菜鸟学习并行编程,参考《C#并行编程高级教程.PDF》,如有错误,欢迎指正。
目录
任务简介
TPL引入新的基于任务的编程模型,通过这种编程模型可以发挥多核的功效,提升应用程序的性能,不需要编写底层复杂且重量级的线程代码。
但需要注意:任务并不是线程(任务运行的时候需要使用线程,但并不是说任务取代了线程,任务代码是使用底层的线程(软件线程,调度在特定的硬件线程或逻辑内核上)运行的,任务与线程之间并没有一对一的关系。)
创建一个新的任务时,调度器(调度器依赖于底层的线程池引擎)会使用工作窃取队列找到一个最合适的线程,然后将任务加入队列,任务所包含的代码会在一个线程中运行。如图:

System.Threading.Tasks.Task
一个Task表示一个异步操作,Task提供了很多方法和属性,通过这些方法和属性能够对Task的执行进行控制,并且能够获得其状态信息。
Task的创建和执行都是独立的,因此可以对关联操作的执行拥有完全的控制权。
使用Parallel.For、Parallel.ForEach的循环迭代的并行执行,TPL会在后台创建System.Threading.Tasks.Task的实例。
使用Parallel.Invoke时,TPL也会创建与调用的委托数目一致的System.Threading.Tasks.Task的实例。
注意项
程序中添加很多异步的操作作为Task实例加载的时候,为了充分利用运行时所有可用的逻辑内核,任务调度器会尝试的并行的运行这些任务,也会尝试在所有的可用内核上对工作进行负载均衡。
但在实际的编码过程当中,并不是所有的代码片段都能够方便的用任务来运行,因为任务会带来额外的开销,尽管这种开销比添加线程所带来的开销要小,但是仍然需要将这个开销考虑在内。
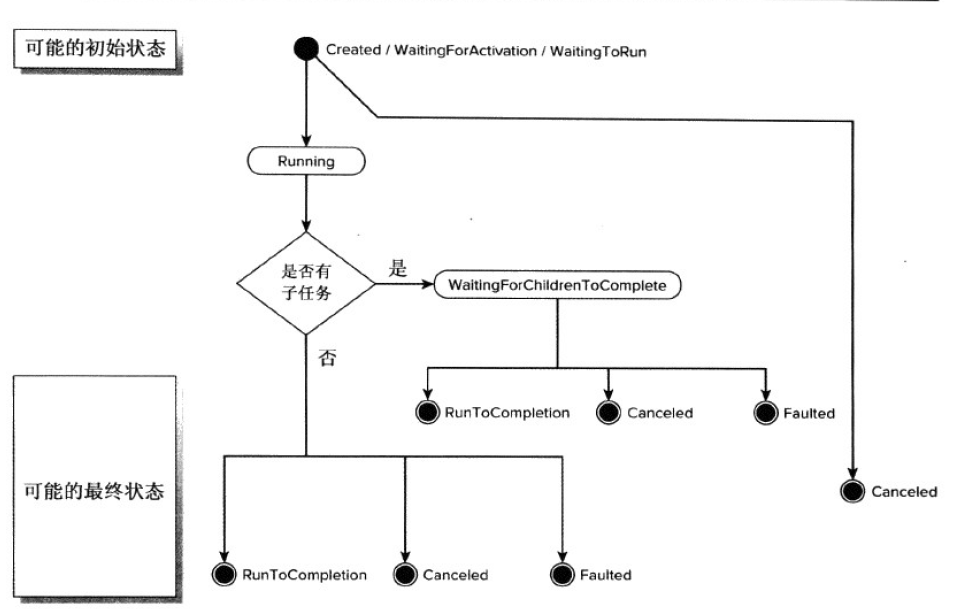
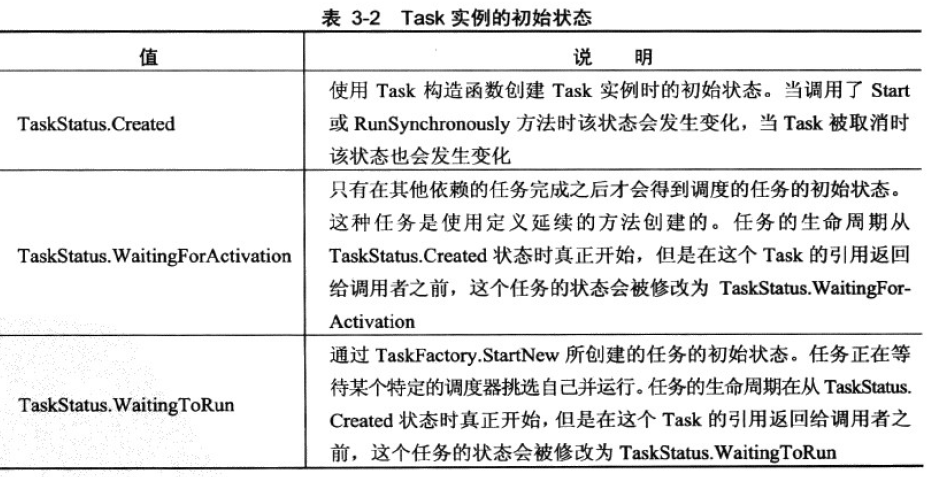
Task状态与生命周期
一个Task实例只会完成其生命周期一次,当Task到达它的3种肯呢过的最终状态之一是,就无法回到之前的任何状态



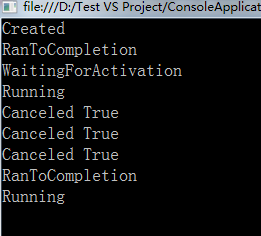
下面贴代码,详解见注释,方便大家理解Task的状态:
 View Code
View Code 
使用任务来对代码进行并行化
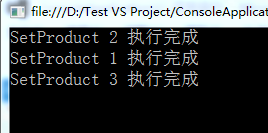
使用Parallel.Invoke可以并行加载多个方法,使用Task实例也能完成同样的工作,下面贴代码:
 View Code
View Code
等待任务完成Task.WaitAll
Task.WaitAll 方法,这个方法是同步执行的,在Task作为参数被接受,所有Task结束其执行前,主线程不会继续执行下一条指令,下面贴代码
 View Code
View Code
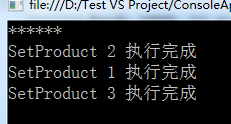
Task.WaitAll 限定等待时长
 View Code
View Code如图10毫秒没有完成任务,则输出了****

通过取消标记取消任务
通过取消标记来中断Task实例的执行。 CancellationTokenSource,CancellationToken下的IsCanceled属性标志当前是否已经被取消,取消任务,任务也不一定会马上取消,下面贴代码:
 View Code
View CodeTask异常处理 当很多任务并行运行的时候,可能会并行发生很多异常。Task实例能够处理一组一组的异常,这些异常有System.AggregateException类处理
 View Code
View Code
Task返回值 Task<TResult>
 View Code
View Code
通过延续串联多个任务
ContinueWith:创建一个目标Task完成时,异步执行的延续程序,await,如代码所示:
 View Code
View Code
TaskContinuationOptions
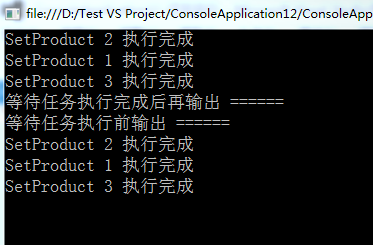
TaskContinuationOptions参数,可以控制延续另一个任的任务调度和执行的可选行为。下面看代码:
 View Code
View Code
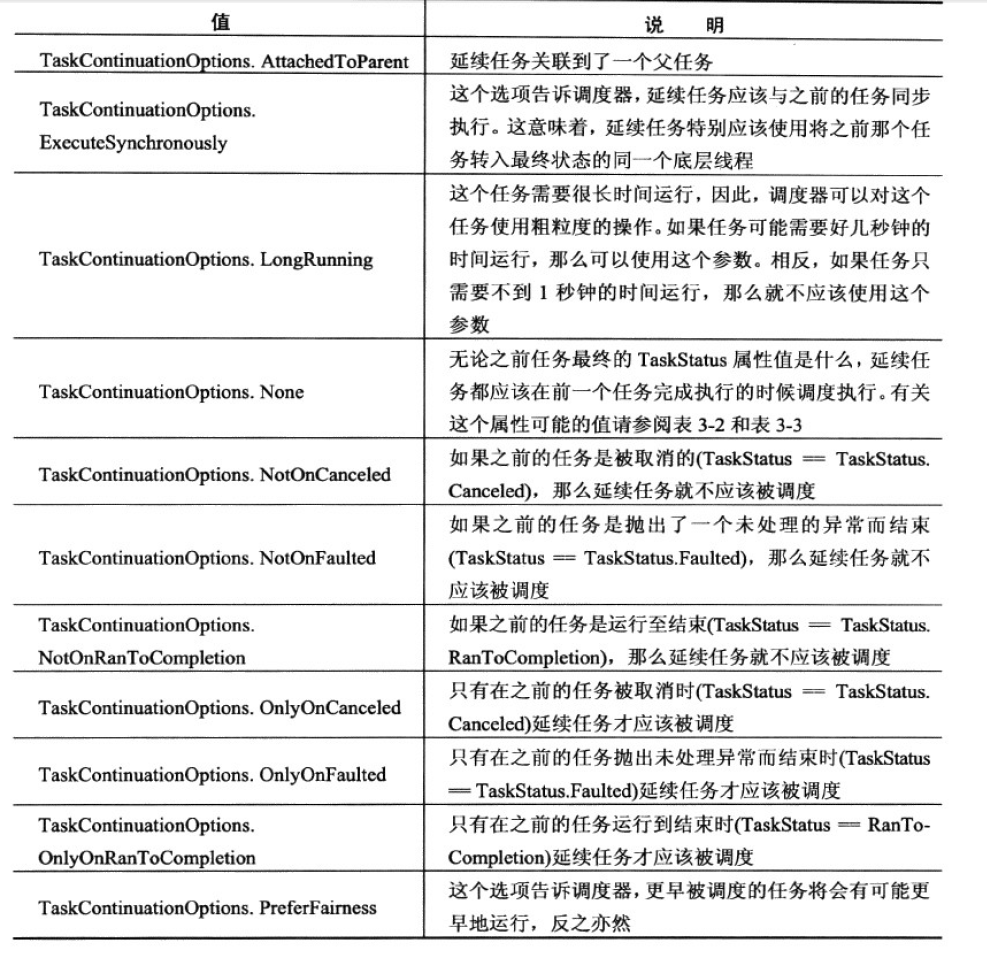
TaskContinuationOptions 属性有很多,如下所示

关于并行编程中的Task就写到这,如有问题,请指正。
作者:释迦苦僧 出处:http://www.cnblogs.com/woxpp/p/3928788.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。