学习了快两个星期了 今天开始系统地 做小项目了
但是遇到一个问题 那就是 $nextTick 到底是个啥
在网上找到了一个参考代码,然后自己敲了一下之后才明白
" updated 生命周期函数 中的函数 约等于 this.$nextTick( function ( ) { } ) "
这个是我的浅显的理解
具体参考别人的代码
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <div ref="msgDiv">{{msg}}</div> 13 <div v-if="msg1">Message got outside $nextTick: {{msg1}}</div> 14 <div v-if="msg2">Message got inside $nextTick: {{msg2}}</div> 15 <div v-if="msg3">Message got outside $nextTick: {{msg3}}</div> 16 <button @click="changeMsg"> 17 Change the Message 18 </button> 19 </div> 20 </body> 21 22 <script> 23 var vm = new Vue({ 24 el: '#app', 25 data() { 26 return { 27 msg: 'Hello Vue.', 28 msg1: '', 29 msg2: '', 30 msg3: '' 31 } 32 }, 33 updated () { 34 // this.msg2 = this.$refs.msgDiv.innerHTML 35 }, 36 methods: { 37 changeMsg() { 38 this.msg1 = this.$refs.msgDiv.innerHTML 39 this.$nextTick(() => { 40 this.msg2 = this.$refs.msgDiv.innerHTML 41 }) 42 this.msg3 = this.$refs.msgDiv.innerHTML 43 } 44 } 45 }); 46 </script> 47 48 </html>
代码在这里了,简单解释一下,Vue 是有生命周期的,数据会有相应的变化,但是这个相应过程是一个比较复杂的过程,
所以有生命周期函数来 方便操作
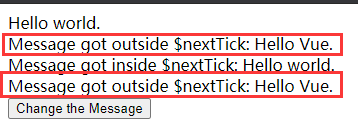
当我们改变了 msg 的值 但是 dom 这个时候 还没有刷新 所以 点击按钮后有这个结果
因为此时的 dom 里面的值还是 hello vue 那个 虽然数据是新的 没有渲染的嘛

但是为什么第二个用了 this.$nextTick 就是得到的是 dom 渲染过的 innerHTML 呢
其实 这个回调函数 可以粗略地看成 在 updated 时进行的操作 ( 代码中有一段 updated 被注释掉了 可以试一下 结果是一样的 )
然后这样想 就比较明白了 因为写在 updated 里面的话 可能有些不方便 所以用这个来代替 ( bushi )
结题
如果看到这里还有疑问的 有缘人 可以去找一些 关于生命周期函数的 资料
这个是我写的 可以参考一下 https://www.cnblogs.com/WaterMealone/p/14336731.html
总结
现在开始好好打字了, 我以前的指法都是错的 发现效率不是很高 在慢慢纠正
