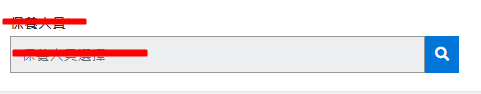
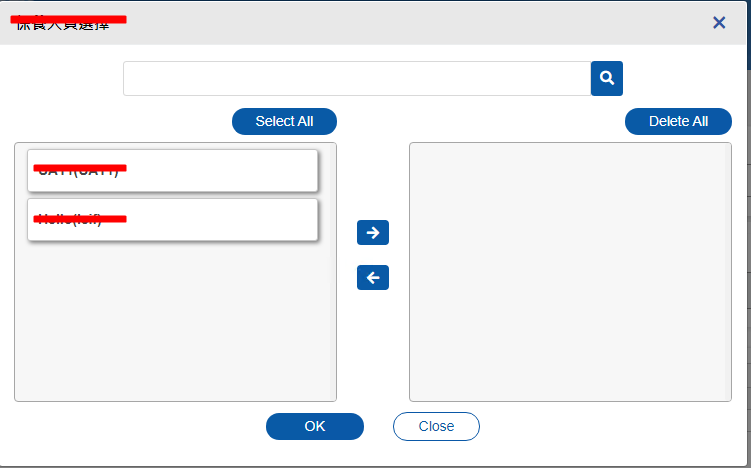
0.功能预览


1.前端Html代码:要引入
Vue.js
jquery.min.js
jqueryUi.js
queryUiTouch.js
bootstrap.min.js
<div class="FormSystem ol-12 col-md-3"> @*<label for="lblOperator">保養人員</label> <select id="selOperator" class="form-control" onchange=""></select>*@ <label id="lblConcurredApprover1">保養人員</label><span style="color: red" class="start">*</span> <div class="input-group" id="divConcurredApprover1"> <input type="text" id="txtDept" disabled="disabled" placeholder="保養人員選擇" aria-label="保養人員選擇" oninput="TestDeptIDs()" aria-describedby="basic-addon1" data-panel="panel1" data-label="lblConcurredApprover1" data-div="divConcurredApprover1" class="form-control mustEnter"> <div class="input-group-append"> <button type="button" class="btn btn-primary inputButton concur" onclick="seletDept('txtDept'); return false;"> <i class="fas fa-search"></i> </button> </div> <div style="display: none;"> <input type="text" id="selecteditem1" value="[]" /> </div> </div> </div> <!--穿梭框--> <div class="modal fade" id="transferBox" style="display:none"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title fontBold" id="modelTitle">{{title}}</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> <div class="modalContent"> <div class="mfsTitle" v-show="IsShowSearchBlock"> <div class="input-group"> <input id="input1" type="text" aria-label="Text input with dropdown button" class="form-control" v-model="searchtext" v-on:keydown="onSearchTextKeyDown"> <div class="input-group-append "> <button type="button" class="btn btnBlue inputButton rounded" v-on:click="onBtnSearchClick"><i class="fas fa-search"></i></button> </div> </div> </div> <div class="transferBoxSection"> <div> <div class="h4 fontBold clearfix"> <button class="btn btnBlue float-right m-0 transferredAll" data-transfer-from="#transferA" data-transfer-to="#transferB" v-show="IsShowSelectAll" v-on:click="onTransferAllClick"> Select All </button> </div> <ul id="transferA" class="moveable transferSortable"> <li class="ui-state-default" v-for="sitem in sourceItems" data-dept-id="sitem.DEPTID">{{sitem.Text}}({{sitem.Value}})</li> </ul> </div> <div class="btnInCenter"> <button v-on:click="onTransferClick" data-transfer-from="#transferA" data-transfer-to="#transferB" class="btnBlue" v-show="IsShowRight"><i class="fas fa-arrow-right" style="margin: auto;" data-transfer-from="#transferA" data-transfer-to="#transferB"></i></button> <button v-on:click="onTransferClick" data-transfer-from="#transferB" data-transfer-to="#transferA" class="btnBlue" v-show="IsShowLeft"><i class="fas fa-arrow-left" style="margin: auto;" data-transfer-from="#transferB" data-transfer-to="#transferA"></i></button> </div> <div> <div class="h4 fontBold clearfix"> <button class="btn btnBlue float-right m-0 untransferredAll" data-transfer-from="#transferB" data-transfer-to="#transferA" v-show="IsShowCancelAll" v-on:click="onTransferAllClick"> Delete All </button> </div> <ul id="transferB" class="moveable transferSortable"> <li class="ui-state-default" v-for="titem in selectItems" data-dept-id="titem.DEPTID">{{titem.Text}}({{titem.Value}})</li> </ul> </div> </div> <div class="center"> <button class="btnBlue okBtn btn" id="btnSelectDeptOk" v-on:click="onBtnOkClick" v-show="IsShowOK">OK</button> <button class="btnWhite btn" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </div>
2.JS代码
<script type="text/javascript">
function seletDept(controlName) {
var txtObj = $('#' + controlName);//txt obj
var selectJsonObj = (txtObj.data('obj') ? txtObj.data('obj') : '[]');//已經選定的人員,第一次時為空
var title = txtObj.attr('placeholder'); //要顯示的彈跳視窗title
var datasource = "";
var deptName = $('#input1').val();
$.ajax({
url: '@Url.Action("GetQStaffList")',
type: 'post',
data: {
deptName: deptName
},
dataType: "text",
async: false,
success: function (data) {
var obj = JSON.parse(data);
datasource = JSON.stringify(obj);
}
});
$transfervm.Init(title, '', function (item) {
var txt = "";
//選擇框內容
$("#transferB li").each(function () {
var self= $(this);
txt += self.text() + ";";
});
txtObj.val(txt);
return true;
}, null, datasource, selectJsonObj, false)
}
var $transfervm = new Vue({
el: "#transferBox",
mounted: function () {
$("#transferA, #transferB").sortable({
connectWith: ".transferSortable"
}).disableSelection();
$("#transferA, #transferB").on("sortreceive", this.onSortReceiveEvent);
$("#transferB").on("sortstop", this.refreshData);
$(".transferSortable").on("click", "li", function () {
$(this).toggleClass("selected");
});
},
data: function () {
return {
title: "",
searchtext: "",
IsShowSelectAll: true,
IsShowCancelAll: true,
IsShowLeft: true,
IsShowRight: true,
IsShowSearchBlock: true,
IsShowOK: true,
IsDisableSearch: false,
Single: false,
ButtonOKClick: null,
ButtonSearchClick: null,
sourceItems: [],
selectItems: []
}
},
watch: {
Single: function () {
this.IsShowSelectAll = this.IsShowCancelAll = !this.Single;
},
selectItems: function (value) {
}
},
methods: {
onBtnOkClick: function () {
try {
if (typeof this.ButtonOKClick === "function") {
if (this.ButtonOKClick(this.selectItems))
$("#transferBox").modal('hide');
}
else {
$("#transferBox").modal('hide');
}
//TestDeptIDs()
}
catch (e) {
alertError('Run OK Button', e.message);
}
return setReturnFalse();
},
onSearchTextKeyDown: function (event) {
if (event.keyCode === 13) {
this.onBtnSearchClick();
return setReturnFalse();
}
},
onBtnSearchClick: function () {
//$("#transferBox").modal('hide');
this.IsDisableSearch = false;
if (!this.IsDisableSearch) {
this.IsDisableSearch = !this.IsDisableSearch;
var deptName = $('#input1').val();
var datasource = "";
//部門
$.ajax({
url: '@Url.Action("GetQStaffList")',
type: 'post',
data: {
deptName: deptName
},
dataType: "text",
async: false,
success: function (data) {
this.sourceItems = [];
this.selectItems = [];
var obj = JSON.parse(data);
datasource = JSON.stringify(obj);
//this.IsDisableSearch = !this.IsDisableSearch;
}
});
this.sourceItems = JSON.parse(datasource);
//this.selectItems = JSON.parse([]);
//$("#transferBox").modal('hide');
//$("#transferBox").modal('show');
}
return setReturnFalse();
},
onSortReceiveEvent: function (event, ui) {
var from;
var to;
if (ui.sender[0].id === "transferA") { from = "#transferA"; to = "#transferB"; }
else { from = "#transferB"; to = "#transferA" }
//單選檢查
if (!this.IsCanSelect(from)) {
$("#transferA").sortable("cancel");
ui.item.removeClass("selected");
}
// 判斷是否存在TO
if ($(to).find('li[data-dept-id="' + ui.item.data("deptID") + '"]').length === 2) {
//如果B->A 就移除B
if (from === "#transferB")
ui.item.remove();
else
$(from).sortable("cancel");
}
this.refreshData();
},
onTransferAllClick: function (e) {
e.preventDefault();
var from = $(e.target).data('transferFrom');
var to = $(e.target).data('transferTo');
$(from).find('li').each(function () {
if ($(to).find('li[data-dept-id="' + this.dataset.DeptID + '"]').length === 0) {
$(to).append($(this).removeClass("selected"));
}
else {
if (from === "#transferB") $(this).remove();
}
});
this.refreshData();
},
onTransferClick: function (e) {
e.preventDefault();
var from = $(e.target).data('transferFrom');
var selitem;
var temp;
var to = $(e.target).data('transferTo')
// 判斷單選
//if (!this.IsCanSelect(from)) return;//from === "#transferA" && !this.IsCanSelect() && $(from).find('.selected').length === 1) return;
// 判斷是否存在TO 如果B->A 就移除B
$(from).find('.selected').each(function () {
$(to).append($(this).removeClass("selected"));
});
this.refreshData();
},
refreshData: function () {
var v = this;
var Aitems = $('#transferA li');
var Atemp = [];
var Bitems = $('#transferB li');
var Btemp = []; //var s = 'po'; s.format('{0}{1}', 's', 't');
alertError(s);
$.each(Aitems, function (ndex, item) {
var aitemValue = getParenthesesStr(item.innerText);
Atemp.push(v.sourceItems.filter(x=> x.Value == aitemValue)[0]);
});
v.sourceItems = Atemp;
//if (v.selectItems.length > 0) {
$.each(Bitems, function (ndex, item) {
var bitemValue = getParenthesesStr(item.innerText);
Btemp.push(v.selectItems.filter(x=> x.Value == bitemValue)[0]);
});
v.selectItems = [];
v.selectItems = Btemp;
//}
},
IsCanSelect: function (from) {
if (from === "#transferA") {
if (this.Single && this.selectItems.length === 1) {
alertError("Only Select One");
return false;
}
if (this.Single && $(from).find('.selected').length > 1) {
alertError("Select Too Many");
return false;
}
}
return true;
},
Init: function (strtitle, strsearchtext, okfn, searchfn, sourcedata, selectdata, issingle) {
if (strtitle)
this.title = strtitle;
this.IsDisableSearch = false;
if (typeof issingle === "boolean")
this.Single = issingle;
if (typeof okfn === "function") {
this.ButtonOKClick = okfn;
}
if (typeof searchfn === "function") {
this.ButtonSearchClick = searchfn;
}
else {
//預設查詢 先用CC的
}
if (strsearchtext)
this.searchtext = strsearchtext;
else
this.searchtext = "";
this.sourceItems = [];
this.selectItems = [];
try {
this.sourceItems = JSON.parse(sourcedata)
}
catch (e) {
}
try {
this.selectItems = JSON.parse(selectdata)
}
catch (e) {
}
$("#transferBox").modal('show');
}
}
});
//獲取部門id 測試demo
function TestDeptIDs() {
var tempdeptids = $('#txtDept').val().split(';');
var deptids = [];
$.each(tempdeptids, function (ndex, item) {
if (item != '') {
deptids.push(getParenthesesStr(item));
}
});
alertError(deptids.length);
}
var setReturnFalse = function () {
if (event) {
if (event.preventDefault) { event.preventDefault(); }
try { event.returnValue = false; } catch (e) { }
}
return false;
};
//獲取小括號內的字符串
function getParenthesesStr(text) {
var re = /([^)]+)/g
var s = text;
s = s.match(re)[0];
return s = s.substring(1, s.length - 1);
}
String.prototype.format = function (args) {
if (arguments.length > 0) {
var result = this;
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
var reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
} else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] == undefined) {
return "";
} else {
var reg = new RegExp("({[" + i + "]})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
return result;
} else {
return this;
}
}
</script>
var tempdeptids = $('#txtDept').val().split(';'); var operData = []; $.each(tempdeptids, function (ndex, item) { if (item != '') { operData.push(getParenthesesStr(item)); } }); $.ajax({ url: '@Url.Action("Action")', data: {operData:operData}, dataType: "json", type: "post", async: false, success: function (data) { if (data.errorMsg) { flag = false; alertError(data.errorMsg); } else { var msgs = (data.okMsg); flag = true; alertError(msgs); } }, error: function (data) { if (data.errorMsg) { flag = false; alertError(data.errorMsg); } else { alertError("請重新打開或刷新本頁面後重試!"); } }, complete: function () { } });
3.后端代码
[HttpPost] public ActionResult Action(List<string> operData) { try { bool result = mtWorkTimeBLL.Save(operData); string okMsg = string.Empty; if (result) { okMsg = "保存成功!"; } else { okMsg = "保存失敗!"; } var jsonOK = new { okMsg }; return Json(jsonOK); } catch (Exception ex) { var jsonEx = new { errorMsg = ex.ToString() }; return Json(jsonEx); } }