一种 灵活、强大 的选择元素的方式,就是使用 Xpath 表达式
既然已经有了CSS,为什么还要学习 Xpath呢? 因为
- 有些场景 用 css 选择web 元素 很麻烦,而xpath 却比较方便。
- 另外 Xpath 还有其他领域会使用到,比如 爬虫框架 Scrapy, 手机App框架 Appium。
要验证 Xpath 语法是否能成功选择元素,也可以像 验证 CSS 语法那样,按组合键 Ctrl + F ,就会出现 搜索框
wd.find_elements_by_xpath
绝对路径 /
每层都依次写下来,每层之间用 / 分隔的表达式,就是某元素的 绝对路径
上面的xpath表达式 /html/body/div ,就是一个绝对路径的xpath表达式, 等价于 css表达式 html>body>div
elements = driver.find_elements_by_xpath("/html/body/div")
相对路径 //
‘//’ 符号也可以继续加在后面,比如,要选择 所有的 div 元素里面的 所有的 p 元素 ,不管div 在什么位置,也不管p元素在div下面的什么位置,则可以这样写 //div//p
elements = driver.find_elements_by_xpath("//div//p")
elements = driver.find_elements_by_css_selector("div p")
通配符
* 是一个通配符,对应任意节点名的元素 //div/* 等价于CSS选择器 div > *
elements = driver.find_elements_by_xpath("//div/*")
for element in elements:
print(element.get_attribute('outerHTML'))
根据属性定位元素
根据属性来选择元素 是通过 这种格式来的 [@属性名='属性值']
属性名注意前面有个@- 属性值一定要用引号, 可以是单引号,也可以是双引号
根据id:选择 id 为 west 的元素,可以这样 //*[@id='west']
根据class: //p[@class="capital huge-city"]
多个属性的 <p id="beijing" class='capital huge-city'> 北京 </p> ,写 //p[@class="capital"] 则不行 ,不能只写一个属性
根据其他属性,如multiple,//*[@multiple]
属性值包含的情况:
要选择 style属性值 包含 color 字符串的 页面元素 ,可以这样 //*[contains(@style,'color')]
要选择 style属性值 以 color 字符串 开头 的 页面元素 ,可以这样 //*[starts-with(@style,'color')]
要选择 style属性值 以 某个 字符串 结尾 的 页面元素 ,大家可以推测是 //*[ends-with(@style,'color')], 但是,很遗憾,这是xpath 2.0 的语法 ,目前浏览器都不支持
按次序选择元素
直接在方括号[]中使用数字表示次序
某类型的第n个元素://p[2] 注意,选择的是 p类型第2个的子元素 , 不是 第2个子元素,并且是p类型 。
第n个元素://div/*[2] 选择父元素为div的第2个子元素,不管是什么类型
某类型的倒数第n个元素:
- //p[last()] 倒数第1个
- //p[last()-1] 倒数第2个
- //div/p[last()-2] 倒数第3个
范围选择:
//option[position()<=2] 选取option类型第1到2个子元素。 即相对而言在父元素下,是属于option类型的第1/2个子元素。
//*[@class='multi_choice']/*[position()<=3] 选择class属性为multi_choice的前3个子元素
//*[@class='multi_choice']/*[position()>=last()-2] 选择class属性为multi_choice的后3个子元素
CSS选择器 |
xpath | |
span:nth-child(2) |
顺数第2个节点,且为span类型 |
|
span:nth-last-child(2) |
倒数第2个节点,且为span类型 |
|
| span:nth-of-type(2) | span类型的第2个 | //span[2] |
| span:nth-last-of-type(2) | span类型的倒数第2个 | //span[last()-1] |
span:nth-child(even) |
顺数偶数节点,且为span类型 | |
|
顺数偶数节点,且为span类型 |
|
| span:nth-of-type(even) | span类型的偶数节点 | |
| span:nth-of-type(even) | span类型的奇数节点 | |
h3 + span |
h3节点后的一个节点 |
|
h3 ~ span |
h3节点后的所有兄弟节点 | //h3/following-sibling::span |
组选择、父节点、兄弟节点
组选择:
css 组选择,表达式之间用 逗号 隔开
xpath也有组选择, 是用 竖线 隔开多个表达式
要选所有的option元素 和所有的 h4 元素: //option | //h4 等同于 css的 option , h4
要选所有的 class 为 single_choice 和 class 为 multi_choice 的元素: //*[@class='single_choice'] | //*[@class='multi_choice'] 等价于 .single_choice , .multi_choice
父节点:xpath可以选择父节点,用 /.. 表示, 这是css做不到的。
要选择 id 为 china 的节点的父节点,可以这样写 //*[@id='china']/.. 多层父节点 //*[@id='china']/../../..
兄弟节点:
css 要选择某个节点的后续兄弟节点,用 波浪线
xpath也可以选择 后续 兄弟节点,用这样的语法 following-sibling::
要选择 class 为 single_choice 的元素的所有后续兄弟节点 //*[@class='single_choice']/following-sibling::*
等同于CSS选择器 .single_choice ~ *
要选择后续节点中的div节点, 就应该这样写 //*[@class='single_choice']/following-sibling::div
xpath还可以选择 前面的 兄弟节点,用这样的语法 preceding-sibling::
要选择 class 为 single_choice 的元素的所有前面的兄弟节点 //*[@class='single_choice']/preceding-sibling::*
而CSS选择器目前还没有方法选择前面的 兄弟节点。
xpath手册:https://www.w3school.com.cn/xpath/index.asp
特别注意点
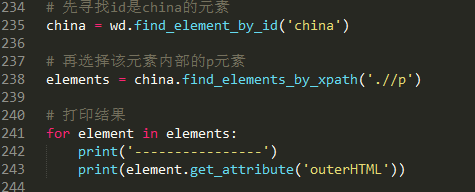
- 先选择示例网页中,id是china的元素
- 然后通过这个元素的WebElement对象,使用find_elements_by_xpath,选择里面的p元素,
- 结果发现打印了所有的p元素,不止是China下的。
- 要在某个元素内部使用xpath选择元素, 需要 在xpath表达式最前面加个点 。
- elements = china.find_elements_by_xpath('.//p')

wd.get("http://cdn1.python3.vip/files/selenium/test1.html")