json与jsonp区别
- json是一种数据格式,而jsonp是一种数据传送方式
什么是json?
-
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率 。 -
JSON(JavaScript Object Notation) ,最重要的:它是一种数据格式,不是一种编程语言。并且,它虽然和javascript具有相同的语法形式,但json并不属于javascript。
JSON的语法(传递的形式)
-
简单值
-
使用与javascript相同的语法,可以在JSON中使用字符串,数值,布尔值,和null,但是不支持undefined。
-
最简单的JSON数据形式就是简单值
-
注:javascript字符串与json字符串的最大区别在于:JSON字符串必须使用双引号(单引号会导致语法错误)布尔值和null也是有效的JSON形式,但是实际运用中更多的用来表示更复杂的数据结构。
-
-
对象

-
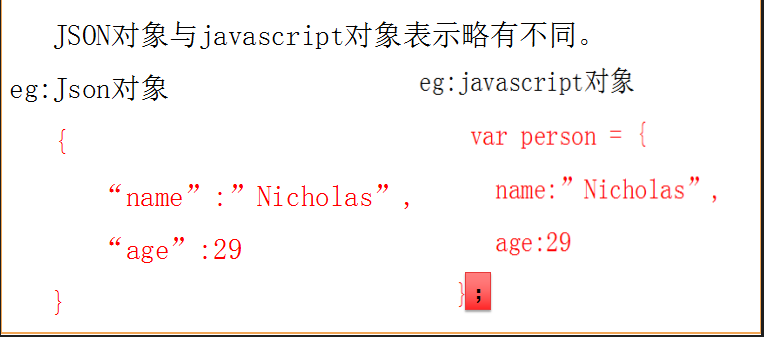
JSON对象与javascript对象表示略有不同。
-
没有声明变量(JSON中没有变量的概念)
-
没有末尾分号
-
注:※对象的属性必须加双引号※
-
-
属性值可以是简单值,也可以是复杂类型值。
-
-
数组
-
数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
-
JSON数组采用的就是javascript中数组字面量形式。
-
JSON数组和javascript数组表示区别:
-
没有声明变量(JSON中没有变量的概念)
-
没有末尾分号
-
-
example:
-
[
{
"id": 0,
"name": "lyl",
"age": 18
},
{
"id": 1,
"name": "xxx",
"age": 20
}
]
JSON的解析和序列化
-
stringify()把javascript对象序列化JSON字符串。
-
stringify(对象,过滤器,缩进选项)
-
对象:不用解释,之前传入的JSON对象
-
过滤器:可以是一个数组,也可以是一个函数
-
缩进选项:是缩进4个空格还是其他的,最多10个空格,超过也只用10个空格
-
var book = { title:“fangyuanyuan”, edition:3, } /*只返回title属性,缩进4个空格*/ var jsonText = JSON.stringify(book,[“title”],4);
var book = { title:“fangyuanyuan”, edition:3, } /*通过一个函数详细的过滤,缩进4个空格*/ var jsonText = JSON.stringify(book,function(key,value){ switch(key){ case”title”: return undefined; case”edition”: return 5000; } },4);
-
parse()把JSON字符串解析为原生javascript值。
-
parse(json字符串,还原函数)
-
JSON字符串:不用解释,之前传入的。
-
还原函数:其实就是一个函数
-
var book1Copy = JSON.parse(jsonText,function(key,value)){ if(key == “time”){ return new Date(value); }else{ return value; } }
JSON和XML相比的优势
-
JSON之所以这么流行,除了与JavaScript类似的语法外,还有很重要的一个原因是:可以把JSON数据结构解析为有用的JavaScript对象。
-
从编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以大家能明白,为什么工程师喜欢JSON格式了吧,方便取值啊,大家都要知道,工程师是很懒的。越好的工程师越懒。