在此之前,一直坚定不移的使用中px作为一切长度的度量单位,直到今天拿到【css揭秘】,感觉发现了新大陆一样,里面大量的关于em的介绍,有点眼花缭乱,只好去拜读大神的笔记。。。。
em作为一个相对量的单位,1任何字体中的字母所需要的垂直空间,em也可以理解为一个百分比单位,em的值=需要转换的像素值/自身或父元素的font-size(当自身元素设置了font-size时取自身font-size否则取父元素的font-size)
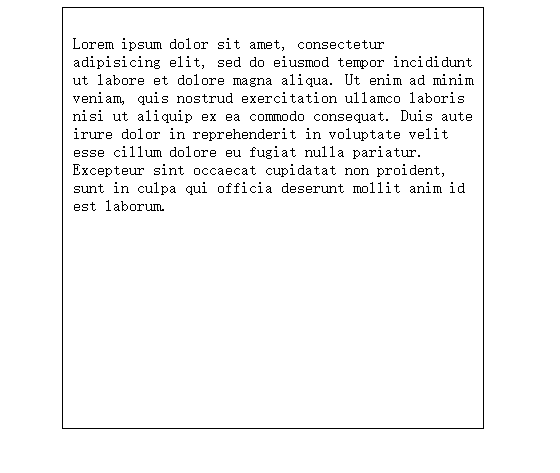
下面用一个例子来对比一下em和px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试EM</title>
<style type="text/css">
#wrap{
400px;
height: 400px;
margin: 0 auto;
border:1px solid #000;
padding: 10px;
font-size: 16px;
}
#wrap p{
}
</style>
</head>
<body>
<div id="wrap">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</p>
</body>
</html>

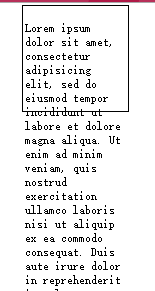
当我们通过ctrl+滚轮来放大缩小页面时,由于我们使用的都是绝对值,所以会出现“溢出的现象”

以上是按照以往的px来定义的绝对值情况下出现的,接下来我们使用em来改造一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试EM</title>
<style type="text/css">
#wrap{
25em;
height: 25em;
margin: 0 auto;
border:1px solid #000;
padding: .625em;
font-size: 16px;
}
</style>
</head>
<body>
<div id="wrap">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</p>
</body>
</html>
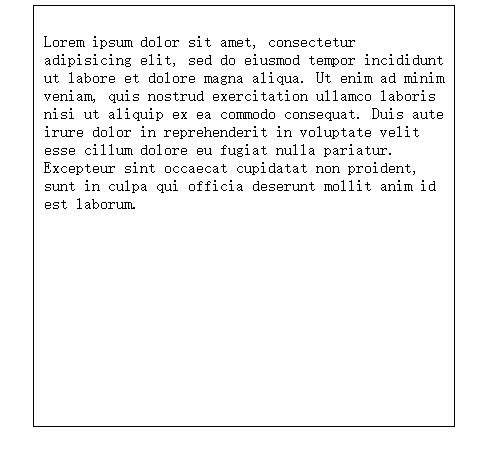
把之前的400px等通过 400/16(当前元素的font-size)转换成em效果图如下

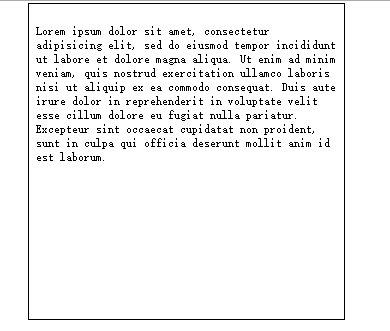
按住ctrl+滚轮来缩放得到下图

比较px和em情况下的缩放,发现使用em不会出现px中的‘溢出’现象
更多技术细节请参考http://www.w3cplus.com/css/px-to-em,大神的总结