HTML教程:
超文本标记语言(Hyper Text Markup Language,HTML)是一种用于创建网页的标准标记语言;
HTML文档的后缀名
.html
.htm
以上两种后缀名没有区别,都可以使用
HTML实例
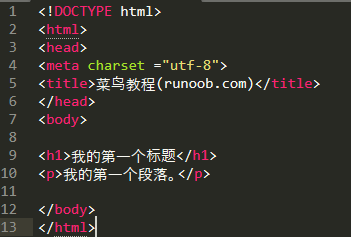
eg:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
解析:
<!DOCTYPE html>声明为HTML5文档
<html> 元素是HTML页面的根元素
<head> 元素包含了文档的元(meta)数据,如<meta charset="utf-8">第一网页编码格式为utf-8
<title> 元素描述了文档的标题
<body>元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
什么是HTML?
HTML是用来描述网页内容的一种语言
- HTML指的是超文本标记语言:Hyper Text Markup Language
- HTML不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签(markup tag)
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及文本内容
- HTML文档也叫作web页面
HTML标签
HTML标记通常被称为HTML标签(HTML tag)
- HTML标签是由尖括号包围的关键词,比如<html>
- HTML 标签通常是成对出现的,比如<b>和</b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也别成为开放标签和闭合标签
HTML元素
HTML标签和HTML元素通常都是描述同样的意思
但是严格来讲,一个HTML元素包含了开始标签与结束标签,如下实例:
HTML元素:
<p>这是一个段落。</p>
Web浏览器
web浏览器适用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户
<!DOCTYPE>声明
<!DOCTYPE>声明有助于浏览器中正确显示网页
网络上有很多不同的文件,如果能正确声明HTML的版本,浏览器就能正确显示网页的内容
doctype声明是不区分大小写的,以下方式均可
HTML5:
<!DOCTYPE html>
中文编码
目前大部分浏览器中,直接输出中文出现中文乱码的情况,这时候我们就需要在头部将字符声明为utf-8
HTML编辑器
Notepad++、Sublime Text、VS Code
输入下面语句

在浏览器中打开为

HTML基础
HTML标题
HTML标题(Heading)是通过<h1> - <h6>标签来定义的,<h1>在该括号内,数字代表字体大小,数字越小,字体越大。
HTML段落
HTML段落是通过标签<p>来定义的
HTML链接
HTML链接是通过标签<a>来定义的

HTML图像
HTML图像是通过标签<img>来定义的

HTML元素
HTML文档由HTML元素定义

开始标签常被称为起始标签(opening tag),结束标签常被称为闭合标签(closing tag)
HTML元素语法
- HTML元素以开始标签为起始
- HTML元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些HTML元素具有空内容
- 空元素在开始标签种进行关闭(以开始标签的结束而结束)
- 大多数HTML元素可拥有属性
嵌套的HTML元素
HTML文档由嵌套的HTML元素构成
1 <!DOCTYPE html> 2 <html> 3 4 <body> 5 <p>这是一个段落。</p> 6 </body> 7 8 </html>
有三个HTML元素
<p>元素:

这个<p>元素定义了HTML文档中的一个段落
这个元素拥有一个开始标签<p>以及一个结束标签</p>
<body>元素:

<body>元素定义了HTML文档的主题
这个元素拥有一个开始标签<body>以及一个结束标签</body>
元素内容是另一个HTML元素(p元素)
<html>元素:

<html>元素定义了整个HTML文档
这个元素拥有一个开始标签<html>,以及一个结束标签</html>
元素内容是另外一个HTML元素(body元素)
不要忘记结束标签
忘记使用结束标签会产生不可预料的结果或错误
HTML空元素
没有内容的HTML元素被称为空元素。空元素是在开始标签中关闭的。
<br>就是没有关闭标签的空元素(<br>标签定义换行)
在XHTML、XML以及未来版本的HTML中,所有的元素必须被关闭
在开始标签中添加斜杠,比如<br/>,是关闭空元素的正确方法,HTML、XHTML和XML都接受这种方式。
如:<br/>是更长远的保障
HTML提示:使用小写标签
HTML标签对大小写不敏感,使用小写更好!!!趋势
HTML属性
HTML属性
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”
属性实例
HTML链接由<a>标签定义。链接地址在href属性中指定

HTML属性常用引用属性值
属性值应该始终被包括在括号内
双引号是最常用的,不过单引号也没有问题。
| 属性 | 描述 |
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息(作为工具条使用) |
class属性可以多用class=" "(引号里面可以填入多个class属性)
id属性只能单独设置id=" "(只能填写一个,多个无效)
HTML标题
HTML文档中,标题很重要
HTML标题
标题(Heading)是通过<h1>-<h6>标签进行定义的
HTML标题很重要,请确保将HTML标题标签只用于标签,不要仅仅为了生成粗体或大号文本而使用标题
HTML水平线
<hr>标签在HTML页面中创建水平线
hr元素可用于分割内容

HTML注释
可以将注释插入HTML代码中,这样可以提高其可读性。

注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要,合理地使用注释
HTML提示—如何查看代码
点击右键,然后选择“查看源文件(IE)”或“查看页面源代码(firefox)”
HTML标签参考手册

HTML段落
HTML可以将文档分割为若干段落
HTML段落
段落是通过<p>标签定义的,记得使用结束标签
换行:

HTML输出—使用提醒
我们无法确定HTML被显示的确切效果。屏幕的大小以及对窗口的调整都可能导致不同结果,对于HTML,您无法通过HTML代码中添加额外的空格或换行来改变输出的结果
多余的空格和空行会被移除,所有连续的空格或空行会被算作一个空格。
HTML文本格式化



pre :预格式化的文本,不会讲连续的空格合并成一个
abbr:缩写,<>里面添加title

HTML链接
HTML使用超级链接预网络上的另一文档相连
HTML超链接(链接)
HTML使用标签<a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像。点击进行跳转
HTML链接语法

href属性描述了链接的目标
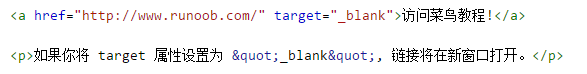
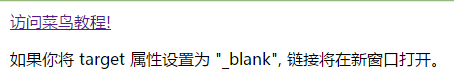
HTML链接-target属性
使用target属性,你可以定义被链接的文档在何处显示

结果为:
HTML链接-id属性
id属性可以用于创建一个HTML文档书签标记
提示:书签是不以任何特殊方式显示,在HTML文档中不显示,所以对读者来说是隐藏的
<p>创建图片链接: <a href="http://www.runoob.com/html/html-tutorial.html"> <img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
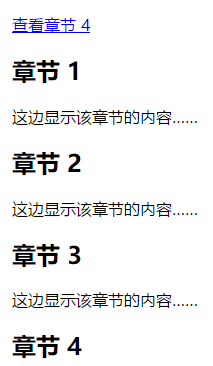
在当前页面链接到指定位置
<p> <a href="#C4">查看章节 4</a> </p> <h2>章节 1</h2> <p>这边显示该章节的内容……</p> <h2><a id="C4">章节 4</a></h2> <p>这边显示该章节的内容……</p>
结果:

跳出框架
<p>跳出框架?</p> <a href="http://www.runoob.com/" target="_top">点击这里!</a>

HTML头部
HTML<head>元素
<head>元素包含了所有头部标签元素。在<head>元素中你可以插入脚本(scripts),样式文件(CSS),以及各种meta信息
可以添加在头部区域的元素标签为:<title>,<style>,<meta>,<link>,<script>,<noscript>,and<base>
HTML<title>元素
<title>标签定义了不同文档的标题
<title>在HTML/XHTML文档中是必须的
<title>元素:
- 定义了浏览器工具栏的标题
- 当网页添加