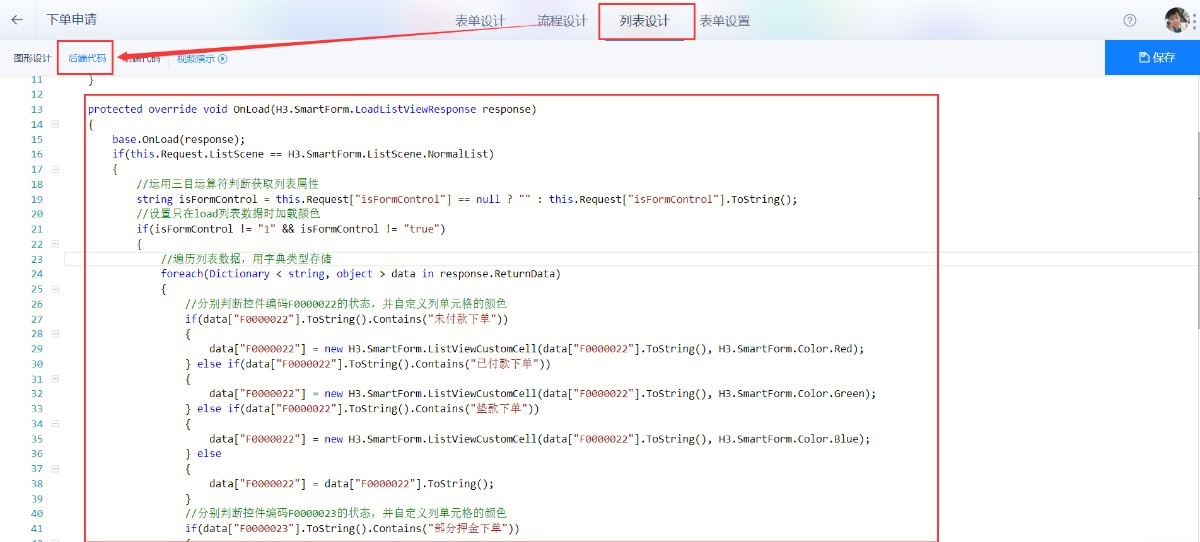
1 protected override void OnLoad(H3.SmartForm.LoadListViewResponse response) 2 { 3 base.OnLoad(response); 4 if(this.Request.ListScene == H3.SmartForm.ListScene.NormalList) 5 { 6 //运用三目运算符判断获取列表属性 7 string isFormControl = this.Request["isFormControl"] == null ? "" : this.Request["isFormControl"].ToString(); 8 //设置只在load列表数据时加载颜色 9 if(isFormControl != "1" && isFormControl != "true") 10 { 11 //遍历列表数据,用字典类型存储 12 foreach(Dictionary < string, object > data in response.ReturnData) 13 { 14 //分别判断控件编码F0000022的状态,并自定义列单元格的颜色 15 if(data["F0000022"].ToString().Contains("未付款下单")) 16 { 17 data["F0000022"] = new H3.SmartForm.ListViewCustomCell(data["F0000022"].ToString(), H3.SmartForm.Color.Red); 18 } else if(data["F0000022"].ToString().Contains("已付款下单")) 19 { 20 data["F0000022"] = new H3.SmartForm.ListViewCustomCell(data["F0000022"].ToString(), H3.SmartForm.Color.Green); 21 } else if(data["F0000022"].ToString().Contains("垫款下单")) 22 { 23 data["F0000022"] = new H3.SmartForm.ListViewCustomCell(data["F0000022"].ToString(), H3.SmartForm.Color.Blue); 24 } else 25 { 26 data["F0000022"] = data["F0000022"].ToString(); 27 } 28 //分别判断控件编码F0000023的状态,并自定义列单元格的颜色 29 if(data["F0000023"].ToString().Contains("部分押金下单")) 30 { 31 data["F0000023"] = new H3.SmartForm.ListViewCustomCell(data["F0000023"].ToString(), H3.SmartForm.Color.Red); 32 } else if(data["F0000023"].ToString().Contains("全款到账下单")) 33 { 34 data["F0000023"] = new H3.SmartForm.ListViewCustomCell(data["F0000023"].ToString(), H3.SmartForm.Color.Orange); 35 } else 36 { 37 data["F0000023"] = data["F0000023"].ToString(); 38 } 39 } 40 } 41 } 42 }
在氚云社区看里面看到官方人员发的案例,然后根据自己的实际需求改写了一下。
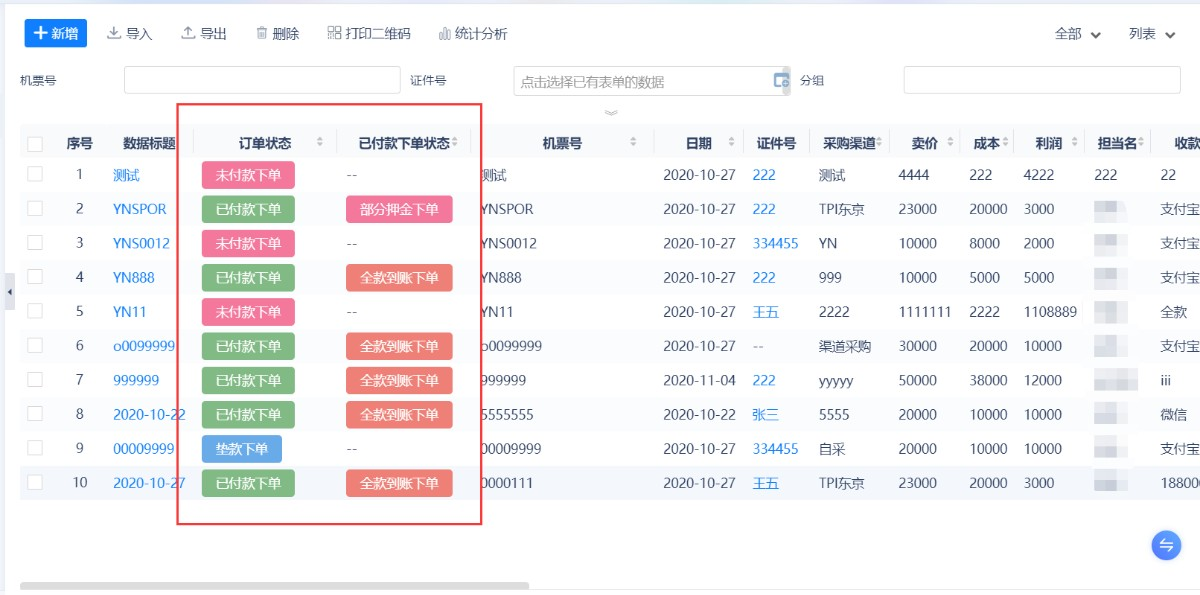
效果图如下: