1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <title>Document</title> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 } 13 14 li { 15 list-style-type: none; 16 } 17 18 a { 19 text-decoration: none; 20 font-size: 14px; 21 } 22 23 .nav { 24 margin: 100px; 25 } 26 27 .nav > li { 28 position: relative; 29 float: left; 30 80px; 31 height: 41px; 32 text-align: center; 33 } 34 35 .nav li a { 36 display: block; 37 100%; 38 height: 100%; 39 line-height: 41px; 40 color: #333; 41 } 42 43 .nav > li > a:hover { 44 background-color: #eee; 45 } 46 47 .nav ul { 48 display: none; 49 position: absolute; 50 top: 41px; 51 left: 0; 52 100%; 53 border-left: 1px solid #fecc5b; 54 border-right: 1px solid #fecc5b; 55 } 56 57 .nav ul li { 58 border-bottom: 1px solid #fecc5b; 59 } 60 61 .nav ul li a:hover { 62 background-color: #fff5da; 63 } 64 </style> 65 </head> 66 67 <body> 68 <ul class="nav"> 69 <li> 70 <a href="#">微博</a> 71 <ul> 72 <li> 73 <a href="">私信</a> 74 </li> 75 <li> 76 <a href="">评论</a> 77 </li> 78 <li> 79 <a href="">@我</a> 80 </li> 81 </ul> 82 </li> 83 <li> 84 <a href="#">微博</a> 85 <ul> 86 <li> 87 <a href="">私信</a> 88 </li> 89 <li> 90 <a href="">评论</a> 91 </li> 92 <li> 93 <a href="">@我</a> 94 </li> 95 </ul> 96 </li> 97 <li> 98 <a href="#">微博</a> 99 <ul> 100 <li> 101 <a href="">私信</a> 102 </li> 103 <li> 104 <a href="">评论</a> 105 </li> 106 <li> 107 <a href="">@我</a> 108 </li> 109 </ul> 110 </li> 111 <li> 112 <a href="#">微博</a> 113 <ul> 114 <li> 115 <a href="">私信</a> 116 </li> 117 <li> 118 <a href="">评论</a> 119 </li> 120 <li> 121 <a href="">@我</a> 122 </li> 123 </ul> 124 </li> 125 </ul> 126 <script> 127 var nav = document.querySelector('.nav') 128 var lis = nav.children 129 for (var i = 0; i < lis.length; i++) { 130 lis[i].onmouseover = function () { 131 //this.children[1]获取li里面的ul,将ul元素显示; 132 this.children[1].style.display = 'block' 133 } 134 lis[i].onmouseout = function () { 135 this.children[1].style.display = 'none' 136 } 137 } 138 </script> 139 </body> 140 </html>
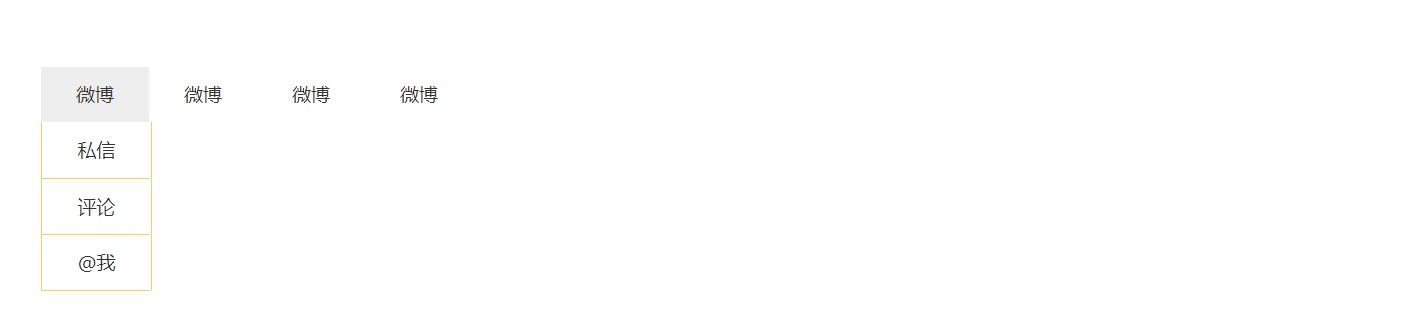
效果图如下可见: