第七章,CSS构造块
CSS里有控制基本格式的属性(font-size,color),有控制布局的属性(position,float),还有决定访问者打印时在哪里换页的打印控制元素。CSS还有很多控制项目显示或消失的动态属性,可以用于创建下来列表和其他交互性组件。
构造样式规则
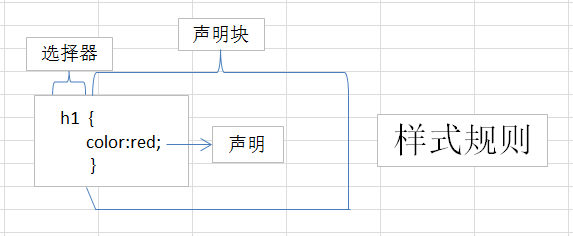
样式表中的每条规则都有两个部分:选择器和声明块。
选择器决定哪些块受影响,声明块由一个或多个属性-值对组成,指定应该做什么。

为样式规则添加注释
/* 注释 */,可以是多行注释,放在样式表的任何位置都可以,需要成对出现,不能嵌套。
理解继承
继承是CSS里一个很重要的概念。浏览器会将HTML理解为文档树,对某个元素应用CSS属性时,不仅会影响该元素,还会影响其下分支元素。
对大多数属性而言,可以使用inherit值强制进行继承
会被继承的CSS属性
文本:
color:颜色,a元素除外
direction:方向
font:字体
font-family:字体系列
font-size:字体大小
font-style:用于设置斜体
font-variant:用于设置小型大写字母
font-weight:用于设置粗体
letter-spacing:字母间距
line-height:行高
text-align:用于设置对其方式
text-indent:用于设置首行缩进
text-transform:用于修改大小写
visibility:可见性
white-space:用于指定如何处理空格
word-spacing:字间距
列表:
list-style:列表样式
list-style-image:用于为列表指定定制的标记
list-style-position:用于确定列表标记的位置
list-style-type:用于设置列表的标记
表格:
border-collapse:用于控制表格相邻单元格的边框是否合并为单一边框
border-spacing:用于指定表格边框之间的空隙大小
caption-side:用于设置表格标题的位置
empty-cells:用于设置是否显示表格中的空单元格
页面设置:
orphans:用于设置当元素内部发生分页时在页面底部需要保留的最少行数
page-break-inside:用于设置元素内部的分页方式
widows:用于设置当元素内部发生分页时在页面顶部需要保留的最少行数
其他:
cursor:鼠标指针
quotes:用于指定引号样式
层叠:当规则发生冲突时
定义规则不冲突时,则多条规则结合,一起应用到元素上。
1、编写的规则与浏览器默认规则冲突时,以编写的规则为准
2、编写的规则之间发生冲突,CSS用层叠的原则来考虑特殊性、顺序、重要性,从而判断相互冲突的规则中哪个规则应该起作用。
(1)特殊性
特殊性规则指定选择器的具体程度。选择器越特殊,规则就越强。冲突时,优先应用特殊性强的规则。id选择器最特殊。
建议:在样式表中多使用类选择器,避免使用ID选择器。会降低灵活性
(2)顺序
晚出现的优先级高。直接应用在HTML元素上的规则被认为比外部样式表中或插在HTML文档顶部的特殊性相同的规则出现得更晚。
(3)重要性
可以声明一条特殊的规则覆盖整个系统中的规则,这条规则的重要程度要比其他所有规则高。也可以在某条声明末尾加上!important,例:p{color:red !important;} 不建议
属性的值
1、inherit:显示指出该属性值与对应父元素对该属性设定的值相同。p{border:inherit}(IE8之前大部分属性不支持inherit值)
2、预定义值。大多数CSS属性都有一些可供使用的预定义值。例:float可设置为left,right,none。
3、长度和百分数。em,px,pt,百分数。一个em长度大约与对应元素的字号相等。(当em用于设置font-size属性时,它的值继承自对应父元素的字号)
4、纯数字,只有极少数CSS属性接收不带单位的数字,最常见的:line-height,z-index,opacity
5、URL
6、CSS颜色
7、RGB
8、十六进制数
9、更多CSS3提供的指定颜色方式:RGBA、HSLA、HSL
RGBA:在RGB基础上加了一个代表alpha透明度的A。所有现代浏览器都支持,IE9之前的不支持。格式:color:rgb(89,0,127),color:rgba(89,0,127,0.75)
HSL和HSLA
HSL:色相(hue)、饱和度(saturation)、亮度(lightness)。色相取值:0-360,饱和度和亮度均为百分数:0-100%
格式:property:hsl(hue,saturation,lightness);
HSLA格式:property:hsla(hue,saturation,lightness,alpha transparency)
第八章,操作样式表
一定要将CSS文件保存为以.css为扩展名、用UTF-8编码的文件
外部样式表可以通过链接引用,也可以导入(通过import),不推荐导入,性能不好
链接到外部样式表
语法:
<link rel="stylesheet" href="url.css">
可以在页面中使用多个link元素加载多个样式表,产生冲突则以后面文件的规则为准。
创建嵌入样式表
<style>样式表</style>,放在head部分
当且仅当style元素出现在link元素后面的时候,嵌入样式表中的样式才会覆盖外部样式表中的样式。
应用内联样式表
在HTML元素中定义style属性。内联样式优先级高于其他所有样式,除非其他地方与之冲突的样式标记了!important
样式的层叠和顺序
嵌入样式表与任何链接的外部样式表之间的关系取决于他们在HTML中的相对位置。发生冲突,以出现顺序较后的为准。
内联样式优先级最高。一旦应用,覆盖所有与之冲突的样式。
相互冲突的样式顺序对优先级影响,有一种例外情况,就是标记!important的样式总是具有最高的优先级。尽量不使用important,除非不得已
使用与媒体相关的样式表
可以指定一个只用于特定输出的样式表。如:可以创建一个具有打印和屏幕版本共有特征的通用样式表,再创建单独的只用于打印的属性和只用于屏幕显示的属性。在link或style元素中使用media属性,例:media="output",output可以是print,screen,all(这些是最常见的)等
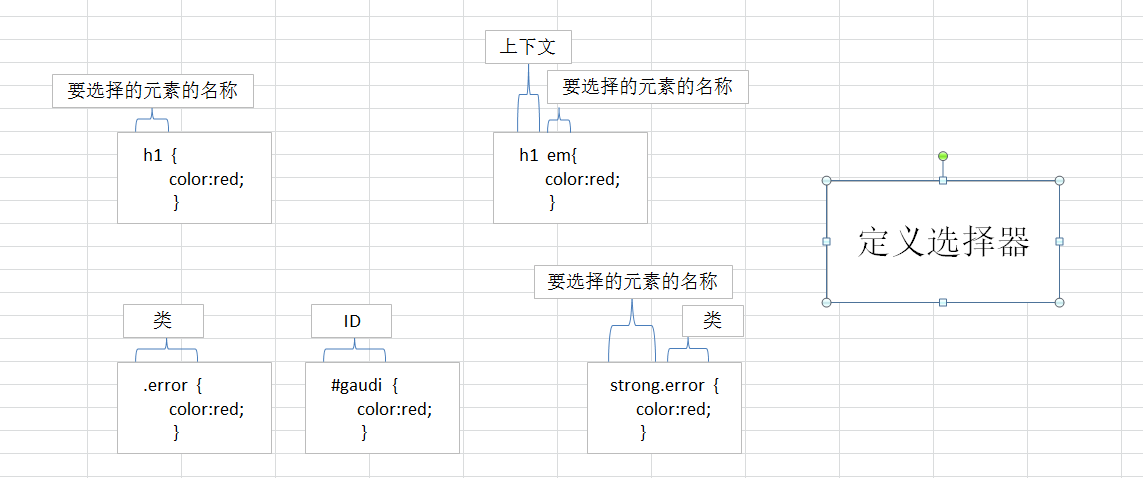
第九章,定义选择器


建议:尽量不要使用id选择器
编写CSS的一个重要目标就是让选择器尽可能简单,仅保持必要的特殊性
按名称选择元素
类型选择器
按类或ID选择元素
1、按类选择要格式化的元素
使用.(点号)开头,不加空格,输入className
2、按ID选择要格式化的元素
使用#(井号)开头,不加空格,输入idName
除非必须特别针对目标元素,最好不要再id或class选择器中添加元素名称,降低灵活性
类选择器与ID选择器的比较
建议尽量使用class选择器。
id选择器会引入如下问题:
1、不可复用
2、特殊性强,要覆盖需要编写特殊性更强的规则,较难管理
按上下文选择元素
1、子选择器:>
.architect > p{ color:red; }
这个选择器仅选择architect类元素的子元素(而非子子元素、子子子元素)的p元素。
2、CSS相邻同胞结合符:+
<body> <h1></h1> <p></p> <h2></h2> </body>
h1与p是相邻同胞,h1与h2不是相邻同胞,p与h2是相邻同胞
.architect p+p{ color:red; }
3、普通同胞结合符:~
h1~h2{ color:red; }
选择第一个或最后一个子元素
:first-child,:last-child。均为伪类。
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul>
li:first-child{ color:red; }
选中的是 <li>1</li>,并不是li的子元素,:last-child类似
选择元素的第一个字母或者第一行
:first-letter,:first-line
伪元素:::first-letter,::first-line,::before,::after
伪类::first-child,:link,:hover
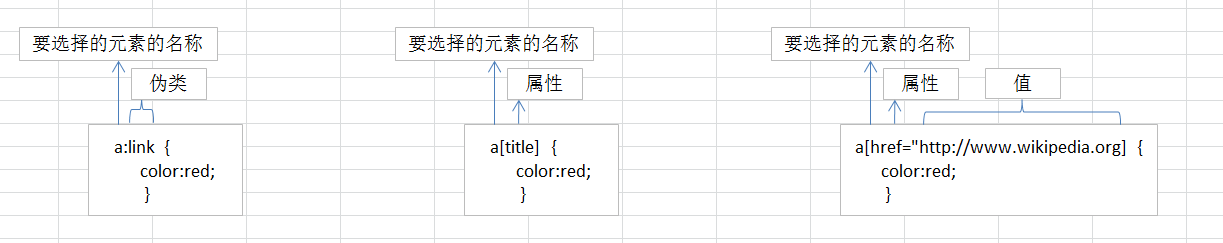
按状态选择链接元素
a:link:从未被激活或指向,当前也没有被激活或指向的链接的外观
a:visited:访问者已激活过的链接的外观
a:focus:前提是链接是通过键盘选择并已准备好激活的
a:hover:光标指向链接时链接外观
a:active:激活过的链接的外观
按属性选择元素
| 选择器 | 属性值 |
| [attribute] | 匹配指定属性,不论值是什么 |
| [attribute="value"] | 完全匹配指定属性值 |
| [attribute~="value"] | 属性值是以空格分隔的多个单词,其中一个完全匹配指定值 |
| [attribute|="value"] | 属性值以 value- 打头 |
| [attribute^="value"] | 属性值以value开头,value为完整单词或单词一部分 |
| [attribute$="value"] | 属性值以value结尾,value为完整单词或单词一部分 |
| [attribute*="value"] | 属性值为指定值的子字符串 |
指定元素组
h1,h2{ color:red; }
组合使用选择器
em{ color:red; } .project em{ color:red; } .architect .project em{ color:red; } /* 以上实现相同效果,特殊性由低到高 */
第十章,为文本添加样式
选择字体系列
font-family:name
对于包含多个单词的字体名称,应该用引号(单引号或双引号)包围起来。
虽然font-family属性是继承的,但有几个元素不会继承父元素的字体设置,其中有表单的select、textarea、input元素。不过可以强制它们继承。
指定替代字体
可以在font-family属性中列举一种以上的字体,备用。font-family:name,name2,name3..
创建斜体
font-style:italic
取消斜体
font-style:normal
应用粗体格式
font-weight:bold(粗体)、font-weight:bolder(更粗)、font-weight:light(更细)、或者输入100~900之间100的倍数,400代表正常粗细,700代表粗体
设置字体大小
为网页的文本设置字体大小有两种方法:直接使用像素指定要使用的特定字号,或使用百分数、em或者rem指定相对于父元素文本的大小
建议使用em为单位
1em总是等于默认字号大小,这是em的工作原理
rem总是以根元素作为参照系
font-size:xx-small、font-size:x-small、font-size:small、font-size:medium、font-size:large、font-size:x-large、font-size:xx-large、或者使用数字加单位,或者百分比
设置行高
行高指的是段落的行距,即段落内每行之间的距离
line-height:n -- 它与元素字体大小相乘,得出需要的行高
line-height:a -- 这里的a是以em、px、pt为单位的值
line-height:p% -- 字体大小百分比
同时设置所有字体值
可以使用font同时设置字体样式、粗细、变体、大小、行高和字体系列
使用font,至少需要包含字体大小和字体系列属性
设置颜色
color:red;
使用样式表可以包含颜色名称、十六进制值、RGB、HSL、RGBA和HSLA值的任意组合来定义颜色
设置背景
background-color、background-image、background-repeat(重复背景图像)、background-attachment、background-position,还可以使用background简记法
background-repeat:重复背景图像,background-repeat:direction,direction有四个可选值:repeat、repeat-x、repeat-y、no-repeat
background-attachment:控制背景图像是否随页面滚动,fixed:背景图像附着在浏览器窗口上,即使访问者滚动窗口,图像仍会继续显示,scroll:访问者滚动页面时背景图像会移动,local:只有访问者滚动背景图像所在元素时,背景图像才会移动。
background-position:指定元素背景图位置
控制间距
可以增加或减少单词之间或字母之间的距离,前者称为字间距,后者称为字偶距
字间距:word-spacing:length
字偶距:letter-spacing:length
添加缩进
text-indent属性,可以指定段落第一行前面应该空出多大空间
对齐文本
text-align:left(right,center,justify),左对齐,右对齐,居于中间,两端对齐
修改文本的大小写
text-transform属性,可以为样式定义文本大小写。
text-transform:capitalize -- 每个单词首字母大写
text-transform:uppercase -- 让所有字母大写
text-transform:lowercase -- 让所有字母小写
text-transform:none -- 让文本保持本来的样子
使用小型大写字母
小型大写字母:字母是大写的,但缩小到了小写字母的大小。使用font-variant控制。
使用:font-variant:small-caps
取消:font-variant:none
装饰文本
text-decoration属性装饰文本,添加下划线或其他类型线条
text-decoration:underline -- 添加下划线
text-decoration:overline -- 添加上划线
text-decoration:line-through -- 添加删除线
取消:text-decoration:none
设置空白属性
使用white-space
white-space:pre -- 让浏览器显示原文本中所有空格和回车