CSS选择器和规则
选择器
1. 基本选择器
* 通配符选择器
表示所有元素,一般在使用时会同时使用另一个选择符
*{margin:0;padding:0;} p * {color:red;}//将 p 包含的所有元素的文本变成红色 复制代码特殊用法:构造非子选择器
section * a {font-size:1.3em;} //任何是 section 孙子元素,而非子元素的 a 标签都会被选中。至于 a 的父元素是什么,没有关系element 标签选择器
标签选择器,匹配所有使用该标签的元素
p{font-size:0.26rem;}//设置p标签的.class 类选择器
直接使用选中带有特定类的元素 ,元素的class不是唯一的
p.specialtext {color:red;}//标签和类选择器组合,只选择带 specialtext类的段落# id选择器
直接选中带id值的元素,元素的id是唯一的
ID可以用在页内导航中,例如
[Biography](#bio)可以导航到 id 为 bio 元素位置,如果 href 中只写一个 # ,则会导航到页面顶部,当不知道 href 中写什么时,也可以使用 # 来占位,不能留空,留空的 href 的行为跟正常链接不一样
#specialtext //选择 id 为 specialtext 的元素
2. 组合选择器
- 后代选择器
标签1 标签2一组以空格分隔的标签名,选择作为指定祖先元素后代的标签
article p{font-size:.18rem}//选择article后代的p元素,非直接后代也会被选中 - 子选择器
标签1>标签2标签2必须是标签1的子元素,标签1必须是标签2的父元素
必须是直接的父子关系,不能是间接的祖先关系
p>span{font-size:.18rem;}//选择p的子元素span - 紧邻元素选择器
标签1+标签2标签2必须紧跟在同级元素标签1的后面,两个标签是同级元素关系
p+span{color:red;}//p标签后面的span元素,必须紧跟着p标签 - 同级元素选择器
标签1~标签2
标签2必须在标签1的后面且是同级元素,但不一定紧跟标签1
- 多类选择器
.class1.class2选中同时存在这两个类名的元素,注意此处是不能添加空格的,添加了空格会变成祖先/后代的关系
.specialtext.featured {font-size:120%;} - 属性选择符
属性名选择符
标签名[属性名]选择任何带有属性名的标签
img[title] {border:2px solid blue;}//选中所有带有title属性名的Img标签 //在用户鼠标移动到这些图片上时, 此时浏览器会显示一个(利用 title 属性中的文本生成的)提示条。一般来说,人们经常给 alt 和 title 属性设定相同的值。alt 属性中的文本会在图片因故未能加载时显示,或者由屏幕阅读器朗读出来。而 title 属性会在用户鼠标移动到图片上时, 显示一个包含相应文本的提示。属性值选择符
标签名[属性名="属性值"]选择任何带有值为属性值的属性名的标签名,这个选择符可以让你控制到属性的值是什么
p[class='box1']//选择class属性为box1的p标签
3. 伪类
- UI伪类
会在 HTML 元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用 CSS 样式
① 链接伪类 四个状态
1)link 链接就在那儿等着用户点击
2) vsited 用户此前点击过这个链接
3) hover 鼠标指针正悬停在链接上
4) active 链接正在被点击(鼠标在元素上按下,还没有释放)
a:link {color:black;}//有些伪类可以用于任何元素,而不仅仅是 a 元素,比如 p元素也有 hover 这个伪类② :focus伪类
表单中的文本字段在用户单击它时会获得焦点,然后用户才能在其中输入字符
input:focus {border:1px solid blue;}//会在光标位于 input 字段中时,为该字段添加一个蓝色边框。这样可以让用户明确地知道输入的字符会出现在哪里③ target伪类
如果用户点击一个指向页面中其他元素的链接,则那个元素就是目标(target),可以用:target 伪类选中它
<a href="#box">box元素</a> <h2 id='box'>surprise!</h2>//位于页面其它地方 #box:target {background:#eee;}//会在用户单击链接转向ID为box的元素时,为该元素添加浅灰色背景。 - 结构化伪类
会在标记中存在某种结构上的关系时(如某个元素是一组元素中的第一个或最后一个),为相应元素应用 CSS 样式
①
:first-child和:last-child:first-child 代表一组同胞元素中的第一个元素,而:last-child 则代表最后一个
②
nth-child(n)e 表示元素名,n 表示一个数值(也可以使用 odd 或 even),常用于提高表格的可读性
4. 伪元素
文档中看起来有,实际上没有的元素
::first-letter选择首字符p::first-letter{font-size:300%;}//得到首字符放大的效果 //如果不用伪元素创建这个首字符放大效果,必须手工给该字母加上<span>标签, 然后再为该标签应用样式。而伪元素实际上是替我们添加了无形的标签。::first-line选中文本段落的第一行::before和::after用于在特定元素前面或者后面添加特殊内容<p class="box">this is text</p> p .box::before{content:'construction';} p .box::after{content:'over';} //每个 content 属性值中都包含了空格,以便输出结果中有适当的空距。能得到以下结果 construction: this is text over搜索引擎不会取得伪元素的信息(因为它在标记中并不存在)。因此,不要通过伪元素添加你想让搜索引擎索引的重要内容。
当一个元素被多个规则选中和影响时,就会产生冲突,为解决类似的冲突,确定哪条规则“胜出”并最终被应用,CSS 提供了三种机制:继承、 层叠和特指(权重)
5. 继承
- CSS中的祖先元素可以向后代传递CSS属性的值
- body是所有元素的老祖宗,所有的标签都是它的后代
body {font-family:helvetica, arial, sans-serif;} //文档中的所有元素,无论它在层次结构中多么靠下,都将继承这些样式 也有很多 CSS 属性不能继承,因为继承这些属性没有意义, 这些不能继承的属性主要涉及元素盒子的定位和显示方式,比如边框、外边距、内边距等。- 由于字体和文本样式是可以继承的,所以在使用相对字体单位(如百分比和 em)时要格外小心。如果某个标签的字体大小被设置为 80%,而它的一个后代的字体大小也被设置为 80%,那么该后代中文本最终的字体大小将是 64%(80%的 80%)。这有时候可能并不是你想要的结果。
6. 层叠
- 层叠,就是层叠样式表中的层叠, 是一种样式在文档层次中逐层叠加的过程,目的是让浏览器面对某个标签特定属性值的多个来源,确定最终使用哪个值。
- 样式来源
浏览器层叠各个来源样式的顺序
① 浏览漆默认样式表
② 用户样式表(不常见)
③ 作者链接样式表(页面链接顺序)
④ 作者嵌入样式
⑤ 作者行内样式
浏览器会按照上述顺序依次检查每个来源的样式,并在有定义的情况下,更新对每个标签属性值的设定。整个检查更新过程结束后,再将每个标签以最终设定的样式显示出来
- 层叠规则
① 找到应用给每个元素和属性的所有声明
浏览器在加载每个页面时,都会根据查到每一条 CSS 规则,标识出所有受到影响的 HTML 元素
② 按照顺序和权重排序
浏览器依次检查 5 个来源,并设定匹配的属性。
如果匹配的属性在下一个来源也有定义,则更新该属性的值,如此循环,直到检查完页面中所有标签受影响属性的全部 5 个来源为止。 最终某个属性被设定成什么值, 就用什么值来显示。
声明也可以有权重。可以像下面这样为单独的声明增加权重
p {color:green !important; font-size:12pt;}空格!important 分号(;)用于加重声明的权重 ,会导致用户个人设置不生效,要谨慎使用
③ 按特指度排序
特指度: 表示一条规则有多明确
一条规则的特指度,由它的选择符中包含多少个标签、类名和 ID 决定。
④ 顺序决定权重
如果两条规则都影响某元素的同一个属性,而且它们的特指度也相同,则位置最靠下(或后声明)的规则胜出
7. 特指(权重)
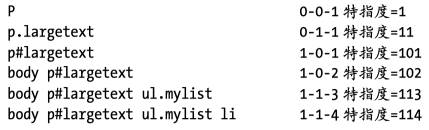
- 对每一个选择符使用'ICE'规则计算
① ICE 并非真正的三位数,只不过大多情况下把结果看成一个三位数,三位数最大的胜出。但是,0-1-12 与 0-2-0 相比,仍然是 0-2-0 的特指度更高。
② 三个字母间的短横线是分隔符,并非减号。
③ 计算规则
1)选择符中有一个 ID,就在 I 的位置上加 1;
2)选择符中有一个类,就在 C 的位置上加 1;
3)选择符中有一个元素(标签)名,就在 E 的位置上加 1;
4)得到一个三位数。

另外,每一个选择符都比前一个选择符的特指度更高
8. 规则声明
css的属性值主要分为三类
- 文本值:所有Css都有文本值
visibility 属性有 visible 和 hidden 值, border-style 属性有 solid、 dashed 以及 inset 值 - 数字值:用于描述元素的各种长度(在 CSS 里,“长度”的含义比较广,还包括高度、 宽度、粗细,等等)。
数字值主要分两类:绝对值和相对值
① 绝对值: 描述的是一个真实的长度 例如6英寸
② 相对值: 相对于其他基准的描述 例如百分比,em,ex
- 颜色值: 指定颜色值可以有几种方式。这些方式可以在同一个样式表中混合使用
① 颜色名
设定颜色属性时可以直接使用颜色名,或者用官方术语就是颜色关键字一般来说,颜色关键字最常用于指定白色和黑色。
② 十六进制颜色(#RRGGBB或#RGB)
如果三对峙中的每一对是两个相同的数字,就可以使用简写形式#RGB
#000纯黑#44475%的灰#88850%灰色#bbb25%灰色#fff纯白色③ RGB颜色值
每种颜色都可以用一个 0 到 255(包含)之间的值指定。
rgb(r,g,b)④ RGB百分比值(R%,G%,B%)
⑤ HSL(色相,饱和度%,亮度%)
HSL(0,0%,0%)
第一个值表示色相,即一个实际的颜色,所有颜色围绕色相环(色轮)一周,而色相值以圆周上的度数表示
⑥ Alpha通道
RGB 和 HSL 都支持 Alpha 通道,用于设置颜色的不透明度(换句话说,就 是能够透过多少背景)。
相应的格式分别叫 RGBA 和 HSLA。
其中,两种格式中的 A (alpha)值可以是 1(完全不透明)也可以是 0(完全透明),或者介于 1 和 0 之间的 小数值