1. ajax概述
1.1 ajax概念
Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
1.2 ajax 功能
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少 量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的 某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。提升用户的体验。
1.3 AJAX的应用场景
a. 数据校验
b. 按照需求获取数据
c. 自动更新页面内容
1.4 同步与异步
两种方式的区别主要体现在客户端和服务器端相互通信的基础上。
同步方式:客户端必须等待服务器端的响应,在等待的期间客户端不能做其他操作。
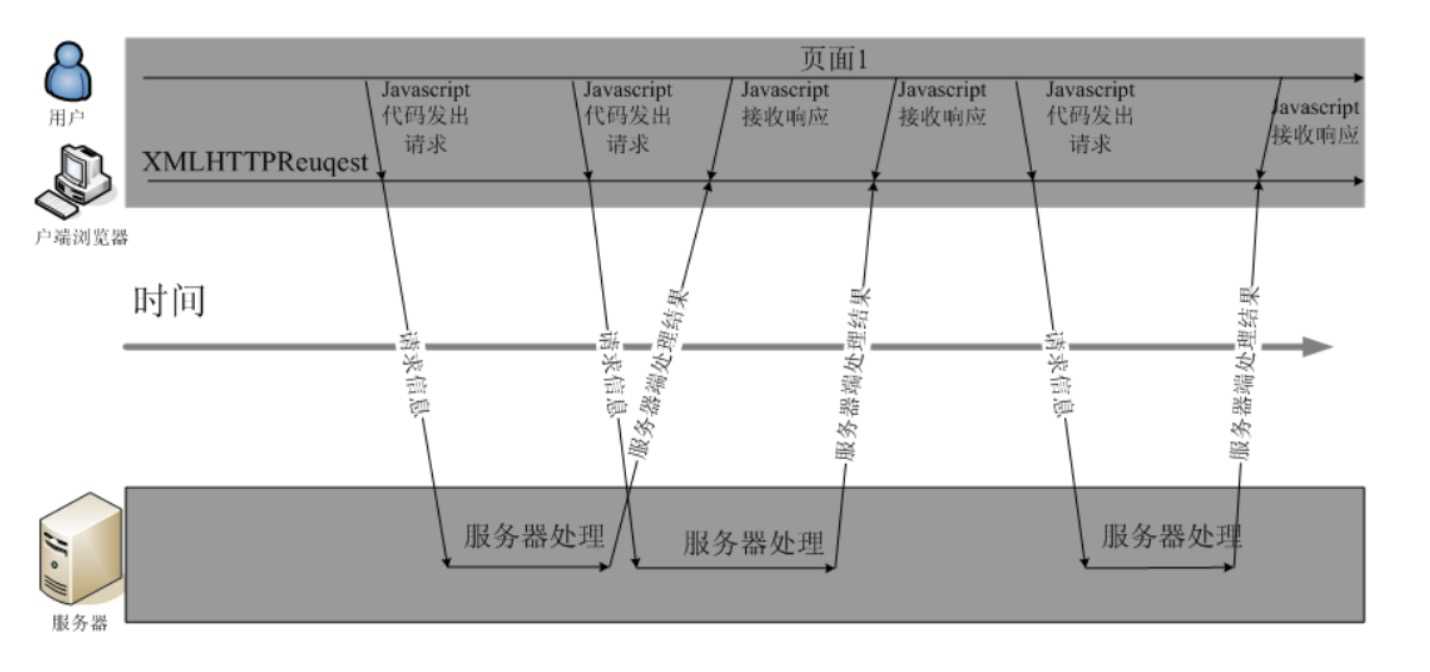
异步方式:客户端不需要等待服务器端的响应,在服务器处理请求的过程中,客户端可以进行其他的操作。

2. js原生的ajax
2.1 原生的ajax的开发步骤
2.1.1. 后台Server端开发
a. 在IDEA中整合tomcat
b. IDEA中创建一个web项目
c. 编写后台代码逻辑
d. 发布web项目到tomcat服务器,启动tomcat
e. 访问web项目的Servlet资源
2.1.2. 前台页面开发
a. 创建Ajax引擎对象
b. 为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
c. 绑定提交地址
e. 发送请求
f. 接受响应数据
2.2. js原生的ajax的代码实现
js代码
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title>
4 <script type="text/javascript">
5 function sendRequest(){ //js的ajax访问
6 //1)创建Ajax引擎对象
7 var xmlhttp = new XMLHttpRequest(); //2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎) xmlhttp.onreadystatechange=function(){//引擎状态一改变就触发该事件
8 if (xmlhttp.readyState==4 && xmlhttp.status==200){ //5)接受响应数据
9 //获得服务器端返回给引擎对象的数据
10 alert(xmlhttp.responseText); }
11 }
12 //3)绑定提交地址 /*
13 GET:请求方式
14 url地址
15 true是否异步 代表异步 false代表同步
16 */
17 xmlhttp.open("GET","/AjaxDemo/ajaxServlet",true); //4)发送请求
Servlet代码
1 @WebServlet("/ajaxServlet")
2 public class AjaxServlet extends HttpServlet {
3 protected void doGet(HttpServletRequest request, HttpServletResponse
4 response) throws ServletException, IOException {
5 response.getWriter().write("ajax response data ..."); }
6 protected void doPost(HttpServletRequest request, HttpServletResponse
7 response) throws ServletException, IOException {
8 doGet(request, response);
9 }
10 }
3. jQuery方式的ajax
3.1. jQuery方式的ajax简介
jquery是一个优秀的js类库,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能 更强大,与ajax操作相关的jquery方法有如下几种,但开发中经常使用的有三种:
|
请求方式 |
语法 |
|
GET请求 |
$.get(url, [data], [callback], [type]) |
|
POST请求 |
[data][callback][type]) |
|
AJAX请求 |
$.ajax([settings]) |
3.2. GET请求方式
3.2.1 概述
通过远程 HTTP GET 请求载入信息。这是一个简单的 GET 请求功能,如需复杂的ajax参数设置请使用 $.ajax。
3.2.2 语法
jQuery.get(url, [data], [callback], [type])
其中,参数说明如下
|
参数名称 |
解释 |
|
url |
请求的服务器端url地址 |
|
data |
发送给服务器端的请求参数,格式可以是 key=value,也可以是js对象 |
|
callback |
当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码 |
|
type |
xml, html, script, json, text, _defaul等 |
3.2.3 实现
js代码
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title>
4 <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript">
5 function sendRequest(){ $.get(
6 "/AjaxDemo/ajaxServlet",
7 "name=haohao&age=33",
8 function(data){
9 alert(data);
10 },
11 "text"
12 <input type="button" value="ajax异步访问服务器端" onclick="sendRequest()"> </body>
13 </html>
Servlet代码
1 @WebServlet("/ajaxServlet")
2 public class AjaxServlet extends HttpServlet {
3 protected void doGet(HttpServletRequest request, HttpServletResponse
4 response) throws ServletException, IOException {
5 //获得请求参数
6 String name = request.getParameter("name");
7 String age = request.getParameter("age"); response.getWriter().write("ajax response data ..."+ name +"..."+age);
8 }
9 protected void doPost(HttpServletRequest request, HttpServletResponse
10 response) throws ServletException, IOException {
11 doGet(request, response);
3.3 POST请求方式
3.3.1 概述
通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能,如需复杂的ajax参数设置请使 用$.ajax。
3.3.2 语法
jQuery.post(url, [data], [callback], [type])
其中,参数说明如下:
|
参数名称 |
解释 |
|
url |
请求的服务器端url地址 |
|
data |
key=valuejs对象 |
|
callback |
当请求成功后的回掉函数,可以在函数体中编写我们的逻辑代码 |
|
type |
xml, html, script, json, text, _defaul等 |
3.3.3 代码实现
js 代码
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title>
4 <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript">
5 function sendRequest(){ $.post(
6 "/AjaxDemo/ajaxServlet",
7 "name=haohao&age=33",
8 function(data){
9 alert(data);
10 },
11 "text"
12 <input type="button" value="ajax异步访问服务器端" onclick="sendRequest()"> </body> 13 </html>
Servlet代码
1 @WebServlet("/ajaxServlet")
2 public class AjaxServlet extends HttpServlet {
3 protected void doGet(HttpServletRequest request, HttpServletResponse
4 response) throws ServletException, IOException {
5 //获得请求参数
6 String name = request.getParameter("name");
7 String age = request.getParameter("age"); response.getWriter().write("ajax response data ..."+ name +"..."+age);
8 }
9 protected void doPost(HttpServletRequest request, HttpServletResponse
10 response) throws ServletException, IOException {
11 doGet(request, response);
12 }
3.4 AJAX请求方式
3.4.1 概述
通过 HTTP 请求加载远程数据。jQuery 底层 AJAX 实现。简单易用的高层实现见get和post方法。 $.ajax()方法可以更加详细的设置底层的参数。
3.4.2 语法 $.ajax([settings])
其中,settings是一个js字面量形式的对象,格式是{name:value,name:value... ...},常用的name属性名如下:
|
属性名称 |
解释 |
|
url |
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此 选项设置为 false |
|
async |
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此 选项设置为 false |
|
data |
发送到服务器的数据,可以是键值对形式,也可以是js对象形式 |
|
type |
请求方式 GET 或 POST , 默认为 "GET" |
|
dataType |
预期的返回数据的类型,取值可以是 xml, html, script, json, text, _defaul等 |
|
success |
请求成功后的回调函数 |
|
error |
请求失败时调用此函数 |
3.4.3 代码实现
js代码
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title>
4 <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript">
5 function sendRequest(){ $.ajax({
6 url:"/AjaxDemo/ajaxServlet",
7 async:true,
8 data:"name=haohao&age=33",
9 type:"GET",
10 dataType:"text",
11 success:function(data){
12 alert(data);
13 },
14 error:function(){ alert("数据没有成功返回!")
15 } });
16 }
17 </script>
18 </head>
19 <body>
20 <input type="button" value="ajax异步访问服务器端" onclick="sendRequest()"> </body>
21 </html>
Servlet代码
1 @WebServlet("/ajaxServlet")
2 public class AjaxServlet extends HttpServlet {
3 protected void doGet(HttpServletRequest request, HttpServletResponse
4 response) throws ServletException, IOException {
5 //获得请求参数
6 String name = request.getParameter("name");
7 String age = request.getParameter("age"); response.getWriter().write("ajax response data ..."+ name +"..."+age);
8 }
9 protected void doPost(HttpServletRequest request, HttpServletResponse
10 response) throws ServletException, IOException {
11 doGet(request, response);
12 }
13 }