在HBuilder中一个名为扩展代码块的功能。

扩展代码块

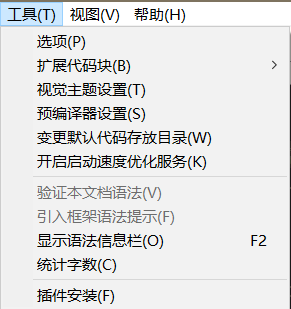
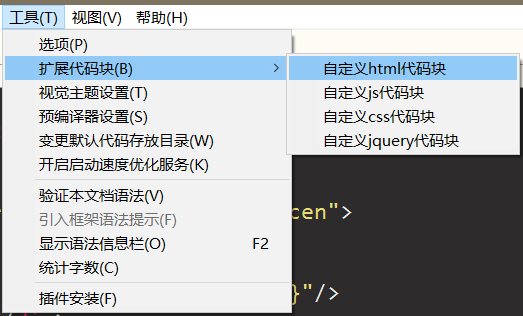
看,它就在上方工具栏的工具选项中,分为自定义html代码块,
自定义js代码块,
自定义css代码块,
自定义jquery代码块。
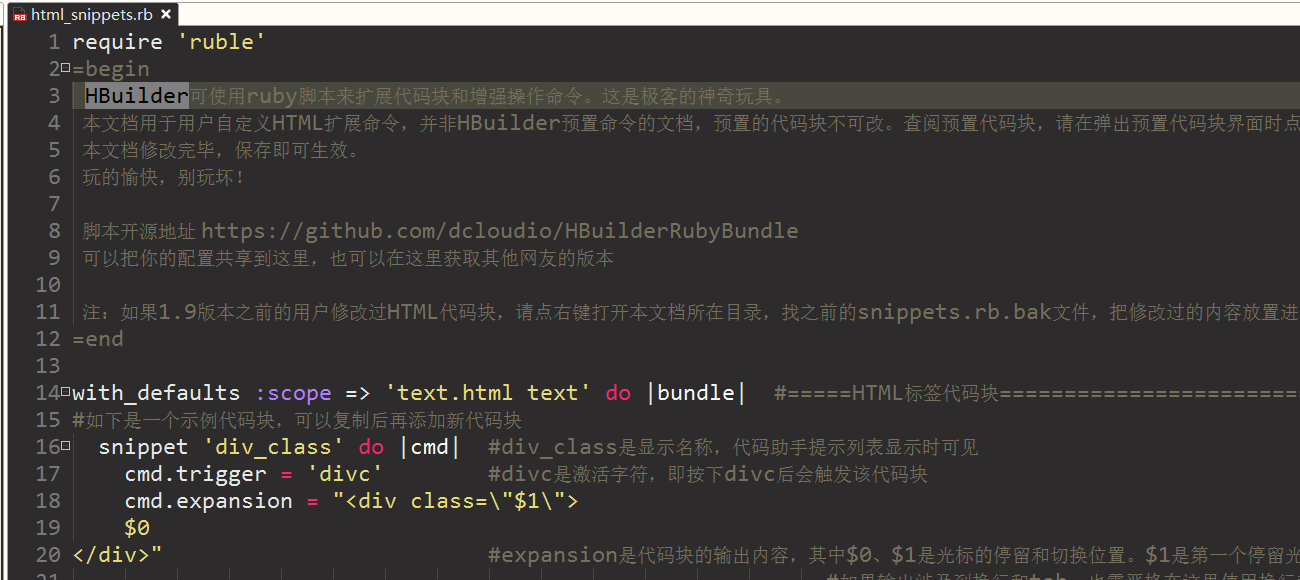
以下便是自定义html代码块的一部分

那么它的作用是什么呢?
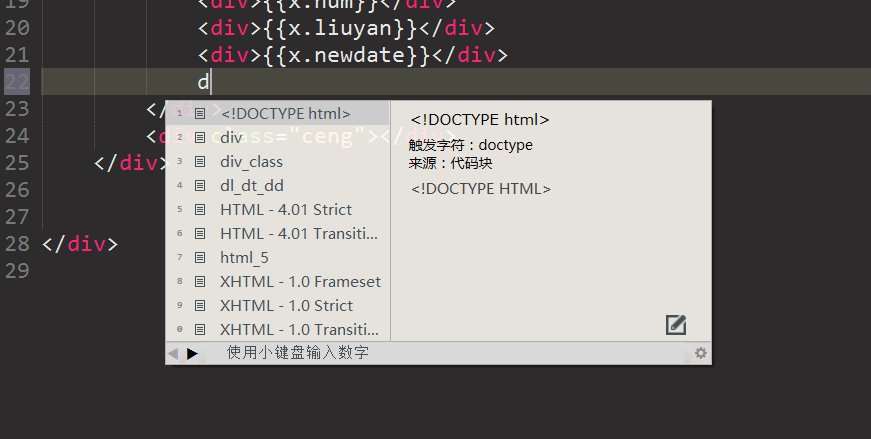
在我们使用HBuilder编写代码时,它会有一部分的代码提示,比如

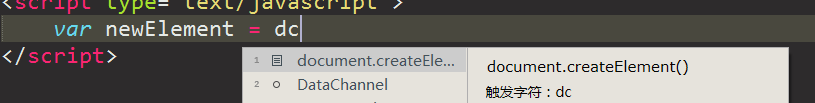
我们可以为了更多的代码提示和更快的编程来使用自定义代码块,例如我想输入js中创建标签的一段代码
var newElenment = document.createElement();
我在编辑器中便可以这么输入

点击回车
![]()
这是自定义js代码块中的一个完整的代码块;
snippet "document.createElement()" do |s|
写入的是提示的内容 document.createElement()
s.trigger = "dc"
写入的是当前你输入的快捷键,就好比我输入的’dc‘;
s.expansion = "document.createElement("$1")$0;"
最后你部分是你所需的代码 其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。
end
代码块的结束
这样我们就可以将我们常用的代码写成代码块,方便我们的编写。