博客美化&typora编写博客攻略(博客园版)
1、登录博客后台设置基础选项

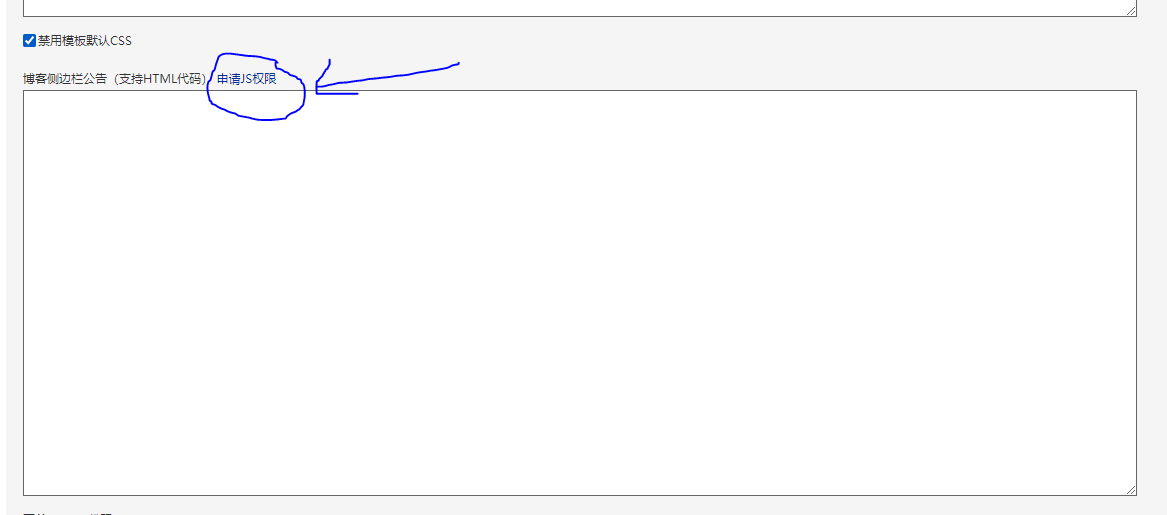
博客皮肤选为SimpleMemory,并选择禁用模板默认CSS

申请JS权限(随便写两句话,一般在1小时内申请就能通过)
(补充:还要在博客园【设置】选项把编辑器调成markdown编辑器)
2、找到喜欢的CSS主题模板
正如想要快速制作一款优美PPT的方式就是寻找好看的模板一样,美化博客的最简单方式就是寻找好看的主题!!!!!
我目前使用的主题是BNDong
这个主题第一感觉就是美观,缺点是应用到的组件太多了,而且元素存放在Github上,所以如果网络不好的话,打开比较费力。如果会挂梯子的朋友可以点击此处(此主题的github仓库)查看详细的配置流程,原作者有及其详细的说明。以下是本博客对此主题的使用介绍。
3、BNDong主题使用

成功申请JS权限后如上图所示
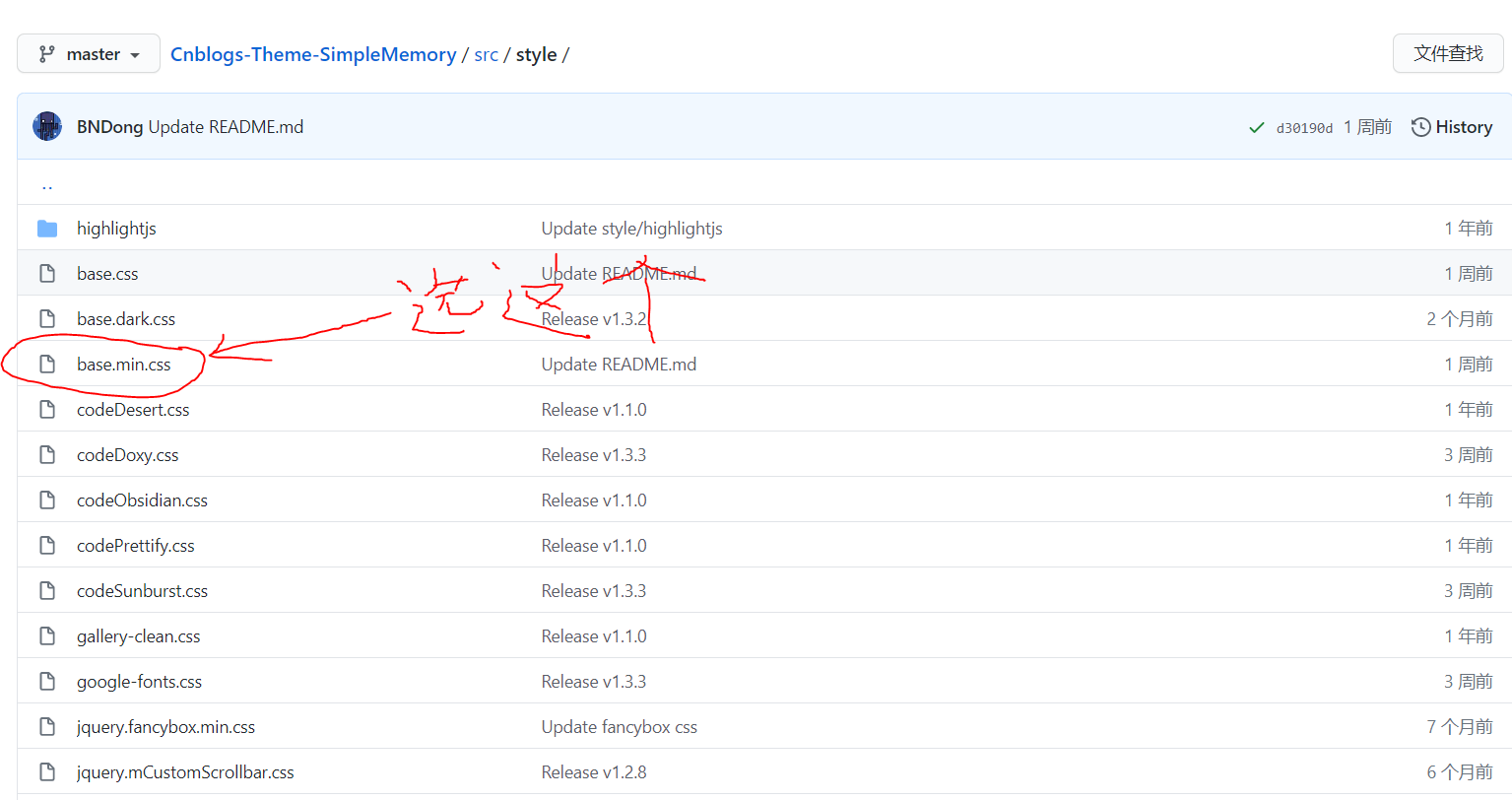
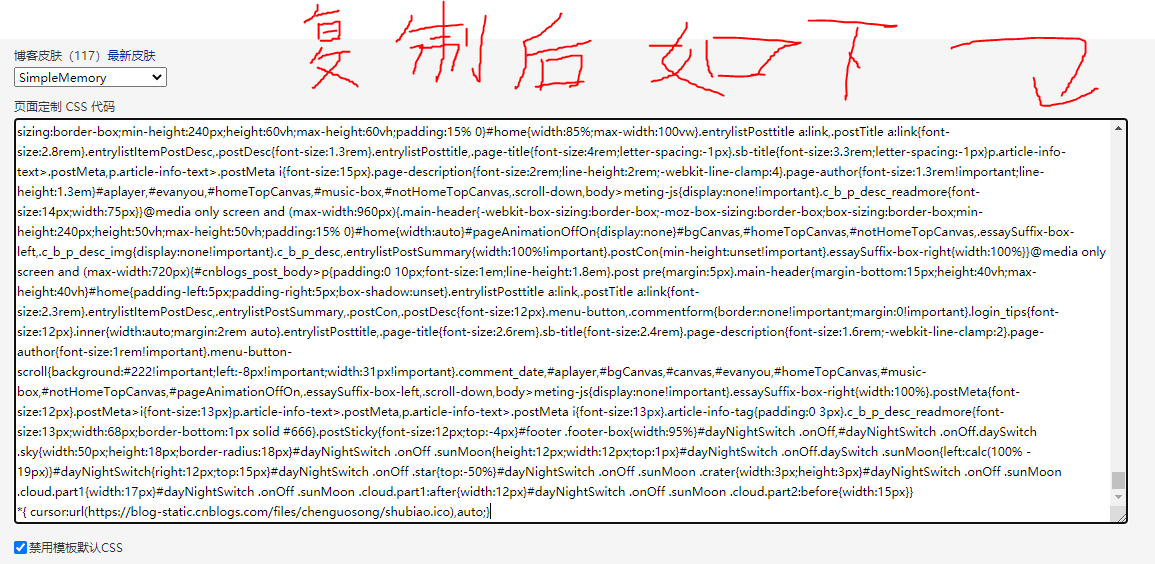
之后进入github仓库的 /src/style/base.min.css目录下寻找CSS源码,并将源码复制到博客的CSS代码栏下。
注意:选择压缩源码,否则将超过字数限制

之后在CSS栏最后复制下一句话用于鼠标的美化效果
*{ cursor:url(https://blog-static.cnblogs.com/files/chenguosong/shubiao.ico),auto;}

接着将以下内容复制到JS部分
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', // 版本
blogUser : "userName", // 用户名
blogAvatar : "https://xxxx.png", // 用户头像链接
blogStartDate : "xxxxxxxx", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
homeTopImg: [ //主页图片的链接
"https://xxxxxxxxxxx",
"https://xxxxxxxxxxx",
"https://xxxxxxxxxxx",
],
essayTopImg: [ //副页图片链接
"https://xxxxxxxxxxx",
"https://xxxxxxxxxxx",
],
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>
其中版本要对应上CSS代码的版本,目前为v1.3.3版本;用户名显示为侧面的用户名,头像图片,主页图片,副页图片只支持图片链接的形式,因此必须要将图片存放在相册中转化为链接后才能使用。主题美化的介绍到此为止,下面将介绍如何用typora编写博客并将博客对接到博客园
4、typora设置
首先去官网下载安装typora

并在【文件】->【偏好设置】中如下图设置:

并且在【编辑器】中做如下修改

5、将typora同步到博客
同步到博客园,这里需要使用一个.NET Core开发的工具,可以快捷的解析我们MarkDown中的图片文件并上传,然后替换为上传的图片URL,之后再通过此工具转换以后只需要复制粘贴到博客园即可
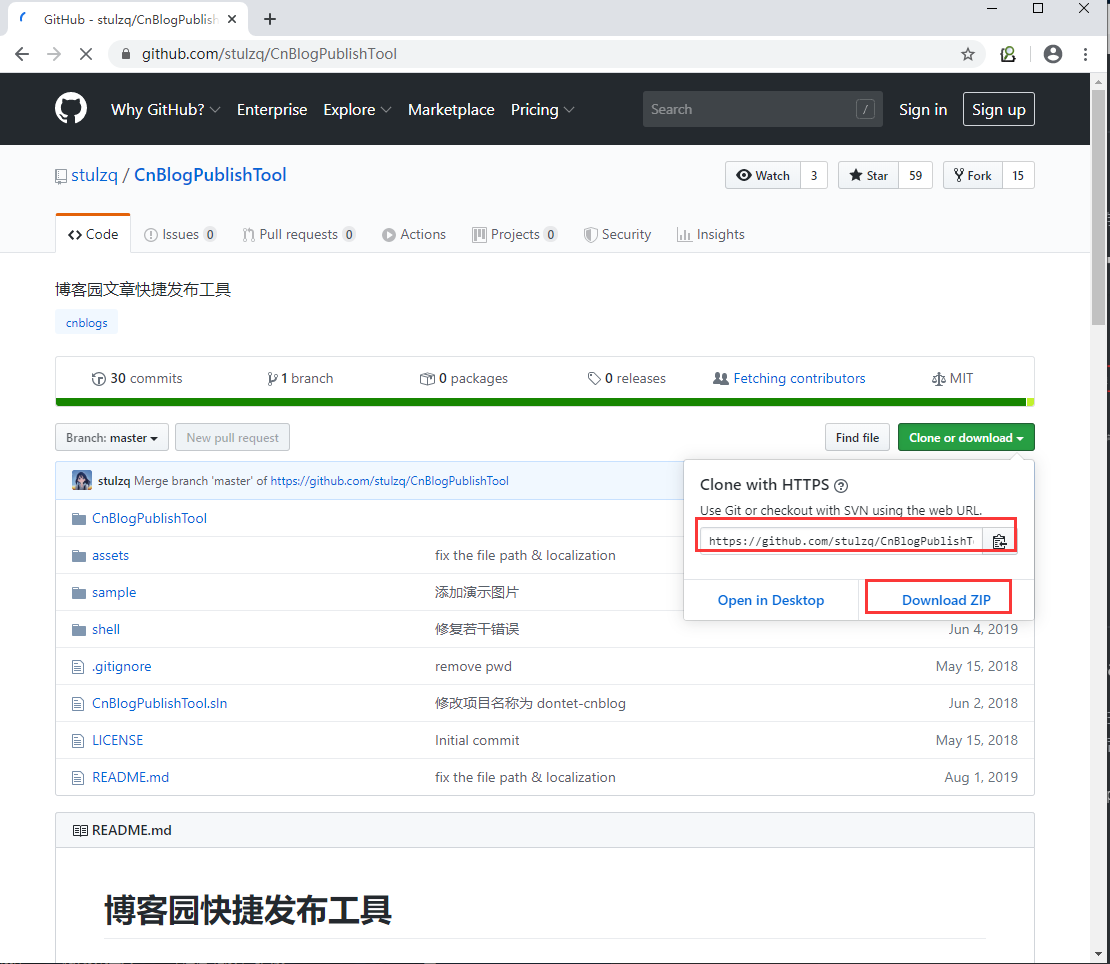
.NET Core Global Tool方式请访问https://github.com/stulzq/CnBlogPublishTool查看
(1)Release包下载回来

(2)下载编译工具并安装
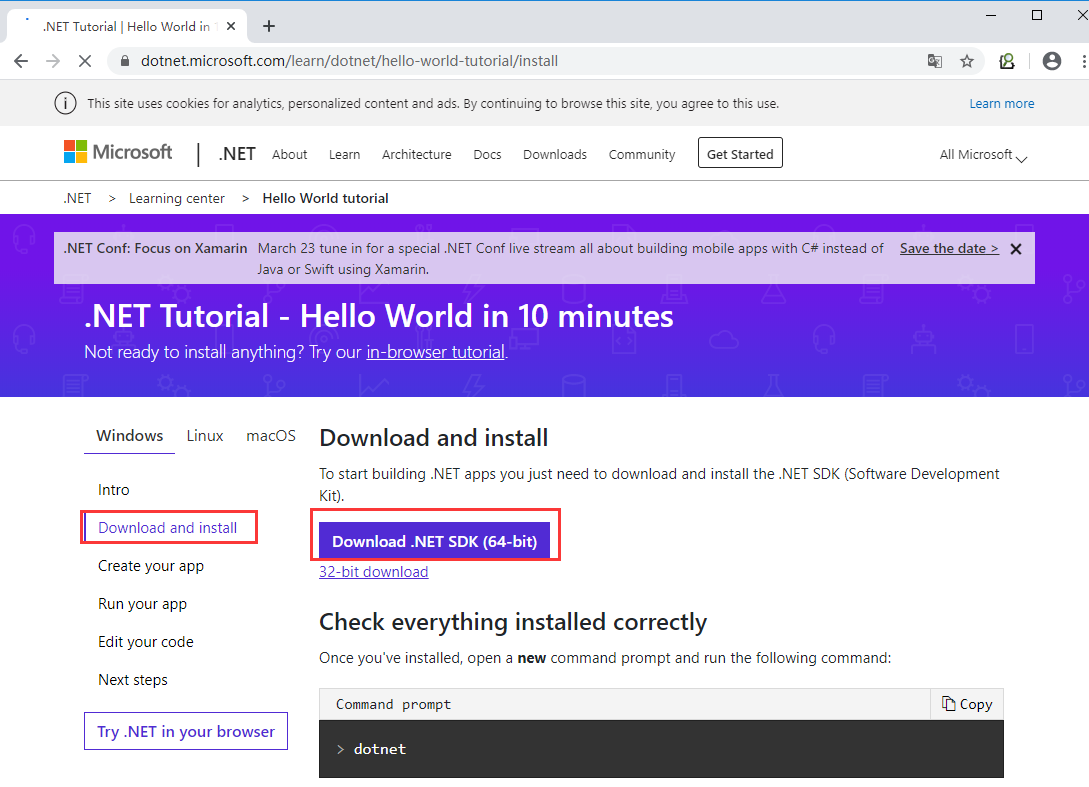
安装.NET Core SDK: https://www.microsoft.com/net/learn/get-started/windows

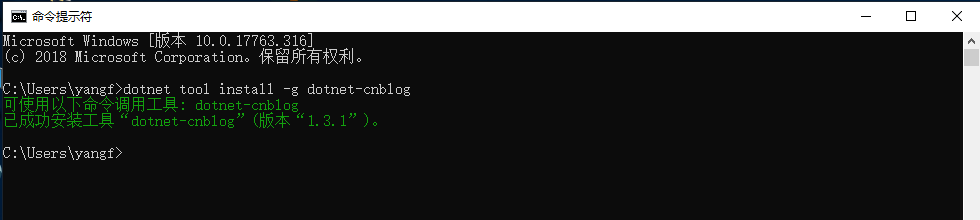
(3)打开cmd工具安装dotnet-cnblog
dotnet tool install -g dotnet-cnblog

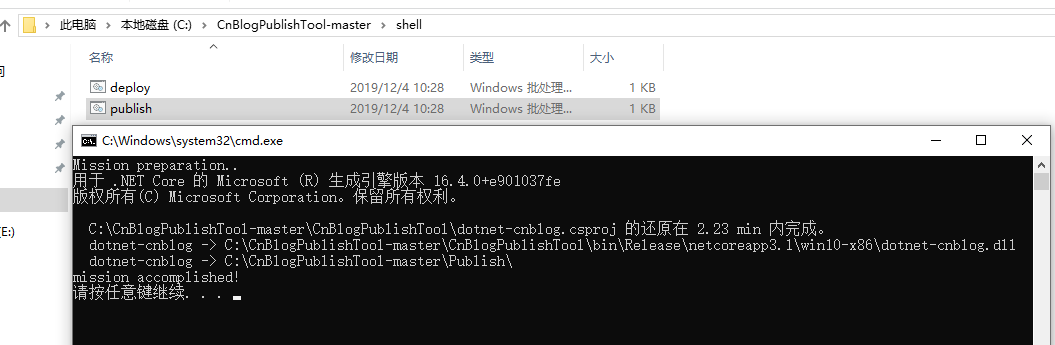
(4)进入shell目录,运行publish

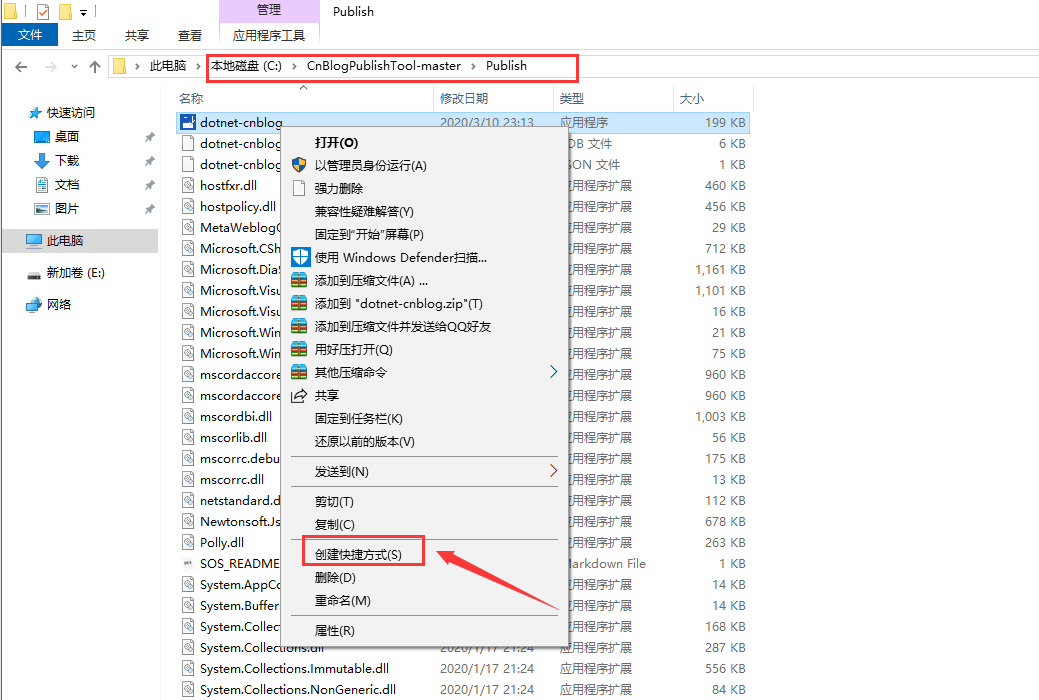
(5)进入到publish目录,右击"dotnet-cnblog.exe" 选择创建快捷方式

(6)把创建出来的dotnet-cnblog快捷方式剪切到发送到目录并改名(改名自己喜欢)

此命令是根据不同的电脑的用户名进入到相对应用户的发送到目录 C:\Users%username%\AppData\Roaming\Microsoft\Windows\SendTo(注意:AppData属于隐藏文件夹)
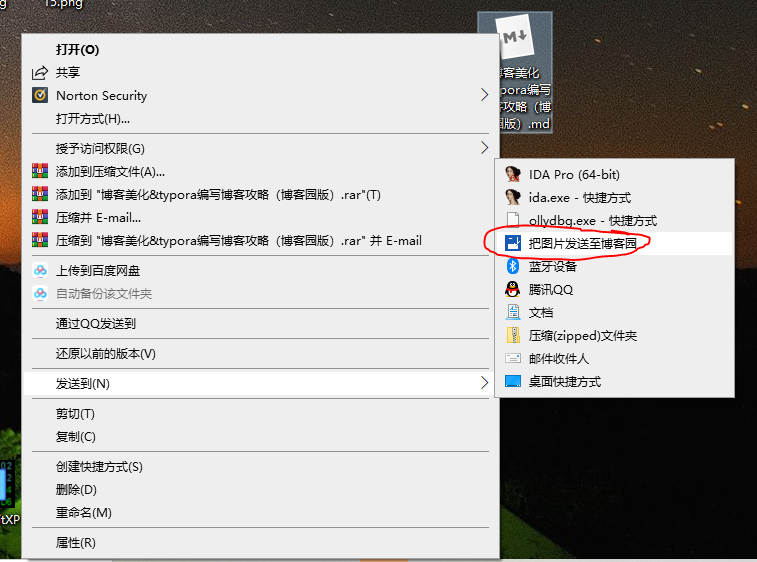
(7)找到一个typora保存好的文件,右击,选择“发送到”

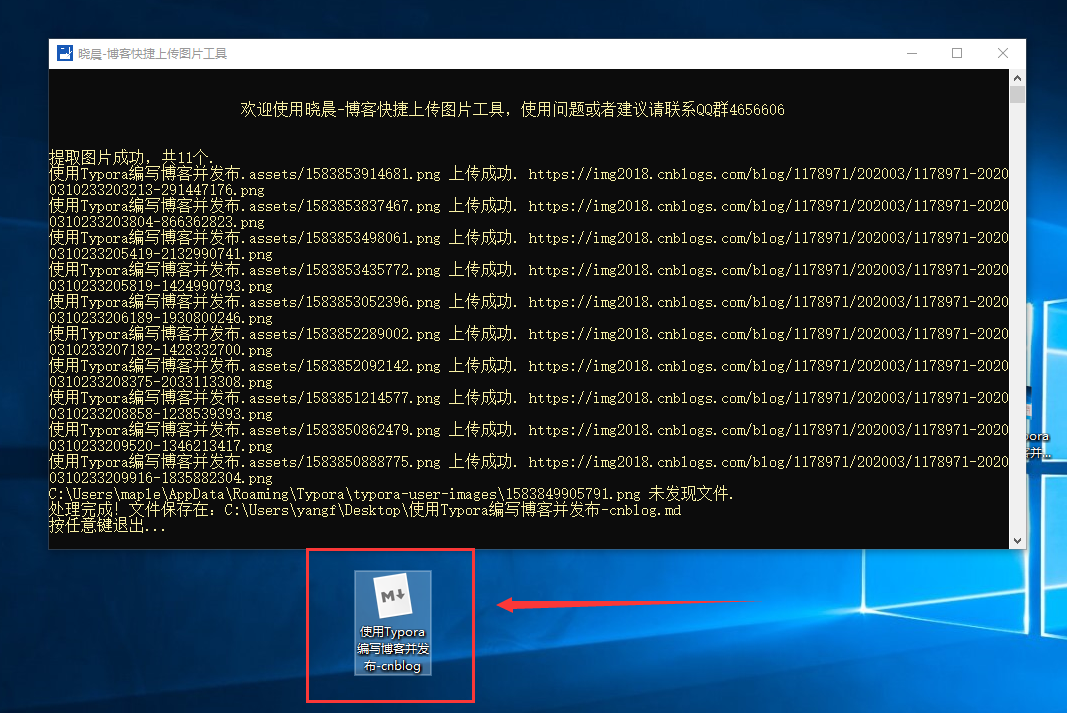
如果是第一次使用,会提示叫你输入博客ID,用户名,密码,成功就会图片直接上传到博客上了(我已经登录过,就不会提示输入博客ID,用户名,密码),并生成一个新文件(命令方式为:原文件名+cnblog)