1、打包之后打开dist的页面显示空白:
这个是打包项目比较常见的一个错误
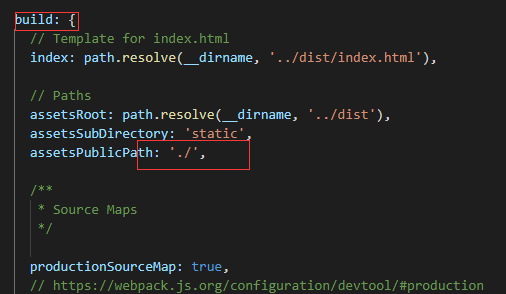
改一下config下面的index.js中bulid模块导出的路径。因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的。

2.src里边router/index.js路由配置里边默认模式是mode:'hash'(页面会在路由上加#),有时候改成了history(纯净路由)模式的话,打开也会是一片空白。所以改为hash或者直接把模式配置删除,让它默认的就行 。
export default new Router({ //mode: 'history', mode:'hash',\或者直接不写 routes: [{}] )}
3. 当打包后的图片访问路径是 /dist/static/css/static/img
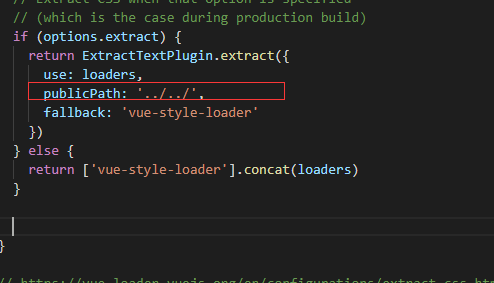
在build/utils.js添加配置publicPath: '../../'

打包后找不到响应路径:
这都是比较常见的几种解决方式,如果将静态资源的图片路径作为绑定数据以js引入,图片放入了static里面用来引入这个页面又该怎样处理呢,如果以绝对路径访问vue打包是不会处理这一类的,所以打包后它图片访问的路径不会更改,而打包后dist文件里就只有index.html和webpack不会处理的static文件夹(vue static/下的文件都不会被Webpack处理:它们使用相同的文件名,直接拷贝到最终的路径)
解决方式有两种,
1.如果要上线的话,需要将你的主域名加在static之前然后他会逐级去访问打包后的文件。
return { isShow:true, imgData:'', myUpPic:'/yourDN/static/img/logo.png' }
2.由于vue将组件访问静态资源的路径配置好了,你可以直接/static来找到static下的文件,但是这里的问题就是你访问的时候它是逐级访问这些文件的,所以打包后他还是会找不到静态资源的文件,在这里你就需要将/static改成./static,这样的话他就会在打包后的文件夹下直接访问其之下的静态资源文件夹。
return { isShow:true, imgData:'', //myUpPic:'/static/img/logo.png' myUpPic:'./static/img/logo.png' }