分环境打包配置
新建.env.dev(或者.env)
VITE_NODE_ENV = 'dev'
VITE_HOST = 'http://local.host.com'
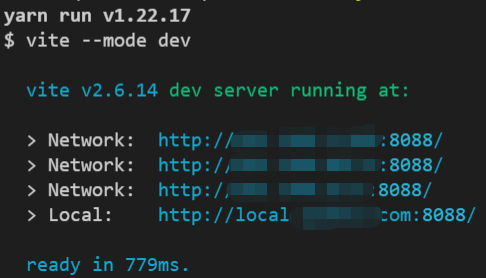
执行yarn dev ,控制台执行结果如下

新建.env.test
VITE_NODE_ENV = 'test'
VITE_HOST = 'https://xxx.xxx.cn'
新建.env.prod
VITE_NODE_ENV = 'prod'
VITE_HOST = 'https://xxx.xxx.com'
修改package.json
"scripts": { "dev": "vite --mode dev", "build": "vite build --mode test", "build:prod": "vite build --mode prod", "serve": "vite preview", "lint": "eslint --ext src/**/*.{ts,yarnvue} --no-error-on-unmatched-pattern" }
浏览器地址栏显示如下

如果采用如下写法,浏览器地址栏显示如下

"scripts": { "dev": "vite --host --mode dev", "build": "vite build --mode test", "build:prod": "vite build --mode prod", "serve": "vite preview --host", "lint": "eslint --ext src/**/*.{ts,yarnvue} --no-error-on-unmatched-pattern" }
测试环境打包yarn build,正式环境打包yarn build:prod
使用import.meta.env.VITE_HOST分别打印.test和.prod中的参数