函数:
函数是由事件驱动或者当它被调用时执行的可重复色代码块。
<head> <script> function hanshu() { alert("你好!"); } </script> </head> <body> <button onclick="hanshu()">点击</button> </body>
函数可以写到<head></head>中。也可以写在以 .js 为后缀的外部文件中,等需要时调用即可
1. JS函数语法:
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function 函数名()
{
这里是要执行的代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
2. 调用带参数的函数:
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当声明函数时,需要把参数作为变量来声明:
function myFunction(var1,var2) { 这里是要执行的代码 }
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
例:
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="myFunction('刘丽','女士')">点击</button>
<script>
function myFunction(name,sex)
{
alert("欢迎" + name + sex + "来到这里");
}
</script>
<p>请点击其中的一个按钮,来调用带参数的函数。</p>
<button onclick="hanshu('哈利','Wizard')">按钮1</button>
<button onclick="hanshu('比尔','Builder')">按钮2</button>
<script>
function hanshu(name,job)
{
alert("Welcome " + name + ", the " + job);
}
</script>
按钮1:
按钮2:
-------------------------------------------------------------------------------------------------------
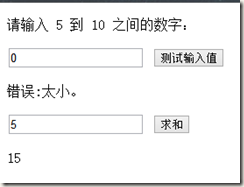
<script> function myFunction() { var x=document.getElementById("demo").value;/*定义变量 获取这个元素的值*/ var y=document.getElementById("mess");/*定义变量接收*/ if(x=="") { y.innerHTML="错误:空的。";/*使变量接收要显示的修改HTML内容*/ } else { if(isNaN(x)) { y.innerHTML="错误:不是数字。"; } else if(x>10) { y.innerHTML="错误:太大。"; } else if(x<5) { y.innerHTML="错误:太小。"; } } } </script> <p>请输入 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入值</button> <p id="mess"></p> <input type="text" name="txtid" id="txtid" /> <input type="submit" name="btn" id="btn" value="求和" onclick="jisuan()" /> <p id="label"></p> </body> </html> <script> function jisuan() { var txt = document.getElementById("txtid").value; var sum=0; for(var i=0;i<=txt;i++) { sum=sum+i; } document.getElementById("label").innerHTML = sum;/*找到id是label的标签,修改网页上的显示*/ } </script>