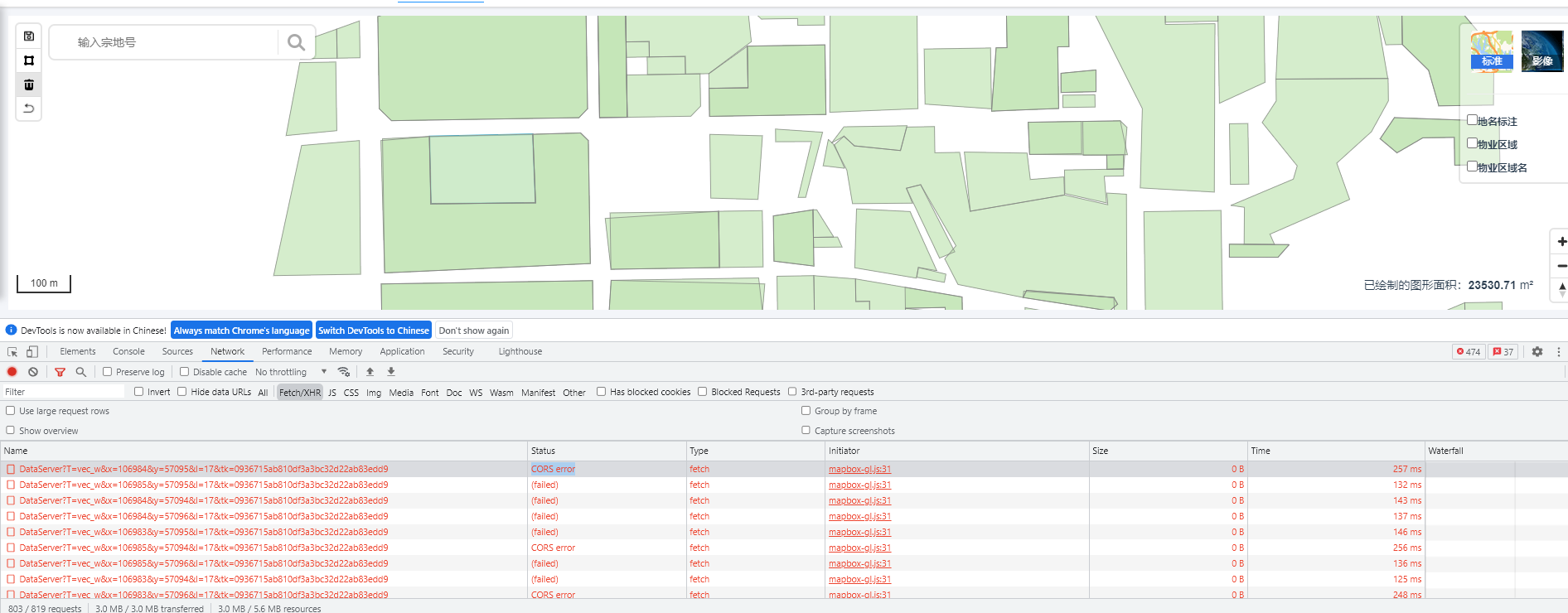
在开发功能时,获取第三方资源无法正常加载,导致图层无法正常显示,截图如下:


Access to fetch at 'https://t7.tianditu.com/DataServer?T=vec_w&x=53547&y=28548&l=16&tk=0936715ab810df3a3bc32d22ab83edd9' from origin 'http://127.0.0.1:8021' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
根据控制台报错发现是出现了跨域请求。
资料链接:https://www.jianshu.com/p/89a377c52b48
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://www.cnblogs.com/itmacy/p/6958181.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS/Errors
解决方式:
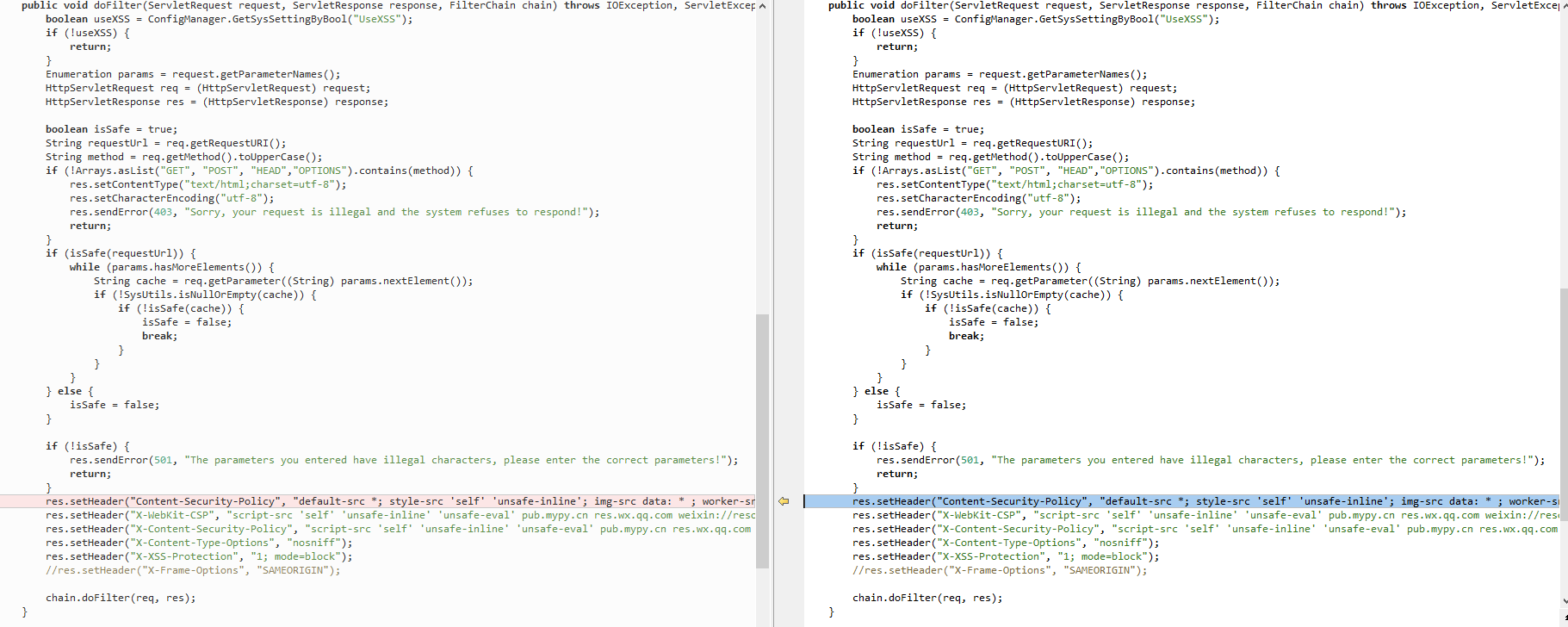
在后端XSSFILTER过滤器中将该资源提供方地址纳入可信地址,修改响应报文头安全策略。
res.setHeader("Content-Security-Policy", "default-src *; style-src 'self' 'unsafe-inline'; img-src data: * ; worker-src 'self' blob: http://www.tianditu.gov.cn https://www.tianditu.gov.cn ;script-src 'self' http://www.tianditu.gov.cn https://www.tianditu.gov.cn 'unsafe-inline' 'unsafe-eval' pub.mypy.cn res.wx.qq.com weixin://resourceid/");

访问正常:
