根据语法添加的位置不同分为两部分:一为语法在父容器上的,二为语法在子容器上的。
以下是我在逆战班学习之后自己的理解
1. 语法是添加到父容器上的?
1).display : flex; 设置盒子
2).flex-direction: 布局的排列方向 (主轴排列方向)
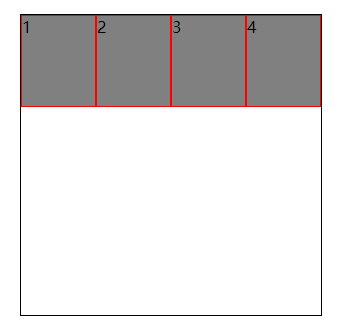
row; 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。

row-reverse; 显示为行。但方向和row属性值是反的

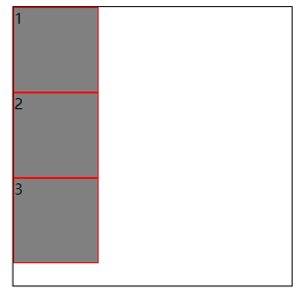
column; 显示为列

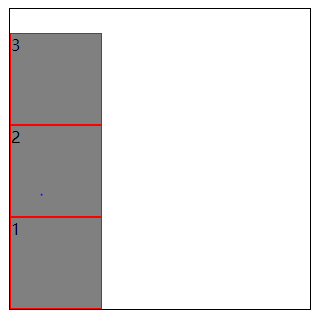
column-reverse; 显示为列。但方向和column属性值是反的

3).flex-wrap:是否进行换行处理。
nowrap; 默认值,不换行处理

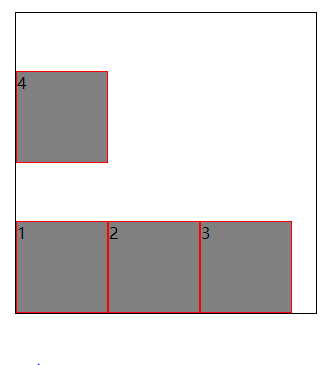
wrap; 换行处理

wrap-reverse; 反向换行

4).flex-flow :复合写法 (是有顺序的,先写显示的方向,再写是否换行,中间空格隔开)。
例:flex-flow : row nowrap;
5).justify-content : 属性决定了主轴方向上子项的对齐和分布方式。
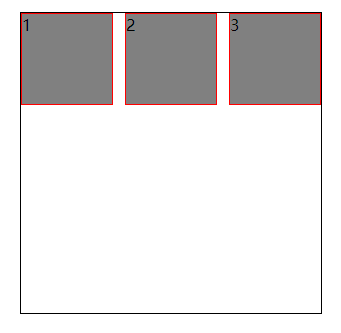
flex-start : 子项都去起始位置对齐。

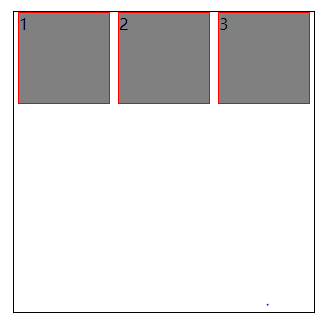
flex-end : 子项都去结束位置对齐。

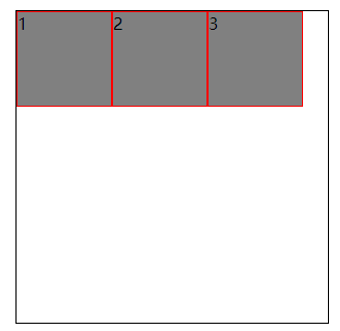
center : 子项都去中心位置对齐。

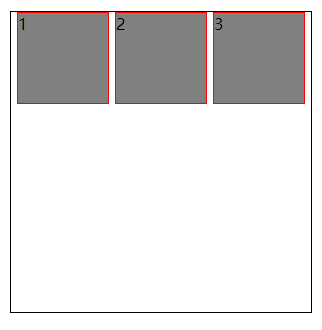
space-between : 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。

space-around : around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。

space-evenly : evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。

6).align-items : 每一行中的子元素上下对齐方式。
flex-start; 每行的顶端对齐

center;居中

flex-end;每行的底端对齐

7).align-content : 跟justify-content相反的操作。侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
默认:多行下,有几行就会把容器划分为几部分,默认就是stretch拉伸的。
注:值跟justify-content取值是相同的。
2. 语法是添加到子容器上的?
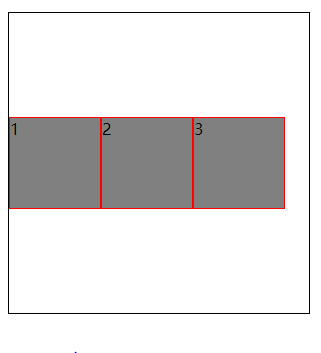
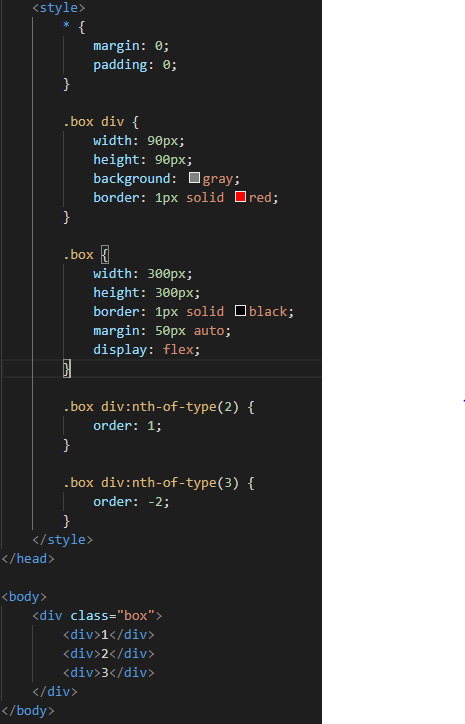
1).order : 排序


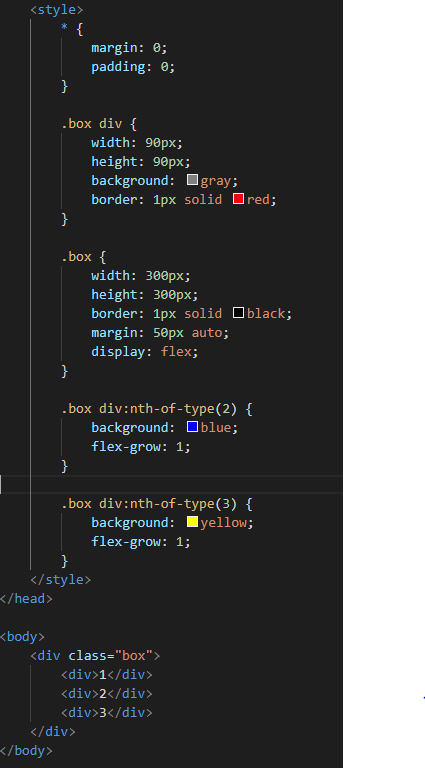
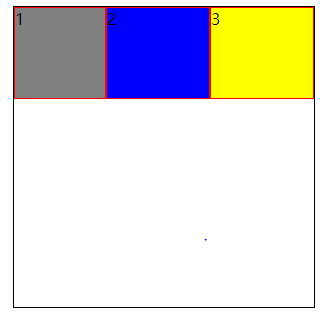
2).flex-grow : 扩展 ( 想看到扩展的效果,必须有空隙 )
0 : 默认值 , 不去扩展
1 : 去扩展 , 会把空白区域全部沾满
注:子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙。


3).flex-shrink : 收缩
正常默认值是1
0表示不收缩,.5收缩小一些,2收缩大一些。(大小是跟正常缩放1进行比较的)


4).flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。


5).algin-self: 跟align-items操作很像,区别就是只是针对某一个子项。
注:默认情况下,在弹性盒子中的子元素的左右排列的。


3.注:
水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
4.注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
5.注:当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
6.注:弹性布局中用的频率比较多的语法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;