.target.files[0]; 54 let param = new FormData(); // 创建form对象 55 param.append("file", file); // 通过append向form对象添加数据 56 console.log(param.get("file")); // FormData私有类对象,访问不到,可以通过get判断值是否传进去 57 58 this.axios 59 .post("/demo/upload_test", param, { 60 // 给个请求头,让后端知道应该怎么处理数据 61 headers: { 62 "Content-Type": "multipart/form-data", 63 }, 64 onUploadProgress: (progressEvent) => { 65 let processStatu = 66 (((progressEvent.loaded / progressEvent.total) * 100) | 0) ; 67 self.index = processStatu; 68 }, 69 }) 70 .then((response) => { 71 console.log(response.data); 72 }); 73 }, 74 }, 75 }; 76 </script> 77 78 <style scoped> 79 .review-title h2 { 80 margin: 0 0 0; 81 } 82 .reviews-container { 83 margin: 0 auto; 84 display: block; 85 350px; 86 background-color: #ffffff; 87 border-radius: 5px; 88 box-shadow: 0 3px 10px -5px rgba(0, 0, 0, 0.3); 89 padding: 20px; 90 } 91 .upload-container { 92 text-align: left; 93 margin: 0 auto; 94 display: block; 95 350px; 96 height: 25px; 97 } 98 .upload { 99 position: relative; 100 text-align: center; 101 display: inline-block; 102 75px; 103 height: 25px; 104 overflow: hidden; 105 } 106 .upload span { 107 font-size: 12px; 108 color: #777; 109 80px; 110 margin: auto 0; 111 left: -1px; 112 } 113 114 .upload .upload-input { 115 position: absolute; 116 right: 0; 117 top: 0; 118 opacity: 0; 119 float: right; 120 } 121 .upload:hover, 122 .upload-input:hover { 123 cursor: pointer; 124 /* border: 1px solid #ddd; */ 125 box-shadow: 0 3px 10px -5px rgba(0, 0, 0, 0.7); 126 } 127 .fileinput-button { 128 position: relative; 129 display: inline-block; 130 overflow: hidden; 131 } 132 133 .review { 134 border: 1px solid transparent; 135 border-radius: 5px; 136 color: #777; 137 display: flex; 138 font-size: 12px; 139 align-items: center; 140 padding: 10px; 141 margin: 5px 0; 142 } 143 144 .review:hover { 145 cursor: pointer; 146 /* border: 1px solid #ddd; */ 147 box-shadow: 0 3px 10px -5px rgba(0, 0, 0, 0.7); 148 } 149 .icon-container { 150 50px; 151 } 152 .progress { 153 background-color: rgba(100, 100, 100, 0.2); 154 border-radius: 5px; 155 position: relative; 156 margin: 0 10px; 157 height: 10px; 158 200px; 159 } 160 161 .progress-done { 162 background: linear-gradient(to left, rgb(242, 112, 156), rgb(255, 148, 114)); 163 box-shadow: 0 3px 3px -5px rgb(242, 112, 156), 0 2px 5px rgb(242, 112, 156); 164 border-radius: 5px; 165 height: 10px; 166 0; 167 transition: width ease 0.1s; 168 } 169 </style>
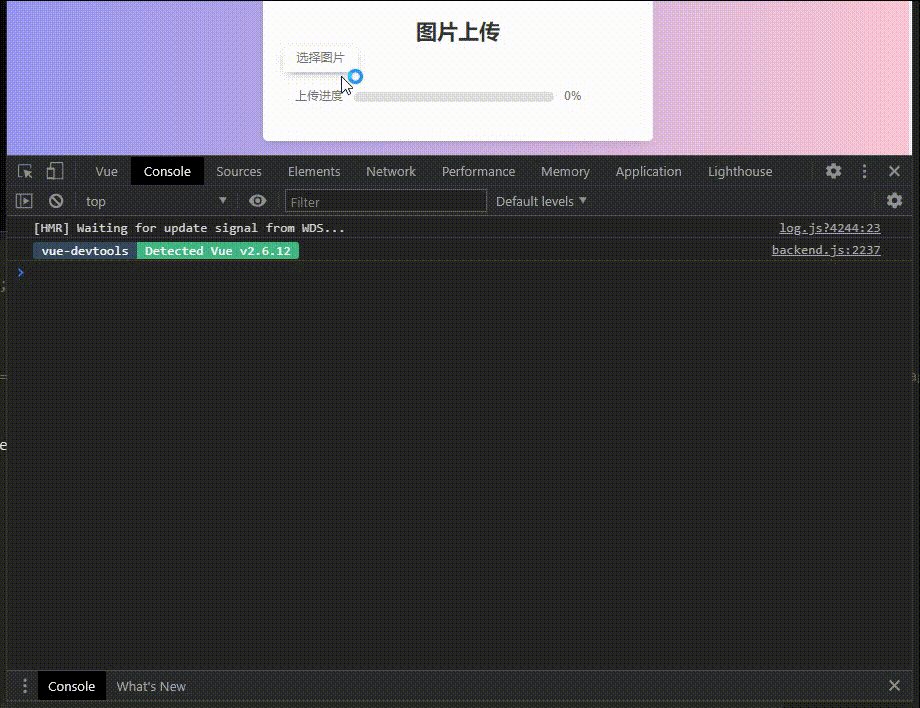
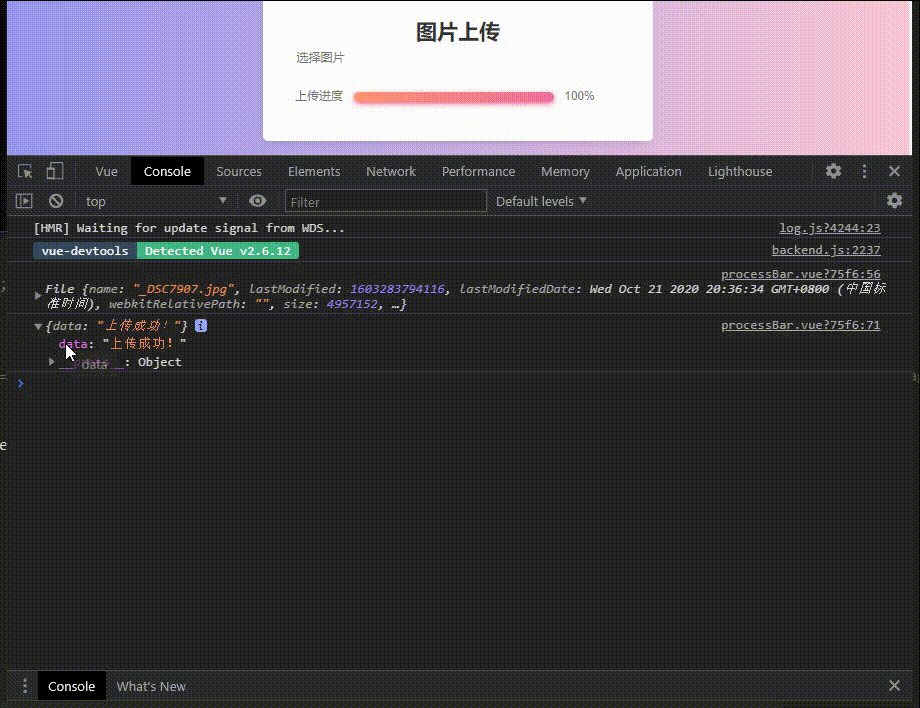
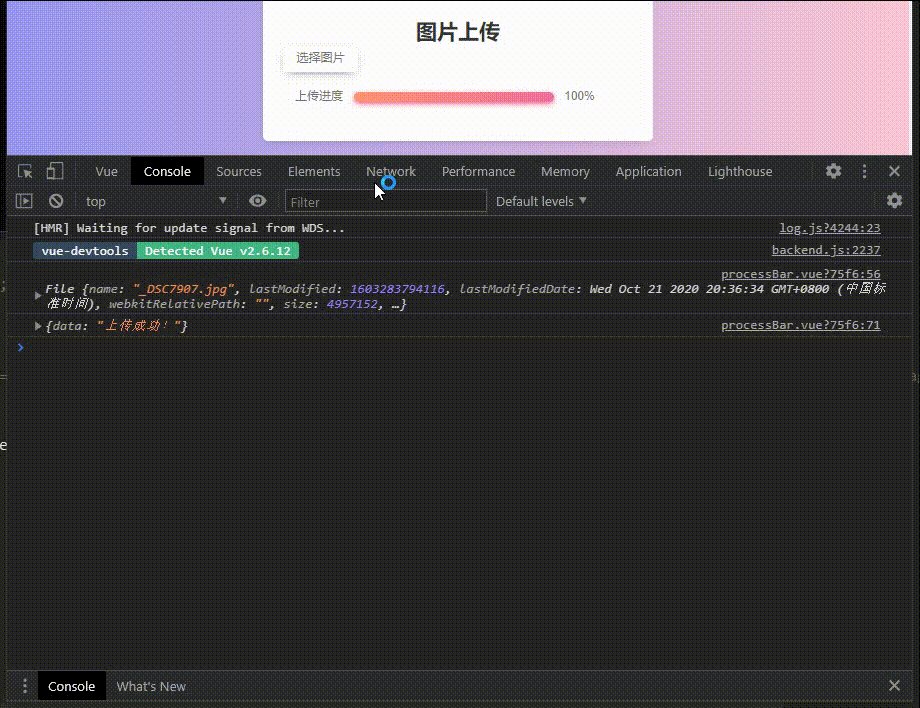
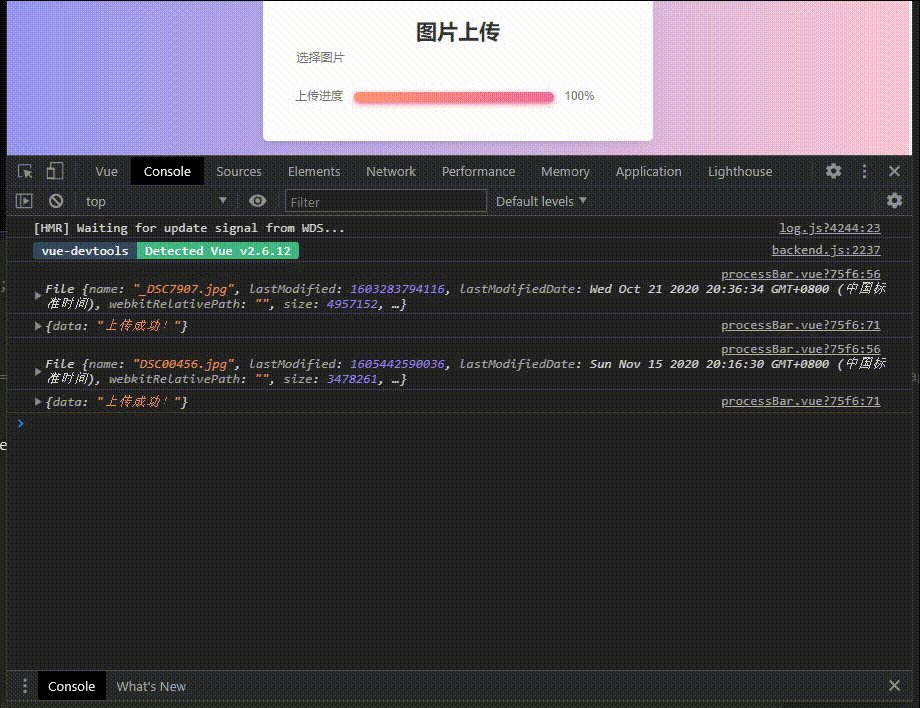
展示

总结
想看 旺达和幻视 了
明天研究一下上传的东西