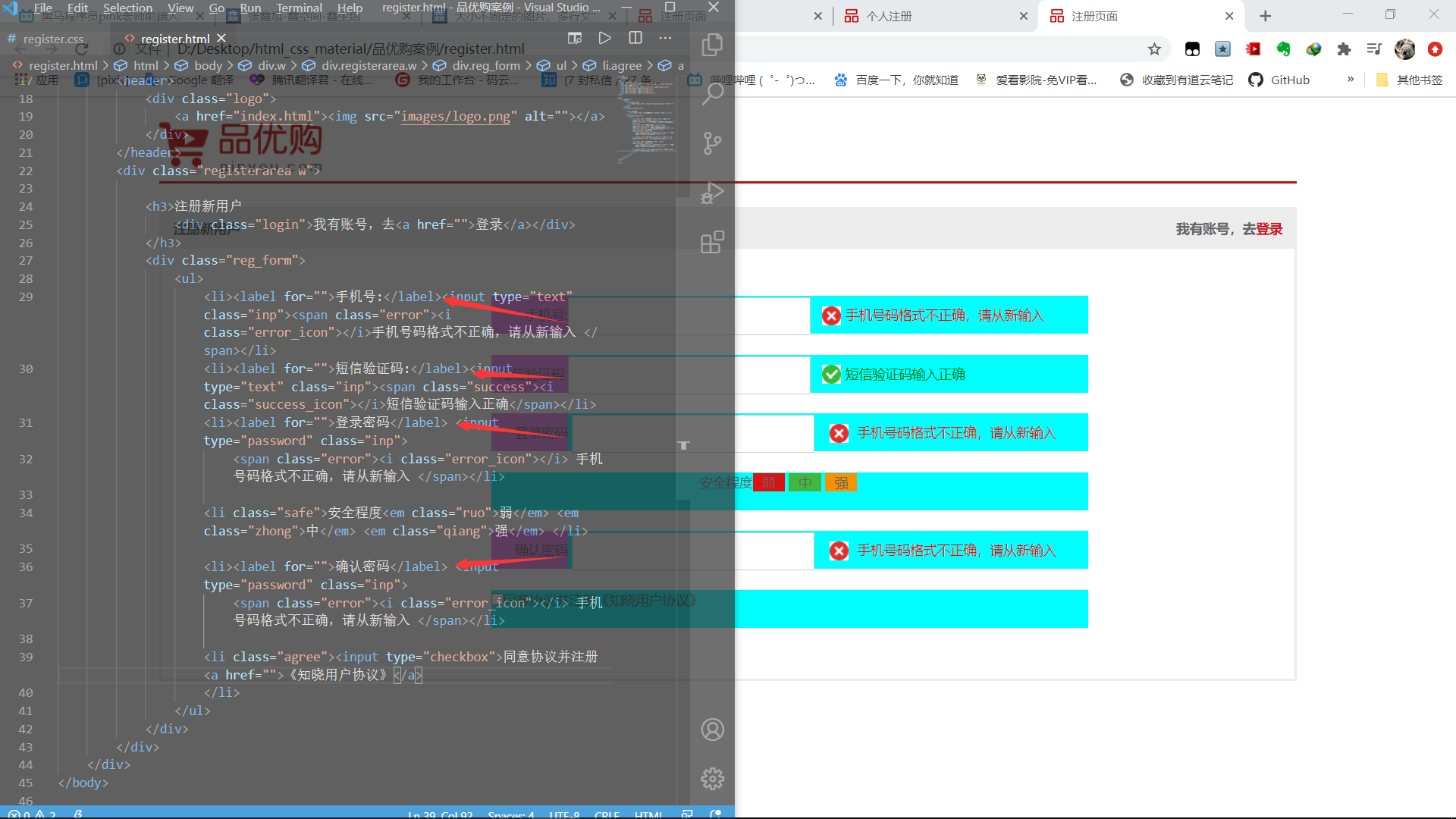
如图,在制作品优购商品网站页面的商品栏时遇到了两个问题:
问题1:不知为何,在good块最上层的img老是和蓝色介绍块intro(只设置了背景颜色)有一定空隙,并没有设置margin,之前以为是浮动的问题,分别给两个块设置了overflow:hidden,并无效。
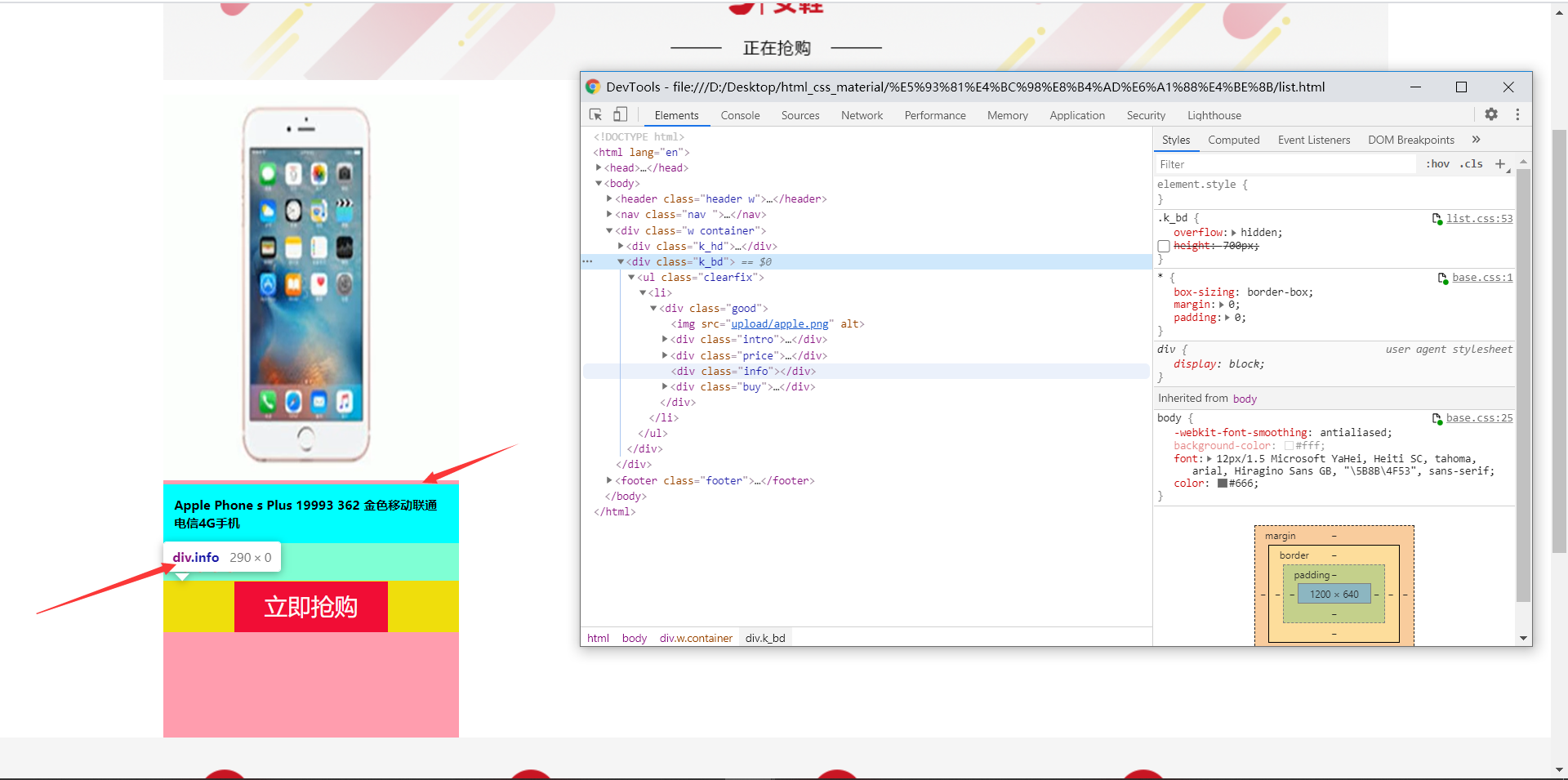
问题2:青绿色price块和黄色buy块之间的info块(只设置了背景颜色为紫色,理想情况应该是紫色块出现在青绿色块和黄色块之间)不知为何总是不显示(空盒子)
目前正尝试解决问题2:
一开始思考最后面能否放元素,尝试将info块放入buy块后面,结果不显示;
接着以为good块内最多只能放3个div元素,尝试将price块(和info一样只设置了背景颜色)在原price块和buy块之间放了两个,在buy块后面又放了两个,结果却发现全部正常显示,而在将price块的内容清除后,发现全部不显示了,说明内容为空的盒子是无法显示的。
说明是盒子内容导致的显示问题,遂进行验证,将price块内的内容(两个span)替换入info,将info块放入,并与原先的info进行对照,发现正常显示的是被替换了的info块(这里的两个info块中,上面的被替换为price块内的内容,而下面的是原先的内容(3个div,结果只显示了3个子盒子div的内容没显示父盒子info的内容))
此时我终于发现问题:div块只要没有文本内容就不显示,子盒子div定位于父盒子,但内容之间是相互独立的
我的解决方法有两个:一个往info块内放文字,二是给info块设置高度,总之都要把info块撑开。
至此问题二解决。
对于问题一,这时我发现可能是显示方式的问题,我把图片设置成了display:block,下面的空隙就自己消失了,原因未知。
追加:
经网上查找知inline-block具有自动空格的属性,可使具有Inline-block属性的标签左右不带空格来解决