先瞎逼逼一会儿
今天下午又浪了一会儿,
看着做了一点样子的页面,始终觉得少了一些东西,数据都是静态的
我想要之前调用数据库的前后端结合的东西
但是当初学 SSM 下的 IDEA 过期了 不然我还能玩个花样出来 ( 我口嗨 我是菜鸡 )
于是想起了SDN课老师讲的 postman 这个api检测工具
然后就开始搞了起来
正经开始
第一部分 vue-axios安装
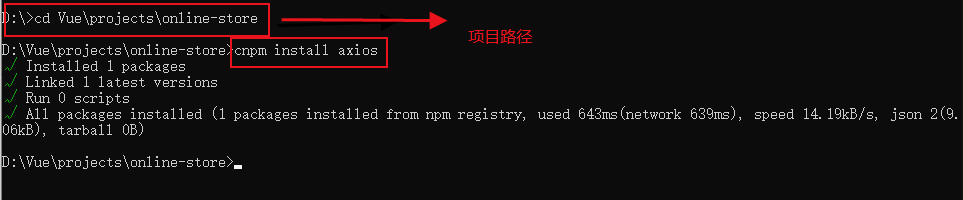
由于之前做的是一个简单的练手的 vue 小页面,我就按照项目的格式
先给项目cnpm install axios

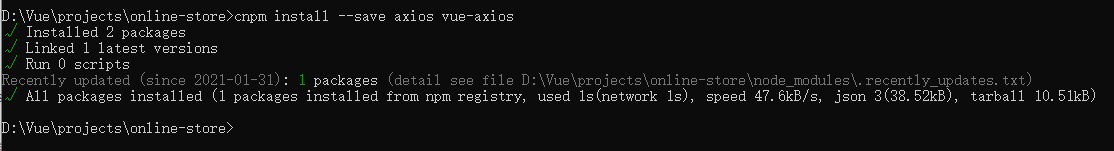
然后 cnpm install --save vue-axios 弄一个 vue官方 推荐的 vue-axios 组件 ( 直接就可以用 use 方法 )

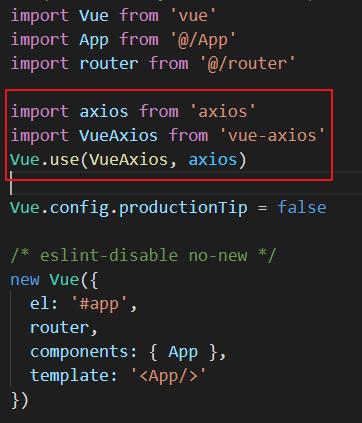
接着,我们在项目的 srcindex.js 入口文件中添加这三句代码 就可以使用了

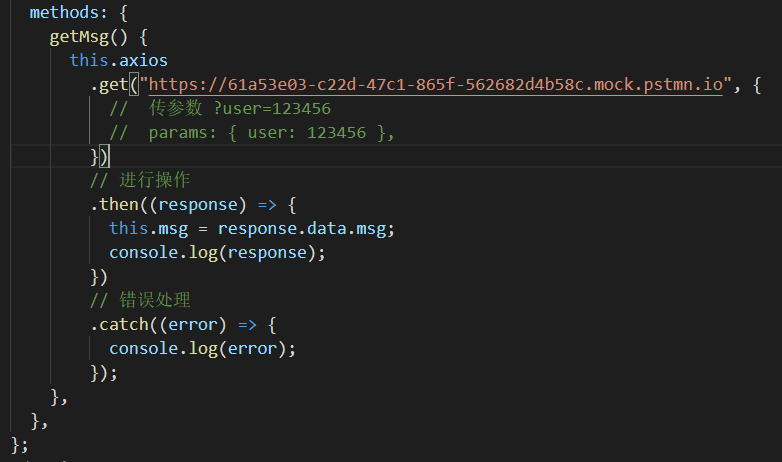
那么在组件里面是怎么使用的呢,如下图所示

这里可以不用细看,可以参考一位老哥的博客写的很棒
第二部分 postman安装
这个部分还是推荐大家自己去官网下载就,记得注册一下
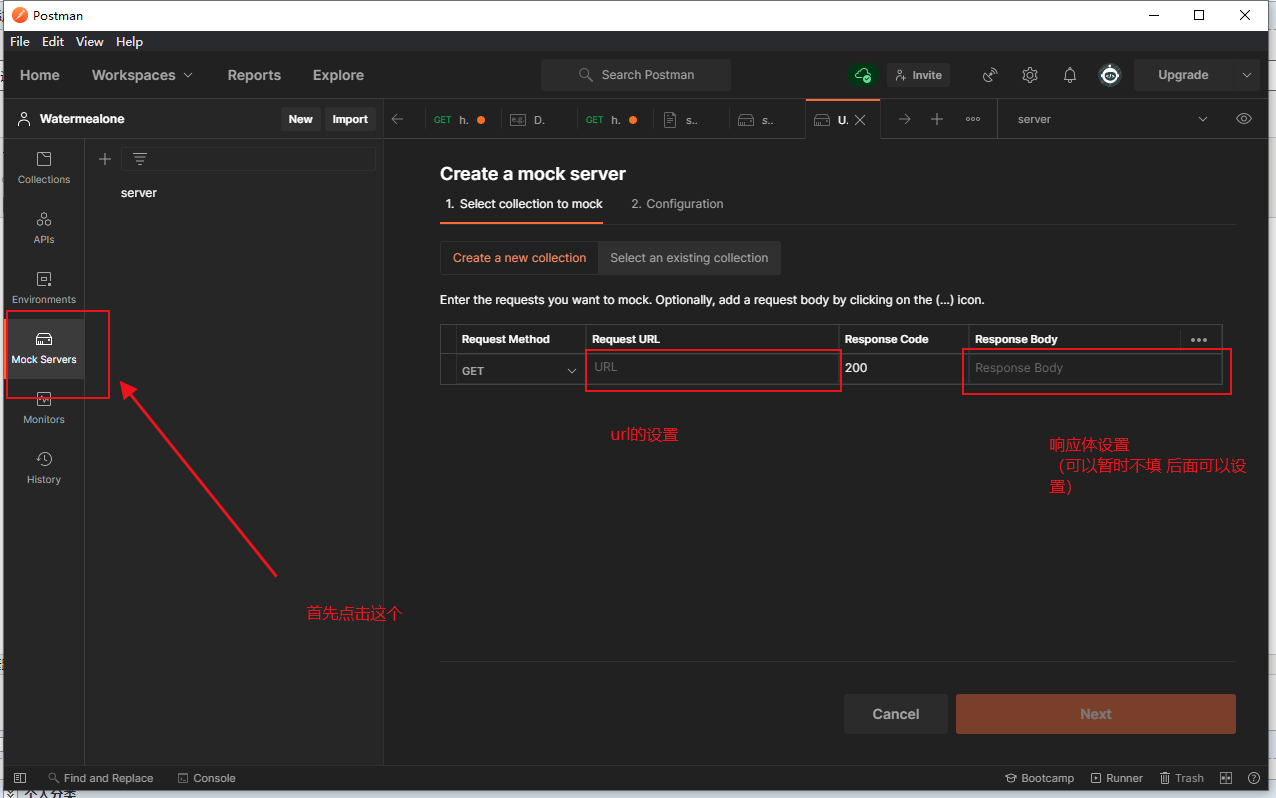
进入界面

暂时设置好之后
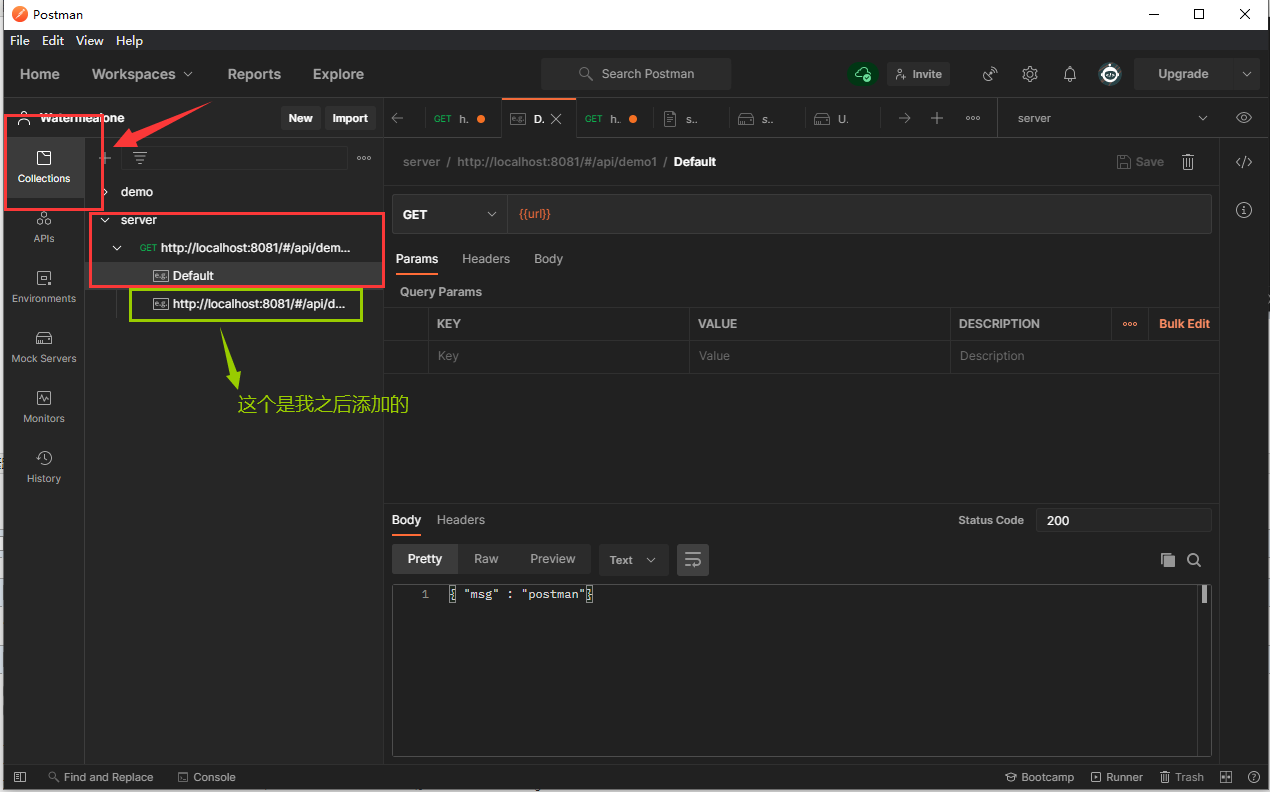
取个名字 然后进入collection
发现有个自己创建的get default 是自己之前设置的

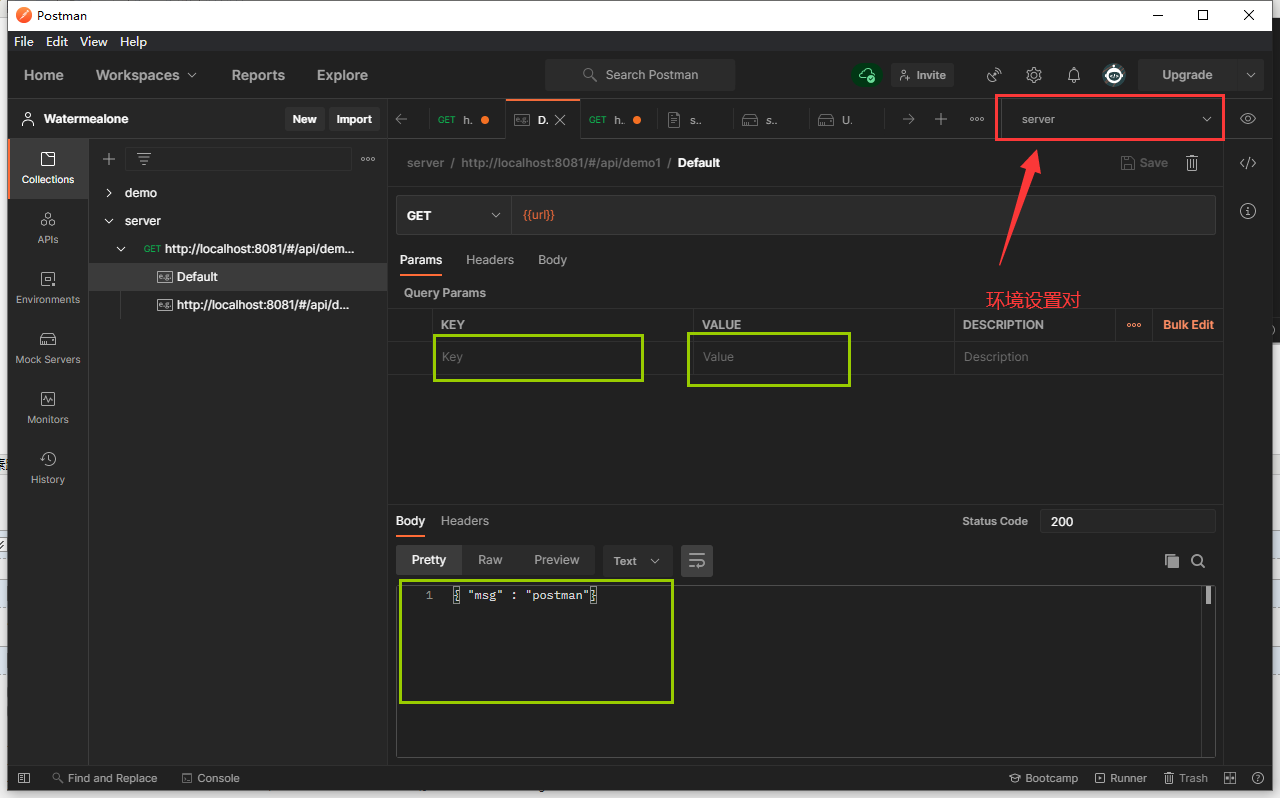
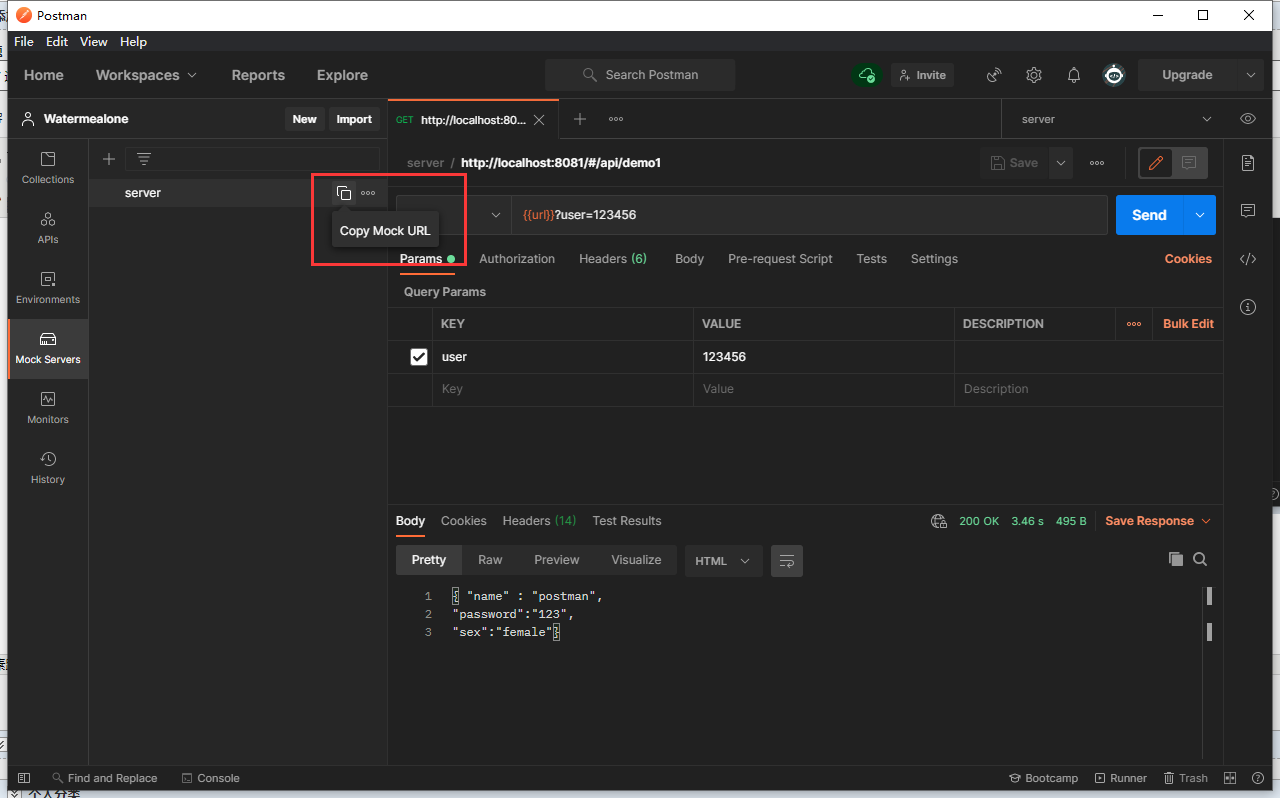
然后你可以在 defalut 的body 里面修改 想要返回的东西,注意 环境一定要是 这个mock

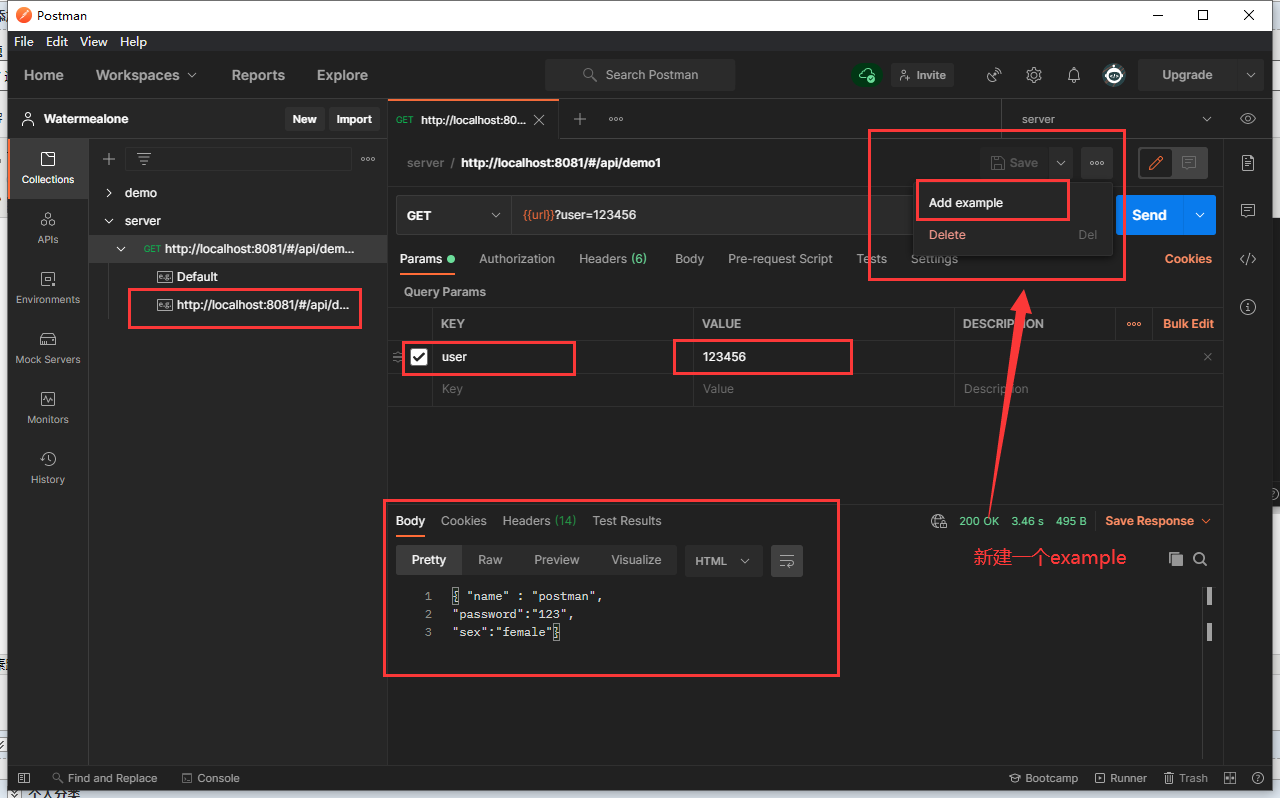
此时你也可以新建一个 example 对新的 key 和 值 进行绑定

当你 send 之后,返回成功就成功了
当然具体的工作情况我不是很清楚,所以这里我用了mock映射的地址 ( 还记得当初 vue-axios 的代码吗 )

第三部分 测试
组件代码

1 <template> 2 <div class="demo"> 3 {{ msg }} 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: "vueName", 10 props: {}, 11 components: {}, 12 data() { 13 return { 14 msg: "this is msg", 15 }; 16 }, 17 mounted() { 18 // 调用接口得到数据 19 this.getMsg(); 20 }, 21 computed: {}, 22 methods: { 23 getMsg() { 24 this.axios 25 .get("https://61a53e03-c22d-47c1-865f-562682d4b58c.mock.pstmn.io", { 26 // 传参数 ?user=123456 27 // params: { user: 123456 }, 28 }) 29 // 进行操作 30 .then((response) => { 31 this.msg = response.data.msg; 32 console.log(response); 33 }) 34 // 错误处理 35 .catch((error) => { 36 console.log(error); 37 }); 38 }, 39 }, 40 }; 41 </script> 42 43 <style scoped> 44 .demo { 45 margin-top: 130px; 46 } 47 </style>
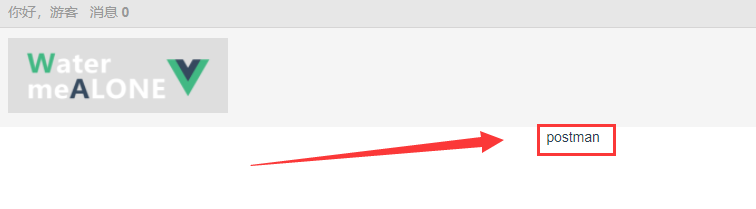
第一次用默认的接口访问
得到的是这个

mock中

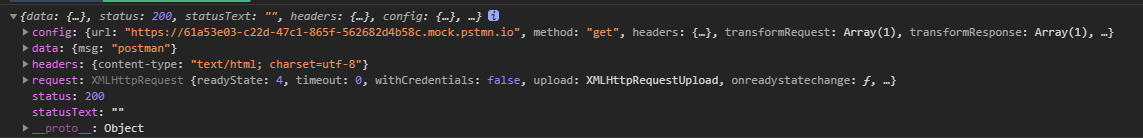
控制台

然后我试着用非默认的 传参数
也成功了,但是这两个都是用json格式的数据,但是直接就可以转换为js对象,可能是这个特性



总结
注意一点,就是后台如果是Json 字符串,那么 vue-axios 直接就给转换了
然后就是 有些时候 不知道是浏览器还是postman发疯,
postman 修改了数据,然后send,之后接受的数据正常,但是浏览器这边就是之前没用修改的数据
很奇怪
怪东西,这个时候只能添加一个example
好了 今天完事了,之后接着测试

