写在前面
我今天可是吐了
这个 NoSQL 可是把我给直接送走
MongonDB 多好的 只是和ta一起的工具让我炸裂
首先是studio 3t网站我都访问不了,下个p
只能在一些恶毒捆绑下载的地方下载,( 安装的时候,记得把系统时间调到2077 :)
我当时应该后调几百年的

接着就是今天的重头戏 express 接口我该怎么写
Mongoose的安装
我用的是这一个中间件 还有其他的 Mongoskin 什么的,但是只是被Mongoose坑过
cnpm install mongoose --save
然后就可以到express的项目里面开始撸代码
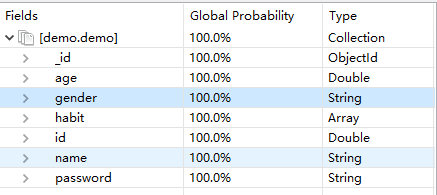
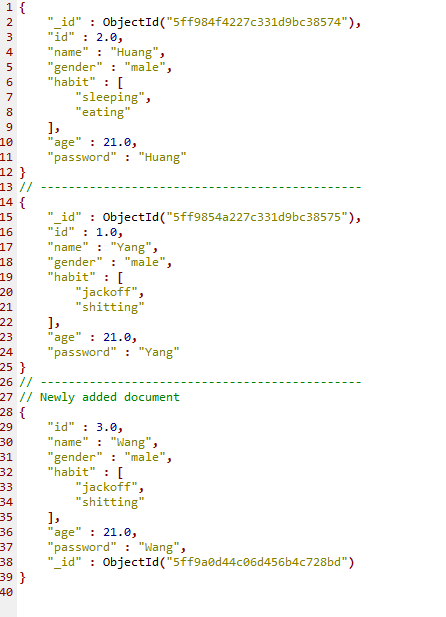
不过之前我还是先在stuido 3t里面创建了一个 集合( collection )



1 { 2 "_id" : ObjectId("5ff984f4227c331d9bc38574"), 3 "id" : 2.0, 4 "name" : "Huang", 5 "gender" : "male", 6 "habit" : [ 7 "sleeping", 8 "eating" 9 ], 10 "age" : 21.0, 11 "password" : "Huang" 12 } 13 // ---------------------------------------------- 14 { 15 "_id" : ObjectId("5ff9854a227c331d9bc38575"), 16 "id" : 1.0, 17 "name" : "Yang", 18 "gender" : "male", 19 "habit" : [ 20 "jackoff", 21 "shitting" 22 ], 23 "age" : 21.0, 24 "password" : "Yang" 25 } 26 // ---------------------------------------------- 27 // Newly added document 28 { 29 "id" : 3.0, 30 "name" : "Wang", 31 "gender" : "male", 32 "habit" : [ 33 "jackoff", 34 "shitting" 35 ], 36 "age" : 21.0, 37 "password" : "Wang", 38 "_id" : ObjectId("5ff9a0d44c06d456b4c728bd") 39 }
然后开始在express里面写代码
express里面写代码
当时我还不知道这个东西要这么搞,就按照官网看了一下,到处又看了一下
原来的傻缺代码是这个
( 当时只是写了一个新的 demo.js 里面加入数据库操作的代码,并没有将模型独立出来 )
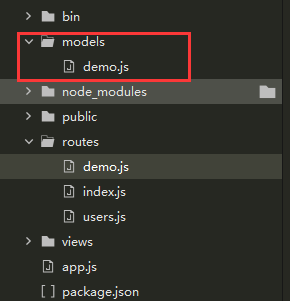
项目的路径

代码

1 var express = require('express'); 2 var router = express.Router(); 3 4 // 引入mongoose 5 var mongoose = require('mongoose'); 6 7 router.get('/mongoDB_test', function (req, res, next) { 8 var user_name = req.query.user; 9 var password = req.query.password; 10 11 mongoose.connect('mongodb://localhost/demo'); 12 mongoose.Promise = global.Promise; 13 14 const connection = mongoose.connection; 15 16 17 connection.on('error', function (error) {//连接错误 18 console.log(error); 19 }) 20 21 connection.once('open', function () { 22 23 // 模板和模型 // 24 25 var demoSchema = new mongoose.Schema({ 26 id: Number, 27 name: String, 28 gender: String, 29 habit: [String], 30 age: Number, 31 password: String 32 }, { collection: 'demo' }); 33 34 var demoModel = connection.model('demo', demoSchema); 35 36 // 模板和模型 // 37 38 demoModel.findOne({ name: 'Yang' }, { name: 1 }, function (error, doc) { 39 if (error) { 40 console.log(error); 41 } 42 else { 43 if (!doc) { 44 console.log(user_name); 45 console.log('用户不存在!'); 46 } 47 res.send(doc); 48 } 49 connection.close(); 50 }) 51 52 }); 53 54 }); 55 module.exports = router;
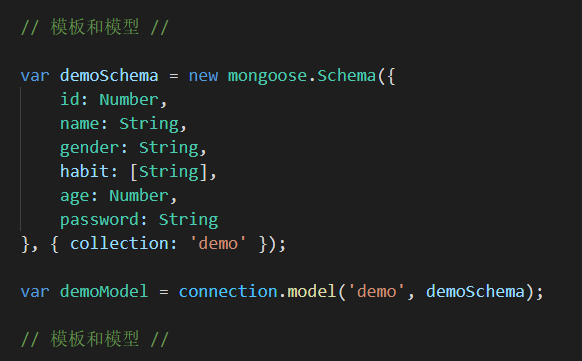
主要的部分就是模板和模型

这里是按照集合来设计的模板
模板之后建立模型,模型可以实例化更多实体
我现在还没有深究...
好了 然后我信心满满 准备开始测试
好家伙
炸了
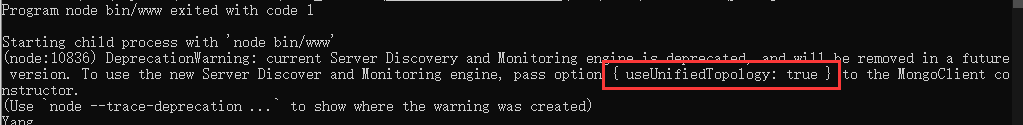
首先是控制台报错

提示这个东西要加
但是还是报错,然后百度了一下 参数要加两个

好了不报错了
然后得不到数据,而且提示 我重复编译model
“what???"
当时情况就是,我postman send 返回一个啥也没有的东西
然后再点击 send 就说 错误
当时的错误信息是这个
OverwiteModelError

我给弄傻了,网上找资料 找不到,但是我综合了一下
发现他们的代码都是 model 是引入的
于是我新建了一个文件夹
把model写在了这里 并暴露出来


然后进行引入 然后就没报错了
。。。
routes下的demo.js
1 var express = require('express'); 2 var router = express.Router(); 3 4 // 引入mongoose 5 var mongoose = require('mongoose'); 6 // 引入一个model 7 var demoModel = require("../models/demo.js"); 8 9 router.get('/mongoDB_test', function (req, res, next) { 10 var user_name = req.query.user; 11 var password = req.query.password; 12 // 建立联系 然后链接后的 config 参数 是控制台提示加入的 具体不知道什么原因 13 mongoose.connect('mongodb://localhost/demo', { useNewUrlParser: true, useUnifiedTopology: true }); 14 // 这一句其实不知道什么意思 15 mongoose.Promise = global.Promise; 16 17 // 定义一个恒定的 connection 18 const connection = mongoose.connection; 19 connection.on('error', function (error) {//连接错误 20 console.log(error); 21 }) 22 23 connection.once('open', function () { 24 // 这个只是返回 name 属性 25 // demoModel.findOne({ name: 'Yang' }, { name: 1 }, function (error, doc) { 26 27 // 下面这个是返回每个记录的 所有属性 28 demoModel.findOne({ name:user_name }).exec(function (error, doc) { 29 // 下面的console.log 是写在控制台的不是浏览器 30 if (error) { 31 console.log(error); 32 } 33 else { 34 if (!doc) { 35 console.log('用户不存在!'); 36 } 37 // 返回一个记录 38 res.send(doc); 39 } 40 connection.close(); 41 }) 42 43 }); 44 45 }); 46 module.exports = router;
model 里面的demo
1 var mongoose = require('mongoose'); 2 var demoSchema = new mongoose.Schema({ 3 id:Number, 4 name:String, 5 gender:String, 6 habit:[String], 7 age:Number, 8 password:String 9 },{collection:'demo'}); 10 11 var demoModel = mongoose.model('demo',demoSchema); 12 13 module.exports = demoModel;
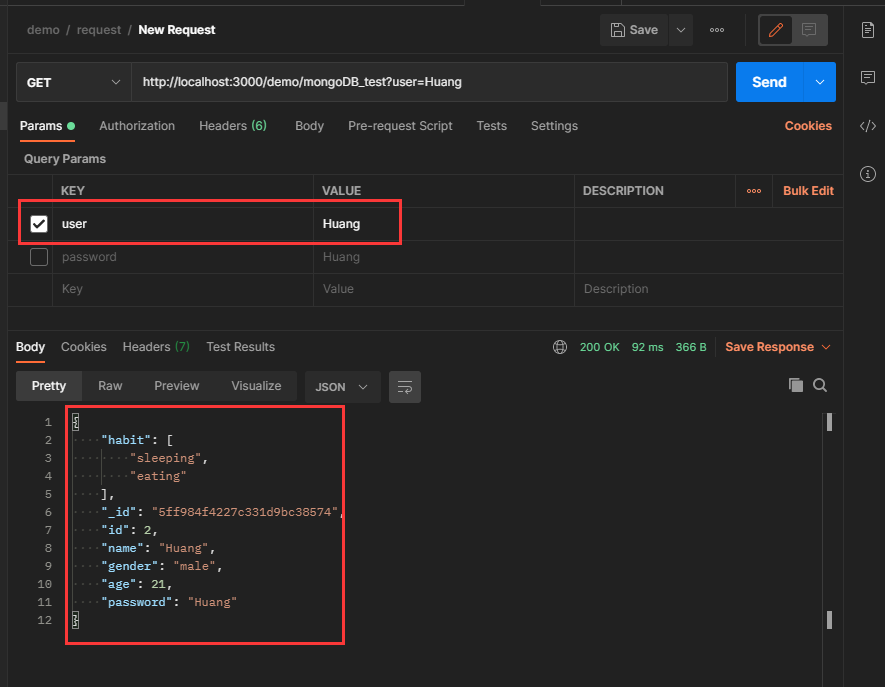
然后 postman 测试

成功,当时就激动了几分钟
太坑人了
总结
太坑了
明天继续
