本文参考其它文章和自己解决中间问题的经历记录,以C#开发WebService为例子,欢迎探讨:
一、C#开发WebService
- 在visual studio中新建ASP.NET Web服务应用程序,取名MyWebService。
- 删除自动生成的代码,输入以下代码段,包括多个方法:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace WebServicetest
{
/// <summary>
/// Service1 的摘要说明
/// </summary>
[WebService(Namespace = "http://192.168.1.201")] //为自己以后webservice发布虚拟目录所在的域名
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService] //启动对脚本的支持
public class Service1 : System.Web.Services.WebService
{
[WebMethod(Description = "默认的方法")]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod(Description = "求和的方法")]
public double addition(double i, double j)
{
return i + j;
}
[WebMethod(Description = "求差的方法")]
public double subtract(double i, double j)
{
return i - j;
}
[WebMethod(Description = "求积的方法")]
public double multiplication(double i, double j)
{
return i * j;
}
[WebMethod(Description = "参数返回中文方法")]
public string myhello(string name, string department)
{
return "您的姓名:" + name + "<br>" + "您的单位:" + department + "<br>";
}
}
}
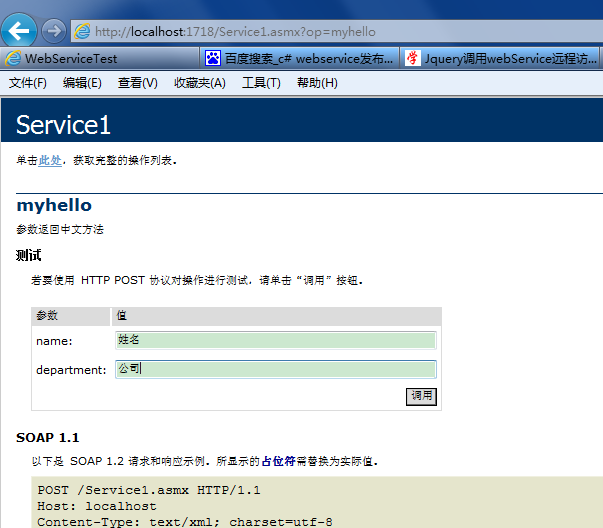
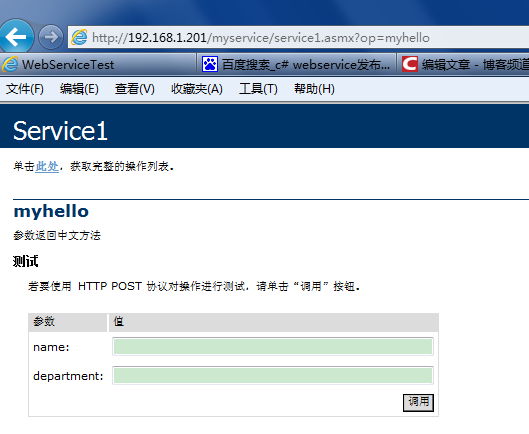
初步生成后,可以CTRL+F5启动自带的调试器测试WebService,查看定义的调用方法,如下图所示:

点击具体的方法,可以测试。

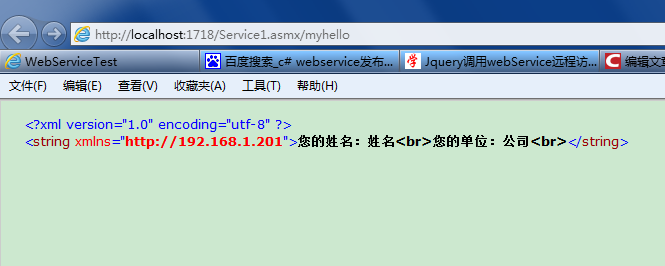
调用测试结果如下:

二、WebService部署
- 调试通过后发布WebService。
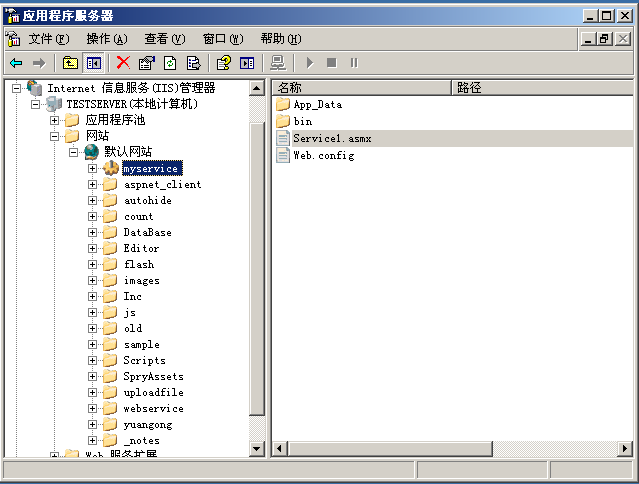
- 将发布后的文件目录拷贝的Web服务器(安装有IIS的机器),创建虚拟目录,和发布网站一样,指向该目录。如下图:

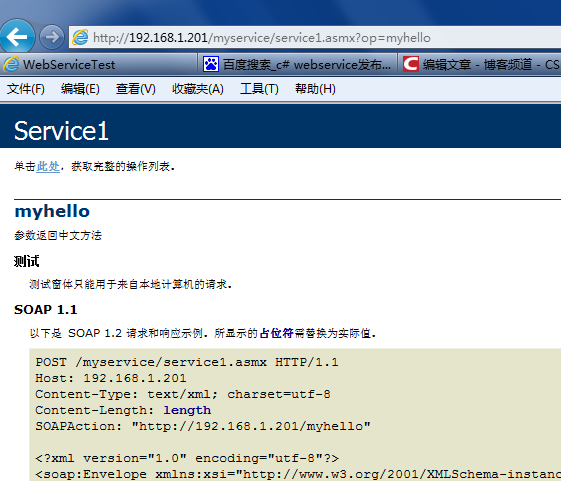
远程地址:http://192.168.1.201/myservice/service1.asmx(该服务器的IP地址为:192.168.1.201)为了测试可行性,在客户端输入这个网址进行测试,看能否访问调用。如下图:

我们会发现,从远程客户端访问服务器上的WebService能够显示,但点击调用相关的方法时显示“只能用于来自本地计算机的请求”,这时提醒我们还需要在服务器进行相关的配置才能让其他机器正常访问该WebService。具体配置方法如下:
修改webconfig文件,在system.web节点下面加入下面代码?:
<webServices >
<protocols >
<add name="HttpSoap"/>
<add name="HttpPost"/>
<add name="HttpGet"/>
<add name="Documentation"/>
</protocols>
</webServices>
即可实现远程访问webservice。最终效果如图:

三、WebService的调用
1.在asp.net中调用(转自http://www.cnblogs.com/xuetuyuan/archive/2011/02/22/1961322.html)
(1)新建ASP.NET Web应用程序,在Default.aspx页面中添加控件如下:

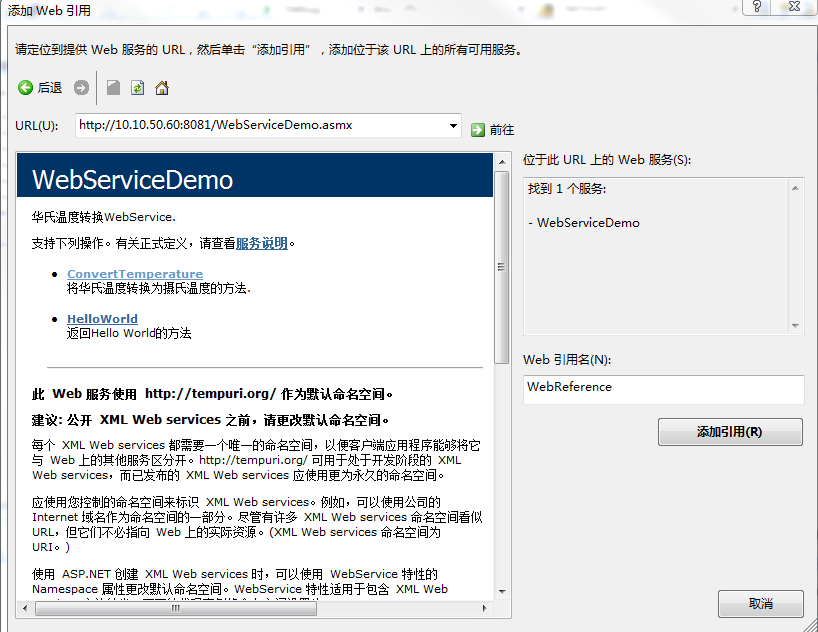
(2)添加Web引用,Web引用名:WebReference。如下图:

(3)添加相关调用代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
WebReference.WebServiceDemo s = new WebReference.WebServiceDemo();
//调用WebService的HelloWorld方法,返回"HelloWorld",并输出.
Response.Write(s.HelloWorld());
}
protected void btnConvert_Click(object sender, EventArgs e)
{
WebReference.WebServiceDemo s = new WebReference.WebServiceDemo();
//调用WebService的ConvertTemperature方法,实现温度转换.
labResult.Text = "转换后的温度是:" + s.ConvertTemperature(double.Parse(txtResult.Text));
}
}
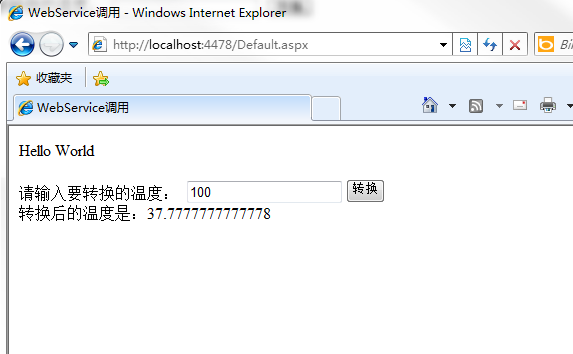
(4)测试结果如下:

2.js调用webservice+xmlhttp的实现部分(转自http://www.zahui.com/html/4/37953.htm)
<html>
<title>Call webservice with javascript and xmlhttp.</title>
<body>
<mce:script language="javascript"><!--
//test function with get method.
function RequestByGet(data){
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
//Webservice location.
var URL="http://localhost:1323/WebSite6/Service.asmx/SayHelloTo?Name=Zach";
xmlhttp.Open("GET",URL, false);
xmlhttp.SetRequestHeader ("Content-Type","text/xml; charset=utf-8");
xmlhttp.SetRequestHeader ("SOAPAction","http://tempuri.org/SayHelloTo");
xmlhttp.Send(data);
var result = xmlhttp.status;
//OK
if(result==200) {
document.write(xmlhttp.responseText);
}
xmlhttp = null;
}
//test function with post method
function RequestByPost(value)
{
var data;
data = '<?xml version="1.0" encoding="utf-8"?>';
data = data + '<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">';
data = data + '<soap:Body>';
data = data + '<SayHelloTo xmlns="http://tempuri.org/">';
data = data + '<Name>'+value+'</Name>';
data = data + '</SayHelloTo>';
data = data + '</soap:Body>';
data = data + '</soap:Envelope>';
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
var URL="http://localhost:1323/WebSite6/Service.asmx";
xmlhttp.Open("POST",URL, false);
xmlhttp.SetRequestHeader ("Content-Type","text/xml; charset=gb2312");
xmlhttp.SetRequestHeader ("SOAPAction","http://tempuri.org/SayHelloTo");
xmlhttp.Send(data);
document.write( xmlhttp.responseText);
}
// --></mce:script>
<input type="button" value="CallWebserviceByGet" onClick="RequestByGet(null)">
<input type="button" value="CallWebserviceByPost" onClick="RequestByPost('Zach')">
</body>
</html>
其中webservice的地址可以换成已经发布好的远程服务器地址即可,该代码未经测试,正确性不予保证。
3.通过js简单调用webservice(经过测试,能够运行,但IE9不兼容)
(1)客户端代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WebServiceTest</title>
<script language="javascript">
var intCallID;
function init()
{
//第一个参数是webservice的url,后面是名称
hello.useService("http://192.168.1.201/myservice/service1.asmx?WSDL","MyName");
}
function calltest()
{
//如果该webservice有参数的话,在括号后加逗号分隔。
intCallID=hello.MyName.callService("myhello",document.getElementsByName("name")[0].value,document.getElementsByName("department")[0].value); //no param
}
function callback_result()
{
if ((event.result.error)&&(intCallID==event.result.id))
{
var xfaultcode = event.result.errorDetail.code;
var xfaultstring = event.result.errorDetail.string;
var xfaultsoap = event.result.errorDetail.raw;
// Add code to output error information here
alert(xfaultstring);
}
else
{
hello.innerHTML+= "测试调用结果为:<br>"+ event.result.value;
}
}
</script>
</head>
<body onload="init();">
<p> </p>
<label>姓名:
<input type="text" name="name" id="name" />
<br />
单位:
<input type="text" name="department" id="department" />
<br />
</label>
<div id="hello" style="behavior:url(webservice.htc)" onresult="callback_result();" ></div>
<input name="button" type="button" onClick="calltest();" value="调用测试" />
</body>
</html>
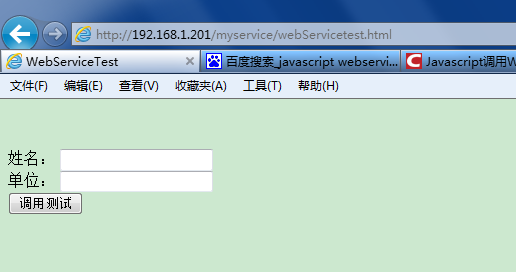
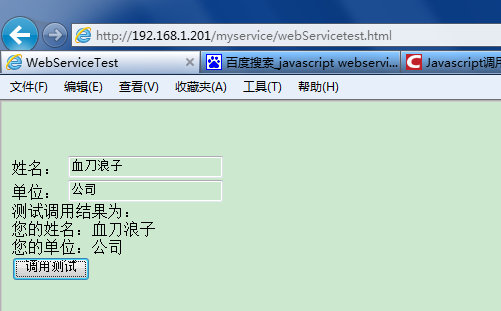
调用测试界面如图:

填入参数,点击按钮,页面DIV刷新变化为:

通过javascript和webservice.htc附加到HTML元素(例如DIV)调用法有以下几个注意问题:
a.由于js不能跨域调用,而导致调用页面和webservice所在网站不在同一服务器会导致问题,解决方法查找相关资料如下:
出于安全考虑禁止跨域调用其他页面的对象,因此也导致了js使用跨域的web service成为问题。解决方法:
1.设置document.domain
前提条件:两个页面同属于一个基础域(例如都是xxx.com,或是xxx.com.cn);同一协议(例如都是http);同一端口(例如都是80)。
方法:设置两个页面的document.domain都设置为自己所在的基础域名。
例子:aaa.xxx.com里面的一个页面需要调用bbb.xxx.com里的一个对象,则将两个页面的document.domain都设置为xxx.com,就可以了。
2.在服务器端设置代理
跨域的请求同样发送到本地服务器端,由服务器端的代理来请求相应的数据,然后发送给浏览器端。这样实际上浏览器端的所有请求都是发到相同的域,在服务器端代理的帮助下,实现了跨域的能力。
3.使用 标签
当同时具有两个域的开发权限时就可以使用该方法了,原理是JS文件注入,在本域内的a内生成一个JS标签,SRC指向请求的另外一个域的某个页面b,b返回数据即可,可以直接返回JS的代码。
b.利用JS调用webservice需要用到微软的webservice.htc文件,可以在微软官方网站下载到,放到和调用页面同路径即可。例如:<div id="hello" style="behavior:url(webservice.htc)" onresult="callback_result();" ></div>
其它诸如返回多值、例如数组等,兼容性问题(经测试IE9不兼容js调用方法),更高级应用方法还有待进一步应用,此文章仅兴趣测试而写,不周之处,口下留情!当然也欢迎网友多多指导,告以其中谬误和原理!
转载:http://blog.csdn.net/yongping8204/article/details/6923334