ListView,自带分页功能,而且用户自定义界面样式自由度高。
如下图,都是使用Listview完成的,(测试数据,内容较乱)
所在位置:工具--数据—ListView
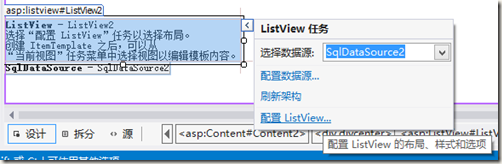
这里是配置ListView样式:
组成ListView的必要标签:
<GroupTemplate></GroupTemplate> 分组
<ItemTemplate></ItemTemplate> 列表样式,可以自由编写
<LayoutTemplate></LayoutTemplate> 这里面包含了ListView的分页控件,以及grou的一部分信息
<asp:ListView ID="ListView1" runat="server" DataKeyNames="title" DataSourceID="SqlDataSource2"> <GroupTemplate> <tr id="itemPlaceholderContainer" runat="server"> <td id="itemPlaceholder" runat="server"></td> </tr> </GroupTemplate> <ItemTemplate> <div> <table class="tab_show"> <tr> <td class="td1"> <asp:Image ID="Image1" runat="server" CssClass="td_img" ImageUrl='<%#Eval("tel")%>' /> </td> <td> <table class="tab_showtxt"> <tr> <td class="td_showtxt">项目名称:</td> <td><%#Eval("title") %></td> </tr> <tr> <td class="td_showtxt">设计部门:</td> <td><%#Eval("tel") %></td> </tr> <tr> <td class="td_showtxt">设 计 人:</td> <td><%#Eval("title") %></td> </tr> <tr> <td class="td_showtxt">完成时间:</td> <td><%#((DateTime)Eval("time")).ToString("yyyy年MM月dd日") %></td> </tr> <tr> <td class="td_showtxt2">项目简介:</td> <td class="txt_top"><%#Eval("txt") %></td> </tr> </table> </td> </tr> </table> </div> </ItemTemplate> <LayoutTemplate> <div> <table runat="server"> <tr runat="server"> <td runat="server"> <table id="groupPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-1px;font-family: Verdana, Arial, Helvetica, sans-serif;"> <tr id="groupPlaceholder" runat="server"> </tr> </table> </td> </tr> <tr runat="server"> <td runat="server" style="text-align: center;background-color: #5D7B9D;font-family: Verdana, Arial, Helvetica, sans-serif;color: #FFFFFF"> <asp:DataPager ID="DataPager2" runat="server" PageSize="3"> <Fields> <asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" /> <asp:NumericPagerField /> <asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" /> </Fields> </asp:DataPager> </td> </tr> </table> </div> </LayoutTemplate> </asp:ListView>