我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同。在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化。实现的过程中各种bug,也真的让人有种想要发狂的感觉。但是还好,最后在不断的查资料和尝试当中。实现了想要的效果,仅供参考:
首先我这里实现的效果是切换echart图形,然后在window.resize过程中想要实现自适应窗口大小的变化。

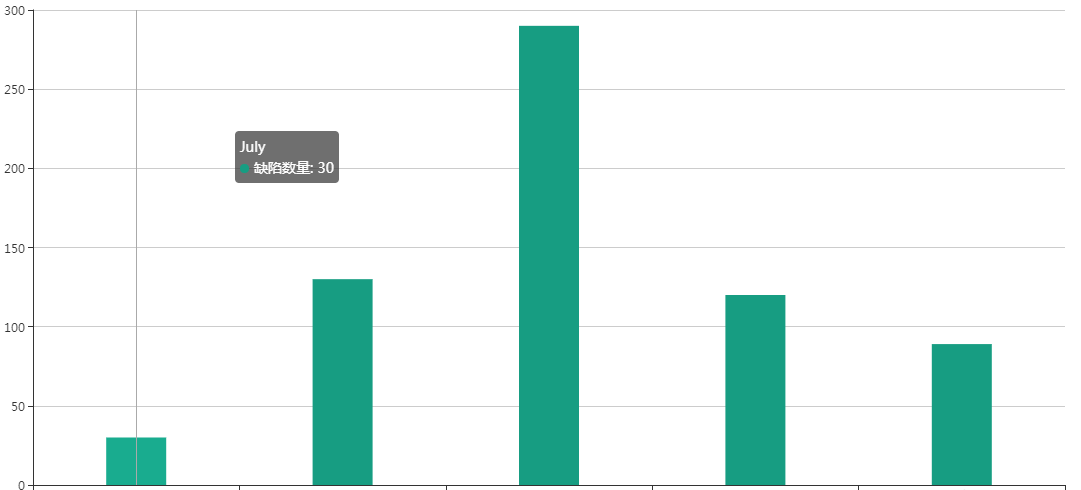
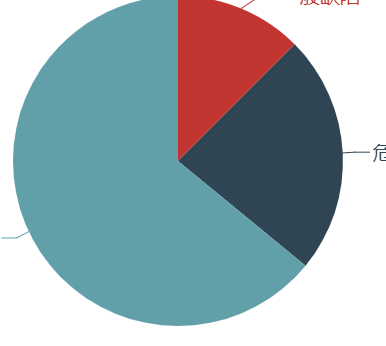
这里的两个button分别是控制两个路由切换,也就是两个echart图形(柱状图和饼图)


首先实现这两个图形的option设置这里就不进行展示了,在官网上有许多的例子,可供参考。
(1)图形的container<div id='echart'></div> 我把宽高设置为充满父容器。所以你需要确保你的图形容器在切换的时候要有宽高。在我的另外一篇随笔中有写到利用js实现echarts切换的时候,会涉及到当echarts的display为none的时候,再次显示之前,需要去计算并赋值给图形容器,不然图形没有宽度或者高度会导致无法展示。
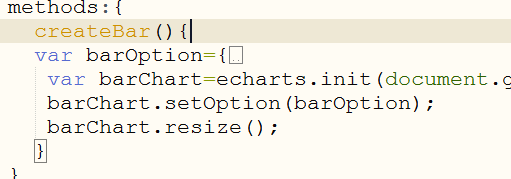
(2)

在methods方法中写了一个实现柱状图的过程方法:createBar。

在挂载的时候去调用该方法,就实现了基本的图形。但是这个时候还没有涉及到当window resize的时候,图形的大小不会跟随改变。这个时候就需要监听window.resize变化:

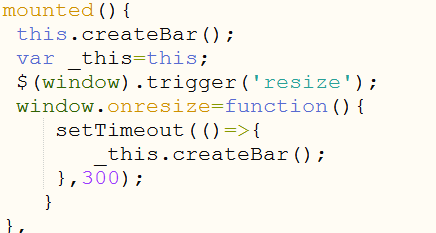
完整的mounted阶段。这里面使用到了jquery,需要引入jquery。具体的可以全局<script>引入,也可以把jquery当做插件进行引入<需要在webpack中配置>,网络上有许多配置的例子。
到这里就可以完成window.resize的监听并且图形可以 变化了。
或许这个方法不太优,但是不失为一种方式。如果大家有更好的实现方法当然也可以进行分享。分享使你快乐。哈哈~~