创建一个页面:
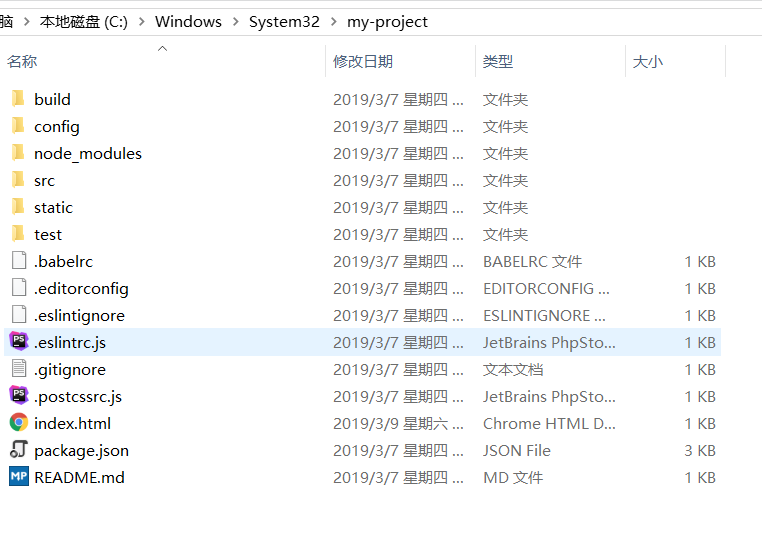
1.首先让我们看一下整个vue.js的目录,如下图所示:

2.现在让我们创建一个页面吧:
2-1首先你需要新建路由(就和建立一个如何找到项目文件的目录一个意思):进入src/router/index.js修改即可
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 //就拿下面这行作比方,下面这行就相当于引入Say这个component 5 import SayHi from '@/components/SayHi' 6 7 Vue.use(Router) 8 9 export default new Router({ 10 routes: [ 11 //下面这几行,表示定义 /#/say_hi这个url 12 { 13 path: '/say_hi', //对应一个url 14 name: 'SayHi', //Vue.js内部使用的名字,这个建议和component取一样的 15 component: SayHi //对应的.vue页面的名字,就是你的SayHi.vue去掉后面的拓展名就好 16 }, 17 ] 18 })
2-2然后就可以创建一个Component了(如下):你所创建的.vue全部都放在src/components目录里哦
1 <template> 2 <div class='hi'> 3 Hi Vue! //注意内容一定要放在div里,否则是错误的 4 </div> 5 </template> 6 7 <script> 8 export default { 9 data () { 10 return { } 11 } 12 } 13 </script> 14 15 <style> 16 </style>
2-3这样一个简单的页面就做好了,此时只需在浏览器中输入如下图所示的url就可以了,博主用的是8081端口,颜色先不用管博主只是加了个css,后面会讲到:

3.为页面添加样式style:
3-1还是上面的component只需要做简单的添加即可(在style里面写上css内容就好),标红的地方,其他地方不用动:
1 <template> 2 <div class='hi'> 3 Hi Vue! 4 </div> 5 </template> 6 7 <script> 8 export default { 9 data () { 10 return { } 11 } 12 } 13 </script> 14 15 <style> 16 .hi { 17 color: red; 18 font-size: 20px; 19 } 20 </style>
3-2然后页面就会同你的style里的css设置得而改动啦
4.现在让我们看看如何定义并显示变量:{{变量名}}即为显示变量
1 <template> 2 <div> 3 {{message}} 4 </div> 5 </template> 6 7 <script> 8 export default { 9 data () { 10 return { 11 message: '你好Vue! 本消息来自于变量' //设置变量 12 } 13 } 14 } 15 </script> 16 17 <style> 18 </style>
4-2然后打开浏览器输入对应的url地址就可以出来啦,如下图所示: