<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var btn = document.getElementsByTagName("button")[0];
/*
// addEventListener()
// 支持绝大多数主流浏览器, 不兼容IE8 及其之前的IE浏览器
btn.addEventListener("click", function () {
alert("111");
}, false);
btn.addEventListener("click", function () {
alert("222");
}, false);
*/
/*
// attachEvent()
// IE8专用函数
btn.attachEvent("onclick", function () {
alert("111");
});
btn.attachEvent("onclick", function () {
alert("222");
});
*/
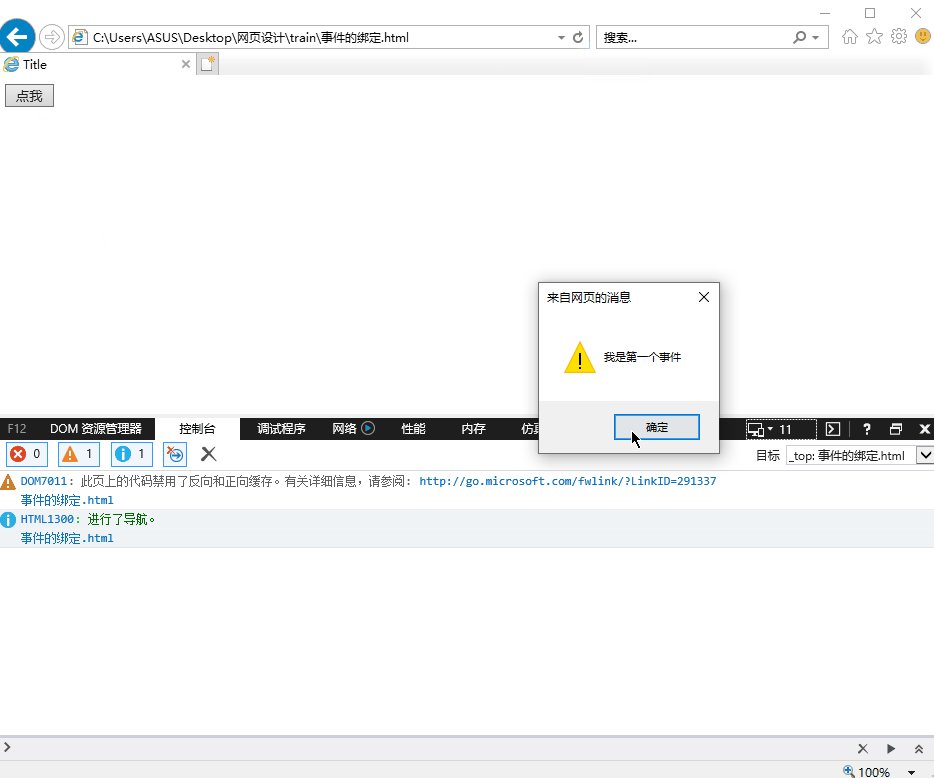
bind(btn, "click", function () {
alert("我是第一个事件");
});
bind(btn, "click", function () {
alert("我是第二个事件");
});
};
// 自定义绑定事件的函数bind() (兼容IE8)
function bind(obj, evenStr, callBack) {
// 判断对象是否含有addEventListener()
if (obj.addEventListener) {
obj.addEventListener(evenStr, callBack, false);
} else {
obj.attachEvent("on" + evenStr, function () {
// 将callBack的调用对象更改为obj
callBack.call(obj);
});
}
}
</script>
</head>
<body>
<button>点我</button>
</body>
</html>