20162307 2016-2017-2 《程序设计与数据结构》第1周学习总结
教材学习内容总结
本周学习的是《Java程序设计与数据结构教程》中的第一章,学的光是看书本上的内容就觉得难懂,在实际操作时,就觉得更难了。反复的出错,反复的查验。
空格:编写代码的时候不光要注意字幕的大小写,还要注意字母与字母之间的空格、字母与符号之间的空格。在没有看书之前,我以为空格会影响程序的运行,结果并不是这样。
标识符和保留字:分为三类(程序员新建的名字、其它程序员选择的名字、因特殊用途而保留的名字)
编辑器、编译程序、解释程序:源代码通过转换变为目标语言。可执行的程序在需要的任何时候都可以运行。
教材学习中的问题和解决过程
- xx1问题 不知道空白到底有什么用
- xx1解决方案 查看教材,空白看作字之间的分隔符,不会影响程序的运行,在处理程序的时候有很大的灵活性
- xx2问题 记不住那么多的Java保留字
- xx2解决方案 在每次的敲代码的过程中,通过反复的练习,这样自然就记住了。
代码调试中的问题和解决过程
- xx1问题 输入 sudo apt install javac 没有办法安装javac
- xx1解决方案 到论坛上看到有同学也碰到了这个问题,看到了老师的解决办法: sudo apt-get install default-jdk
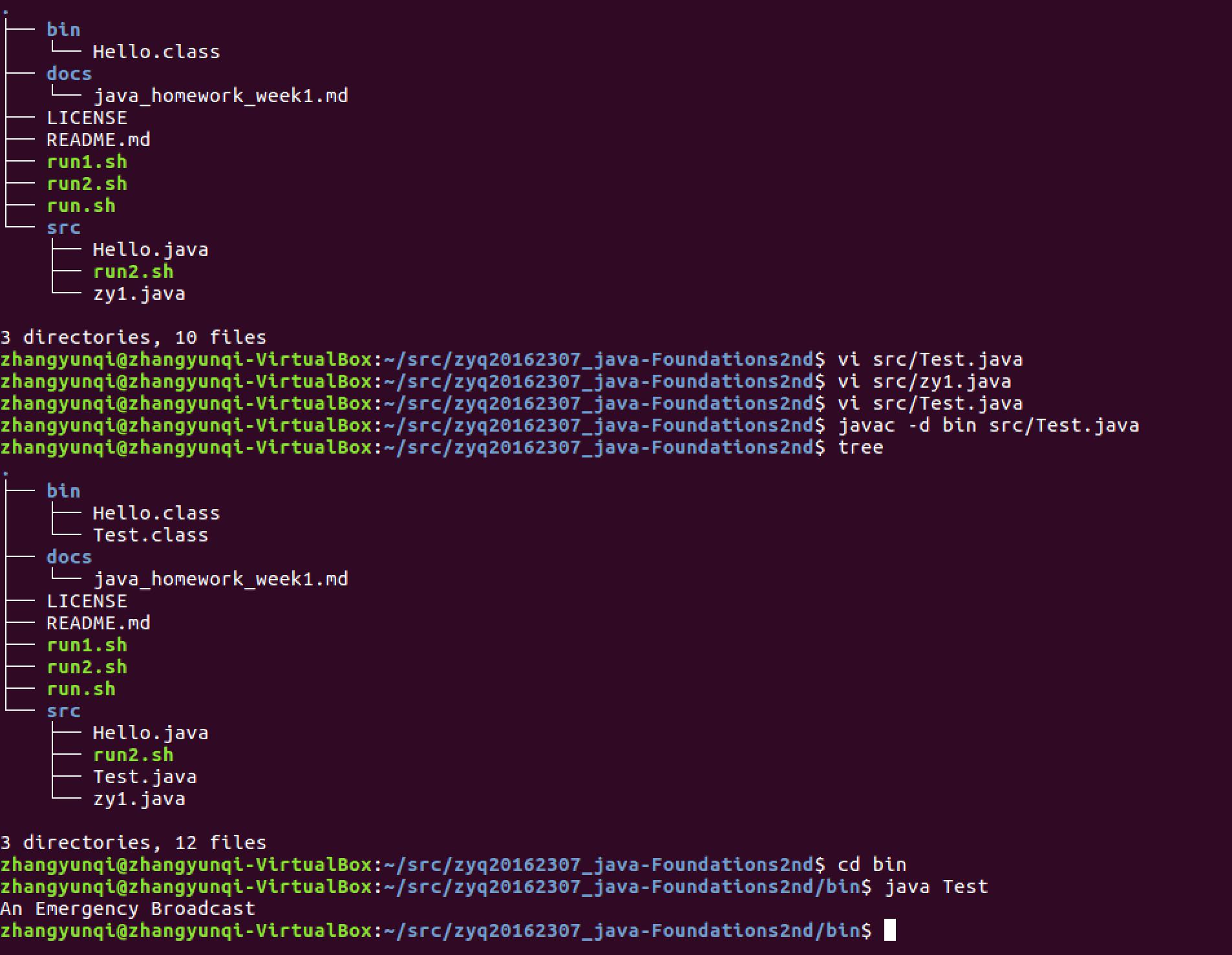
- xx2问题 在完成作业的时候,创建一个脚本,名字我设为了zy1.java,可是写完脚本,无法运行
- xx2解决方案 发现在脚本的第一行:public class Test,所以我又创建了新的脚本叫Test.java,这次就可以了
- ...
[代码托管]
https://git.oschina.net/pdds2017/zyq20162307_java-Foundations2nd
- 代码提交过程截图:
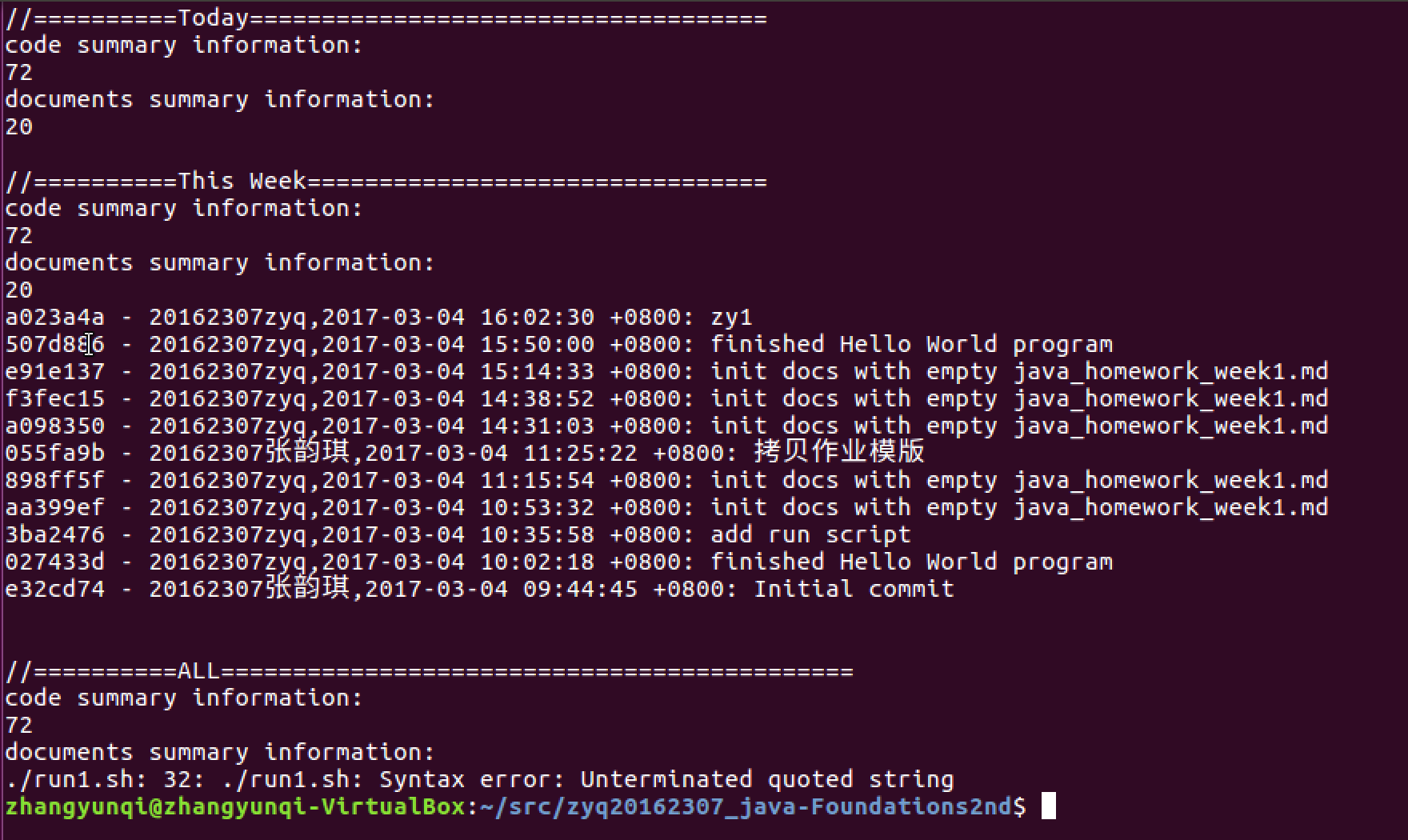
- 运行 git log --pretty=format:"%h - %an, %ci : %s" 并截图

- 运行 git log --pretty=format:"%h - %an, %ci : %s" 并截图
- 代码量截图:
- 运行 find src -name "*.java" | xargs cat | grep -v ^$ | wc -l 并截图

- 运行 find src -name "*.java" | xargs cat | grep -v ^$ | wc -l 并截图
上周考试错题总结
-
错题1及原因,理解情况
第5题 sudo apt-get install后面要加上要下载的东西名称 -
错题2及原因,理解情况
第17、8、15、22、24 当时看的时候没复习到 现在其实还是不理解,但是已经记住固定的命令了 -
...
其他(感悟、思考等,可选)
学习Java对我来说是一个非常大的挑战,以前从来没有接触过,一切都是从零开始。在上完第一节课的时候,我曾经试着敲代码,什么都不懂,只知道只要跟老师的教程一样就可以了,但是所写的代码总是出错,总是提醒我...is missing...not found我是崩溃的,但是上了第二节课后,我对Java就有了新的认识,我下课之后,不停的尝试,总算是发现了一些规律。我曾经三天都没什么进展,但是到第四天我终于知道怎么弄了。
什么事都是开始难,自己亲自动手学习的东西要比别人给你灌输的要多,并且让你印象更深。
作业

学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 72/80 | 1/2 | 20/20 |
尝试一下记录「计划学习时间」和「实际学习时间」,到期末看看能不能改进自己的计划能力。这个工作学习中很重要,也很有用。
耗时估计的公式
:Y=X+X/N ,Y=X-X/N,训练次数多了,X、Y就接近了。
-
计划学习时间:20小时
-
实际学习时间:20小时
-
改进情况:我会积极主动敲代码的
(有空多看看现代软件工程 课件
软件工程师能力自我评价表)